사이트맵이란?
사이트맵(Sitemap)은 웹 사이트의 페이지 구조와 계층을 시각적으로 표현한 파일 또는 페이지입니다. 일반적으로 XML 형식으로 작성되며, 검색 엔진이 웹 사이트의 콘텐츠를 쉽게 찾고 색인화할 수 있도록 도와줍니다.
사이트맵은 웹 사이트의 모든 페이지에 대한 URL을 제공하고, 해당 페이지가 어떤 계층 구조에 속하는지 표시합니다. 이는 검색 엔진에게 웹 사이트를 탐색하는 데 도움을 주며, 더욱 정확하고 효율적인 검색 결과를 제공하는 데 도움이 됩니다. 또한, 사이트맵은 웹 사이트의 변경 사항을 검색 엔진에 알리는 데도 사용됩니다.
우리가 구글에 사이트를 등록시 사이트맵을 설정하는 이유는 사이트맵을 통해 변경된 페이지를 알릴 수 있다는 점. 검색엔진 최적화(SEO)의 한 요소로 간주 된다는 점등을 들 수 있습니다.
사이트맵은 웹 마스터 도구(예: Google Search Console)를 통해 검색 엔진에 제출되거나 웹 사이트의 루트 디렉토리에 위치한 “sitemap.xml”과 같은 파일로 제공될 수 있습니다.
워드프레스를 위한 사이트맵 만들기
플러그인 선정
사이트맵 파일 만들어주는 기능으로만 본다면 여러 플러그인이 있습니다. 이중에서 Yoast SEO 플러그인은 사이트맵뿐만이 아니라 검색엔진최적화에 필수적인 페이지 타이틀, 메타디스크립션 부터 오픈그래프 태그와 같은 메타데이터를 쉽게 넣을 수 있도록 도와줍니다.
또한 Yoast SEO 플러그인은 포스팅이나 글의 변경사항을 자동으로 사이트맵에 반영하여 사이트맵을 일일이 업데이트해야 하는 번거로움을 덜어줍니다.
Yoast SEO 플러그인 설치

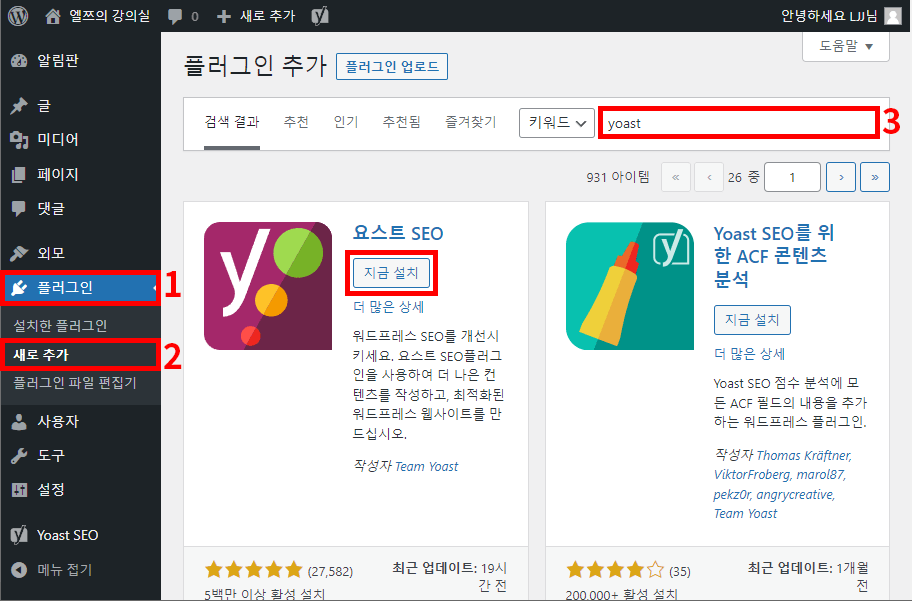
이미지를 참고하여 워드프레스 관리자페이지에 접속하여 플러그인 추가 화면에서 ‘yoast’를 검색하여 설치해줍니다.
설치가 되면 위 스크린샷 처럼 관리자 왼쪽메뉴에 ‘Yoast SEO’가 추가된 것을 볼 수 있습니다.
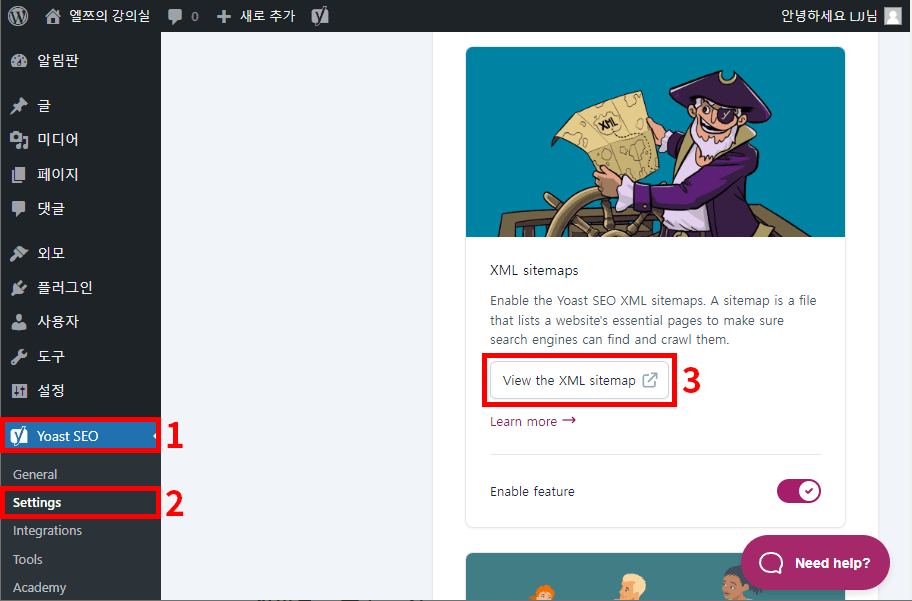
지금 바로 사이트맵을 만들어도 되지만 Yosat SEO 메뉴를 눌러 ‘First-time configuration’눌러 웹사이트의 기본 세팅을 진행해 줍니다.
사이트맵 주소 얻기

