
그누보드(Gnuboard)는 대한민국에서 많이 사용되는 오픈소스 게시판 프로그램으로, 다양한 웹사이트에서 커뮤니티를 구축하고 정보를 공유하는데 활용되고 있습니다. 그누보드를 사용하는 사이트를 운영하려면 사용자들이 쉽게 접근하고 활용할 수 있는 디자인이 필요한데, 이를 위해 테마(Theme)와 스킨(Skin)이 사용됩니다. 그럼 그누보드의 테마와 스킨의 차이점은 무엇일까요? 이 글에서는 그누보드 테마와 스킨의 개념과 차이점에 대해 알아보겠습니다.
테마(Theme)란 무엇인가요?
그누보드의 테마는 웹사이트의 전반적인 디자인과 레이아웃을 결정하는 역할을 합니다. 테마는 웹사이트의 색상, 폰트, 아이콘 등 시각적인 요소를 포함하여 웹사이트의 브랜딩과 사용자 경험을 조성하는데 중요한 역할을 합니다. 테마는 웹사이트의 디자인을 일관성 있게 유지하고 사용자들에게 일관된 시각적인 인상을 제공하는 역할을 하며, 여러 페이지에서 같은 디자인이 유지되도록 도와줍니다.
그누보드(Gnuboard)는 대한민국에서 널리 사용되는 오픈소스 게시판 프로그램으로, 웹사이트에서 커뮤니티를 구축하고 다양한 정보를 공유하는데 활용됩니다. 그누보드를 사용하는 웹사이트를 운영할 때 중요한 역할을 하는 것이 바로 테마(Theme)입니다. 그누보드 테마는 웹사이트의 디자인과 레이아웃을 결정하며, 사용자들이 웹사이트를 방문했을 때 시각적으로 보이는 부분을 구성합니다.
그누보드 테마 위치
그누보드 테마 파일은 그누보드가 설치된 디렉토리 하단으로, “theme” 디렉토리 내에 저장됩니다. 각 테마는 해당하는 디렉토리 안에 파일들로 구성되어 있습니다. 그누보드 관리자는 관리자페이지에서 원하는 테마를 선택하고 적용할 수 있습니다.
그누보드 테마의 특징
- 다양한 선택: 그누보드에서는 다양한 테마를 선택할 수 있습니다. 각 테마는 고유한 디자인과 레이아웃을 가지며, 웹사이트의 분위기와 스타일을 다양하게 표현할 수 있습니다.
- 커스터마이징: 선택한 테마를 원하는 대로 커스터마이징하여 웹사이트의 브랜딩과 일치하도록 만들 수 있습니다. 색상, 폰트, 배경 등 다양한 시각적 요소를 조정하여 원하는 디자인을 구현할 수 있습니다.
- 사용자 경험 향상: 사용자들이 웹사이트를 편리하게 이용할 수 있는 사용자 경험을 고려하여 설계된 테마를 선택하면, 사용자들의 만족도가 높아질 수 있습니다.
그누보드 테마 제작
그누보드 테마를 직접 제작하는 것도 가능합니다. HTML, CSS, JavaScript 등의 웹 기술을 활용하여 원하는 디자인을 구현하고, 테마 파일을 생성합니다. 그리고 이렇게 제작한 테마를 그누보드에 적용하여 사용할 수 있습니다.
그누보드 기본 테마인 ‘basic’ 폴더를 복사하여 원하는 디자인 형태로 커스터마이징 하여 제작할 수 있습니다.
다른 테마를 커스터마이징도 가능하나 기본 테마를 변경하여 제작하는 것을 추천드립니다.
추후 테마 제작편 포스팅도 다룰 예정이니 블로그 내 검색을 꼭 해보세요. 🙂
그누보드 테마 수정시 주의사항
테마를 수정할 때는 몇 가지 주의사항을 염두에 두어야 합니다.
- 원본 백업
테마를 수정하기 전에 원본 파일을 백업해두는 것이 좋습니다.
