
웹최적화에는 여러 분야와 방법이 있습니다. 이미지 용량보다는 실제 렌더링 속도를 최적화 할수 있는 CSS 스프라이트 기법에 대해 알아보겠습니다. 이미지 최적화는 웹 페이지의 성능을 향상시키고 사용자 경험을 향상시키는 데 핵심적입니다. 그 중에서도 CSS 스프라이트 기법은 이미지 최적화의 첫걸음으로 여겨집니다.
CSS 스프라이트 기법이란 무엇인가?
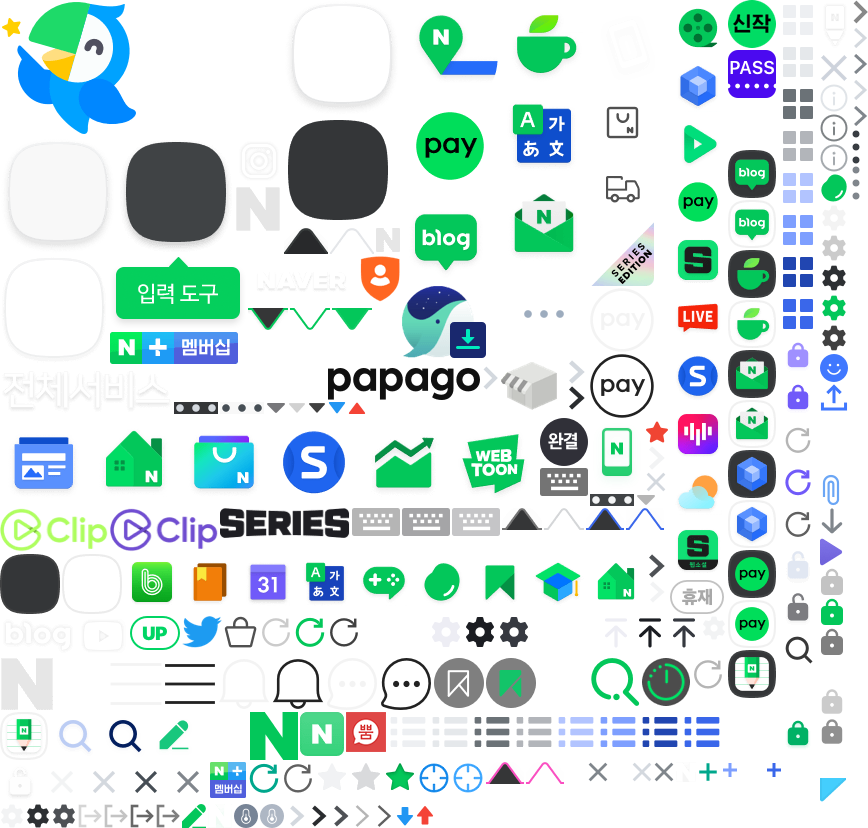
이미지 스프라이트(Image Sprite)라고도 불리는 CSS 스프라이트 기법은 여러 작은 이미지를 하나의 이미지로 합치는 기술입니다. 이렇게 합쳐진 이미지를 CSS를 통해 웹 페이지에 나타냄으로써 여러 번의 서버 요청을 줄이고 웹 페이지의 로딩 속도를 향상시킵니다.

출처) 네이버
이런 CSS 스프라이트 기법은 UI요소 또는 디자인적 요소의 이미지에만 사용하고 콘텐츠 이미지는 사용하지 않습니다.
콘텐츠는 유지보수에 있어 수시로 바뀌는 항목이기에 이미지의 독립성이 우선되야 하기 때문인데요.
이러한 CSS 스프라이트 기법의 장점을 알아보도록 하겠습니다.
CSS 스프라이트 기법의 장점
1. 로딩 속도 향상
CSS 스프라이트를 사용하면 여러 개의 이미지 요청을 하나의 요청으로 줄일 수 있습니다. 웹 페이지는 하나의 큰 이미지를 로드하므로 전체 페이지의 로딩 시간이 크게 단축됩니다.
2. 서버 요청 감소
하나의 이미지 파일만 서버에서 요청하므로 서버 부하가 줄어듭니다. 이는 웹 서버의 성능을 향상시킵니다. 또한, 동시 다발적인 요청을 최소화하여 서버 리소스를 효율적으로 활용할 수 있습니다.