위 스크린샷을 참고하여 1,2순서 대로 클릭하면 화면을 쭉 내려 하단 쪽에 ‘View the XML sitemap’라는 링크 버튼을 찾아 눌러주면 새창으로 사이트맵이 열립니다. 해당주소를 이용하여 검색엔진에 등록하면 되겠습니다.
일반 웹사이트를 위한 사이트맵 만들기
워드프레스가 아닌 다른 CMS이거나 일반 웹사이트에서는 사이트맵을 작성해주는 웹사이트를 이용하면 됩니다.
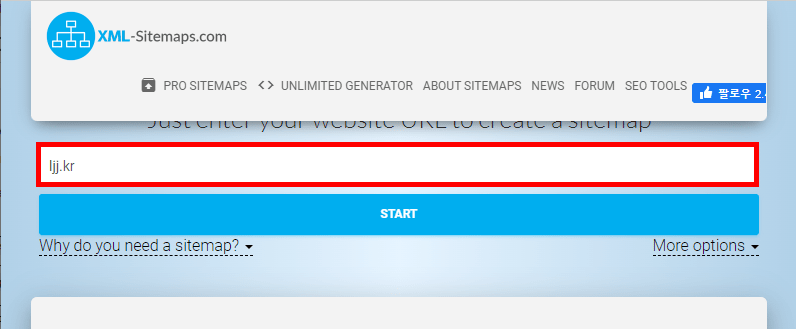
대표적으로 xml-sitemaps.com을 들 수 있는데요.

웹사이트로 이동하여 주소를 넣고 ‘START’ 버튼을 누르면 웹사이트를 크롤링하여 자료수집이 진행됩니다.
수집작업이 완료되면 진행시간과 페이지수가 보고되고 ‘VIEW SITEMAP DETAILS’ 버튼을 누르면 ‘DOWNLOAD’ 버튼이 보이게됩니다.
이제 다운 받아 사용하면 되겠습니다.
수동으로 제작하여 세팅하기
다음의 내용을 sitemap.xml으로 작성합니다.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/page1</loc>
<lastmod>2023-06-25</lastmod>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>http://www.example.com/page2</loc>
<lastmod>2023-06-26</lastmod>
<changefreq>weekly</changefreq>
<priority>0.6</priority>
</url>
<url>
<loc>http://www.example.com/page3</loc>
<lastmod>2023-06-24</lastmod>
<changefreq>monthly</changefreq>
<priority>0.4</priority>
</url>
</urlset>[태그 설명]
하나의 웹페이지는 <url> 요소로 묶여 있으며, 다음과 같은 하위 요소를 포함합니다:
<loc>: 해당 페이지의 URL을 나타냅니다.<lastmod>: 페이지의 마지막 수정 날짜를 나타냅니다.<changefreq>: 해당 페이지의 변경 빈도를 나타냅니다. 예를 들어, “always” (항상), “hourly” (시간당), “daily” (매일), “weekly” (매주), “monthly” (매월) 등이 있습니다.<priority>: 페이지의 우선순위를 나타냅니다. 값은 0부터 1까지의 범위로 지정할 수 있으며, 1이 가장 높은 우선순위를 나타냅니다.
작성한 sitemap.xml 파일을 웹서버의 루트 폴더에 업로드합니다.
이는 업데이트 빈도가 적은 정적인 웹사이트에 유용합니다.