수정 중 실수로 파일이 손상될 수 있으므로, 백업을 통해 원본을 보존할 수 있습니다. - 테스트 환경
테마 수정을 할 때는 먼저 테스트 환경에서 수정된 내용을 확인해보는 것이 좋습니다.
실제 웹사이트에 적용하기 전에 테스트를 통해 문제가 없는지 확인할 수 있습니다.
그누보드 테마에서 사용되는 경로 상수
그누보드 테마 파일에서는 다양한 변수를 활용하여 웹사이트의 정보를 표시하거나 스타일을 적용합니다. 테마의에서 사용할수 있는 기본 경로 상수는 다음과 같습니다.
- G5_THEME_PATH : 사용 중인 테마 폴더의 절대 경로입니다. 사용 중인 테마가 basic 이라면 /home/example/www/theme/basic 입니다.
- G5_THEME_URL : 사용 중인 테마의 웹접근 절대 경로입니다. 사용 중인 테마가 basic 이라면 http://example.com/theme/basic 의 경로를 가집니다. 실제로 사용자가 입력하는 경우는 없을 것이며 G5_THEME_JS_URL 등의 상수를 선언하기 위해 사용됩니다.
- G5_THEME_MOBILE_PATH : 사용 중인 테마의 모바일 폴더 절대 경로입니다. /home/example/www/theme/basic/mobile 과 같습니다.
- G5_THEME_LIB_PATH : 테마에 별도 라이브러리 파일을 포함시켜 사용하는 경우를 위한 경로 상수입니다. /home/example/www/theme/basic/lib 와 같습니다.
- G5_THEME_CSS_URL : 현재 사용 중인 테마의 CSS 폴더 경로입니다. http://example.com/theme/basic/css 와 같습니다.
- G5_THEME_IMG_URL : 현재 사용 중인 테마의 img 폴더 경로입니다. http://example.com/theme/basic/img 와 같습니다.
- G5_THEME_JS_URL : 현재 사용 중인 테마의 js 폴더 경로입니다. http://example.com/theme/basic/js 와 같습니다.
- 기본 제공되는 경로 상수는 위와 같으며 테마에 추가적으로 필요한 상수가 있다면 테마의 theme.config.php 파일에 선언해서 사용하시면 됩니다.
그누보드 테마는 웹사이트의 디자인과 사용자 경험을 결정하는 중요한 역할을 합니다. 다양한 선택지와 커스터마이징 가능성을 통해 웹사이트를 원하는 스타일로 꾸밀 수 있으며, 사용자들의 만족도를 높이는데 기여합니다. 그러나 테마 수정 시 주의사항을 지키고, 사용자가 필요로 하는 정보를 효과적으로 전달할 수 있는 디자인을 고려하여 개발하는 것이 중요합니다.
스킨(Skin)이란 무엇인가요?
스킨은 그누보드에서 테마와 더불어 사용되는 개념으로, 웹사이트의 기능적인 요소를 디자인합니다. 스킨은 헤더, 푸터, 게시물 목록 등의 레이아웃과 디자인을 결정하는 역할을 하며, 웹사이트의 사용자 인터페이스(UI)를 구성합니다. 스킨은 웹사이트의 구조와 기능을 지정하며, 사용자들이 웹사이트의 다양한 기능을 효과적으로 활용할 수 있도록 도와줍니다.
그누보드 스킨 위치
그누보드 스킨 파일은 그누보드가 설치된 디렉토리 하위에 있는 “skin” 디렉토리 내에 저장됩니다. 각 스킨은 해당하는 디렉토리 안에 파일들로 구성되어 있습니다. 사용자는 관리자 페이지에서 원하는 스킨을 선택하여 웹사이트에 적용할 수 있습니다.
그누보드 스킨의 종류
그누보드 스킨은 다양한 종류가 있으며, 각각의 스킨은 고유한 디자인과 레이아웃을 가지고 있습니다. 텍스트 기반의 게시판부터 이미지와 그래픽을 활용한 스킨까지 다양한 스타일을 선택할 수 있습니다. 사용자의 취향과 웹사이트의 목적에 맞게 다양한 스킨을 선택할 수 있습니다. 스킨의 종류는 분류기준에 따라 여러가지가 있을수 있습니다.