3. 캐싱 효과
하나의 이미지를 다운로드하면 브라우저는 이를 캐시에 저장하여 재방문 시 빠르게 로드할 수 있습니다. 이로 인해 사용자 경험을 향상시킵니다.
4. 대역폭 절약
웹 페이지의 이미지 요청을 줄이면 대역폭을 절약할 수 있습니다. 특히 모바일 기기와 같이 대역폭이 제한된 환경에서 웹 페이지의 로딩 속도를 빠르게 만들어줍니다.
5. 코드 관리 용이성
CSS 스프라이트를 사용하면 여러 이미지를 하나의 스프라이트 이미지로 통합할 수 있습니다. 이렇게 하면 코드 관리가 용이해지며, 유지보수가 간단해집니다.
CSS 스프라이트 기법은 이미지 최적화의 기초이자 중요한 부분으로, 웹 페이지의 성능을 향상시키고 사용자 경험을 최적화하는 데 큰 도움을 줍니다.
CSS 스프라이트 기법의 적용 방법
1. 이미지 합치기
여러 작은 이미지를 하나로 합친 후, 이미지의 위치와 크기를 정확하게 파악해야 합니다.
예시로 날씨 아이콘이 하나로 합쳐진 이미지를 사용해 보겠습니다.

2. CSS로 이미지 표시
각 이미지를 웹 페이지에서 특정 위치에 배치하기 위해 CSS의 background-position 속성을 활용합니다.
<style>
p {
text-indent:-9999px;
overflow:hidden;
width:66px;
height:60px;
background: url(img/weather.png) -26px -38px;
}
</style>
<p>맑음(낮)</p>해당 날씨 아이콘 모양을 배경 위치속성으로 조절하고 있습니다.
4. 결론
과거에는 웹인터넷망이 느려 이미지 용량을 줄이기 위해 최대한 작게 잘라내는게 최적화였지만 현대에 이르러서는 용량보다 렌더링 속도를 올리기 위한 많은 기법들이 생겨 나고 있습니다.
오늘은 이중에서 가장 기본이 될 수 있는 CSS 스프라이트 기법에 대해 알아봤습니다. 이를 통해 웹 페이지의 로딩 속도를 향상시키고 사용자에게 더 나은 경험을 제공할 수 있습니다.
자주 묻는 질문 (FAQs)
Q1. 스프라이트 기법은 어떤 유형의 웹 사이트에 적합한가요?
스프라이트 기법은 아이콘, 버튼, 작은 그래픽 등을 자주 사용하는 웹 사이트에 특히 적합합니다. 이러한 웹 사이트에서는 이미지 최적화가 더욱 중요합니다.
Q2. 스프라이트 이미지의 크기가 너무 크면 어떻게 해야 하나요?
이미지 크기를 최적화하고 필요한 부분만 잘라내어 사용하면 됩니다. 이미지 편집 도구를 사용하여 크기를 줄이고 압축하는 방법을 고려할 수 있습니다.
Q3. 스프라이트 이미지를 업데이트하려면 어떻게 해야 하나요?
스프라이트 이미지를 업데이트할 때는 새로운 이미지를 기존 스프라이트에 추가하고 CSS에서 위치와 크기를 조정해야 합니다. 그런 다음 변경된 스프라이트 이미지를 서버에 업로드하면 됩니다.
Q4. 모든 이미지를 스프라이트로 만들 필요가 있을까요?
모든 이미지를 스프라이트로 만들 필요는 없습니다. 자주 사용되는 작은 이미지나 아이콘 등을 중심으로 스프라이트를 구성하는 것이 좋습니다. 큰 이미지나 배경 이미지는 따로 유지하는 것이 효율적일 수 있습니다.
Q5. 스프라이트 기법은 모바일 웹 페이지에도 적용 가능한가요?
네, 스프라이트 기법은 모바일 웹 페이지에서도 효과적으로 사용할 수 있습니다. 모바일 기기에서도 이미지 최적화를 통해 로딩 속도를 향상시킬 수 있어 사용자 경험을 향상시킵니다.
이제 CSS 스프라이트 기법을 활용하여 웹 페이지를 최적화하고 사용자에게 최고의 웹 경험을 제공하세요!