다음은 공식 홈페이지에서 분류하고 있는 스킨의 종류입니다.
- 레이아웃
- 게시판
- 갤러리
- 최신글
- 외부로그인
- 회원가입
- 접속자
- 설문조사
- 방문자수
- 전체검색
- 인기검색어
- 회원통합스킨
- 우편번호
그누보드 스킨의 특징
- 시각적 다양성
그누보드 스킨은 다양한 디자인과 스타일을 제공하므로, 웹사이트를 원하는대로 꾸밀 수 있습니다. 각각의 스킨은 고유한 시각적 요소와 레이아웃을 가지고 있어 사용자들에게 다양한 경험을 제공합니다. - 사용 편의성
그누보드 스킨은 사용자들이 웹사이트를 편리하게 이용할 수 있도록 고려되어 디자인되었습니다. 사용자 경험을 고려한 레이아웃과 네비게이션 요소가 스킨에 포함되어 있어 사용자들이 쉽게 정보를 찾아볼 수 있습니다.
그누보드 스킨 제작
그누보드 스킨을 직접 제작할 수도 있습니다. HTML, CSS, JavaScript 등의 웹 기술을 활용하여 원하는 디자인을 구현하고, 스킨 파일을 생성합니다. 그리고 이렇게 제작한 스킨을 그누보드에 적용하여 사용할 수 있습니다.
특정 스킨 또는 기본(basic) 스킨을 디렉토리를 복사하여 원하는 디자인으로 수정하여 제작을 하실 수 있습니다.
특수한 기능을 원하는 것이 아니라면 기본 스킨을 복사하여 수정하는 것을 추천드립니다.
그누보드 스킨 수정시 주의사항
스킨을 수정할 때는 몇 가지 주의사항을 염두에 두어야 합니다.
- 원본 백업
스킨을 수정하기 전에 원본 파일을 백업해두는 것이 좋습니다. 수정 중 실수로 파일이 손상될 수 있으므로, 백업을 통해 원본을 보존할 수 있습니다. - 테스트 환경
스킨 수정을 할 때는 먼저 테스트 환경에서 수정된 내용을 확인해보는 것이 좋습니다. 실제 웹사이트에 적용하기 전에 테스트를 통해 문제가 없는지 확인할 수 있습니다.
그누보드 스킨에서 사용되는 변수
그누보드 스킨 파일에서는 다양한 변수를 활용하여 웹사이트의 정보를 표시하거나 스타일을 적용합니다. 일반적으로 사용되는 변수 몇 가지는 다음과 같습니다:
$board_skin_path: 게시판 스킨의 경로를 나타냅니다.$board_skin_url: 게시판 스킨의 URL을 나타냅니다.$board[bo_table]: 게시판 테이블명을 나타냅니다.$board[bo_subject]: 게시판 제목을 나타냅니다.
그누보드 스킨은 웹사이트의 디자인과 레이아웃을 결정하는 중요한 역할을 합니다. 다양한 종류의 스킨을 선택하고 커스터마이징하여 웹사이트를 원하는 스타일로 꾸밀 수 있습니다. 그러나 스킨을 수정할 때는 주의를 기울여야 하며, 사용자들의 편의를 고려한 디자인과 네비게이션 요소를 포함하는 것이 좋습니다.
그누보드 테마와 스킨의 차이점은 무엇인가요?
테마와 스킨은 비슷한 역할을 하지만 목적과 영역에서 차이가 있습니다. 테마는 웹사이트의 디자인과 시각적인 측면을 다루며, 브랜딩과 사용자 경험을 개선하는 역할을 합니다. 스킨은 웹사이트의 기능과 인터페이스를 다루며, 사용자들이 웹사이트의 다양한 기능을 편리하게 이용할 수 있도록 돕는 역할을 합니다.
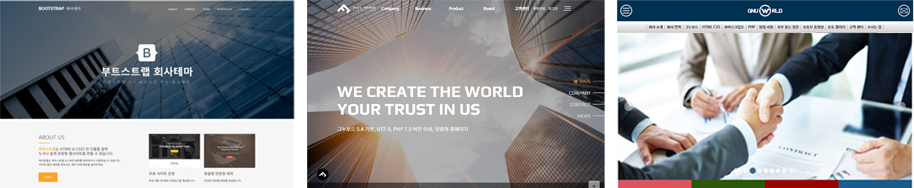
테마의 예시

위 스크린 샷처럼 테마를 설정하면 홈페이지 전체의 레이아웃 디자인을 원하는 형태로 바꿀 수 있습니다.
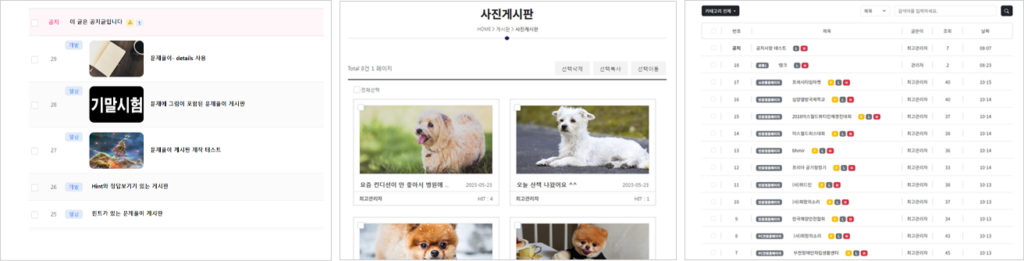
스킨의 예시

테마는 홈페이지 전체 디자인을 다루지만 스킨은 해당 스킨종류의 영역의 디자인만 다룹니다.
게시판 스킨이면 게시판 영역의 디자인이 변경되겠죠. 이렇게 특정 페이지나 특정 영역의 디자인과 기능을 내포하고 있는 것이 스킨입니다.
그누보드의 테마와 스킨은 웹사이트를 구성하는 중요한 요소로, 디자인과 기능을 조화롭게 결합하여 사용자들에게 최상의 경험을 제공하는 역할을 합니다. 테마와 스킨은 웹사이트의 브랜딩과 사용자 인터페이스를 개선하는데 필수적이며, 웹사이트 운영자들은 이 두 가지 요소를 신중하게 선택하여 웹사이트의 성공적인 운영에 기여할 수 있습니다.
자주 묻는 질문(FAQs)
1. 그누보드 테마와 스킨을 따로 선택해야 하나요?
네, 그렇습니다. 테마와 스킨은 각각 웹사이트의 디자인과 기능을 다루므로 따로 선택해야 합니다. 다만 테마는 스킨을 포함하기도 하니 테마변경시 해당 스킨이 포함된 경우 같이 선택이 되는 경우도 있습니다.
2. 테마나 스킨을 변경하려면 어떻게 해야 하나요?
그누보드 관리자 페이지에서 테마와 스킨을 변경할 수 있는 관리자페이지의 설정 메뉴를 찾아 변경할 수 있습니다.
3. 테마와 스킨을 변경하면 기존의 내용이 사라지나요?
아니요, 테마와 스킨을 변경해도 기존의 게시물과 내용은 유지되고 디자인만 변경되어 보여집니다.
4. 다른 사람이 만든 테마나 스킨을 사용해도 되나요?
네, 다른 사람이 만든 테마나 스킨을 사용할 수 있습니다. 하지만 신뢰할 수 있는 출처에서 선택하는 것이 좋습니다.
5. 테마와 스킨은 어떻게 설치하고 관리하나요?
테마와 스킨은 그누보드 폴더 밑으로 skin과 관리자 페이지에서 업로드하고 관리할 수 있는 메뉴를 통해 설치하고 관리할 수 있습니다.