본 포스팅에서는 구글에서 제공하는 이미지 검색 API를 입문자 입장에서 쉽게 설명하고 있습니다.
기본 기능을 익히고자 하는 분들에게 맞추어 기술하였고 아이디어가 있다면 여기에 살을 붙여 멋진 프로젝트로 연계해 나갈 수 있으리라 생각이듭니다.
천천히 잘 따라오세요~ ^^
1. 구글 클라우드 프로젝트 생성
https://console.cloud.google.com
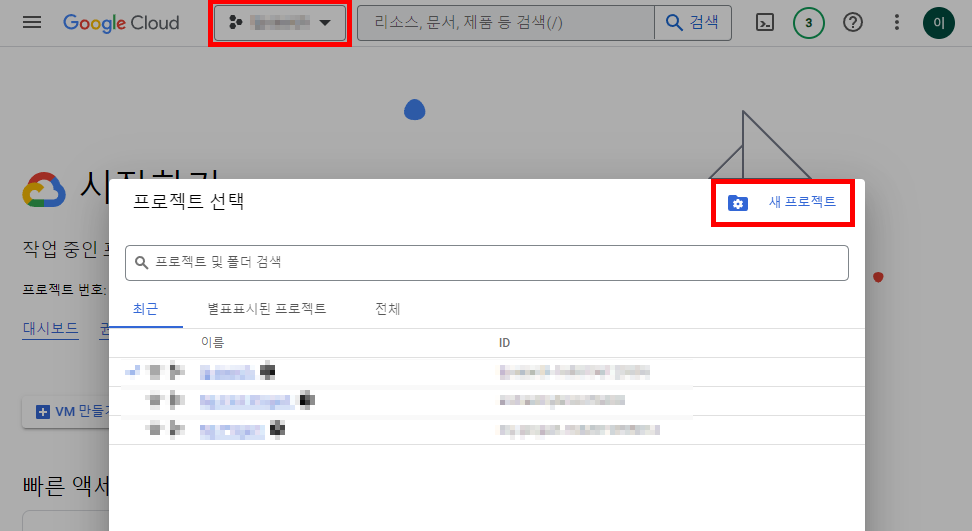
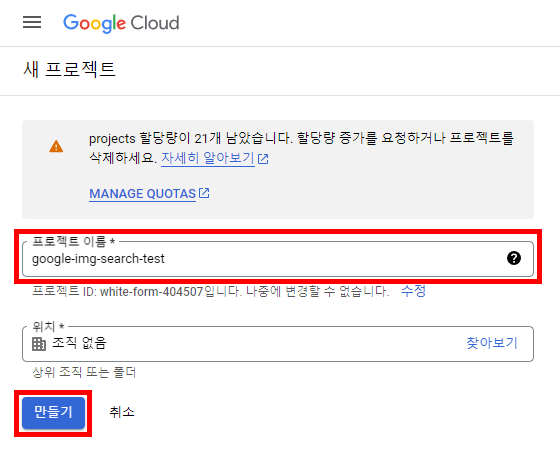
먼저 위 링크주소에서 구글 아이디로 로그인을 합니다. 이제 새 프로젝트를 생성합니다.


https://console.cloud.google.com/apis/library/customsearch.googleapis.com
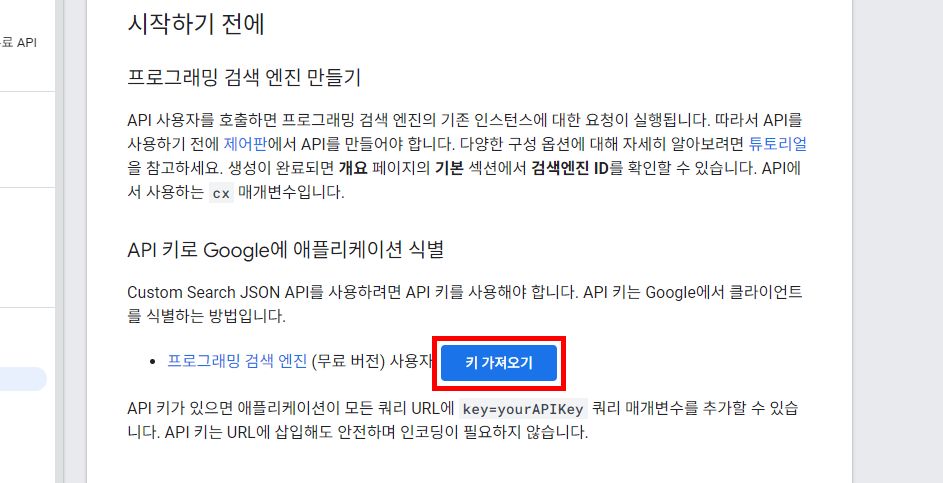
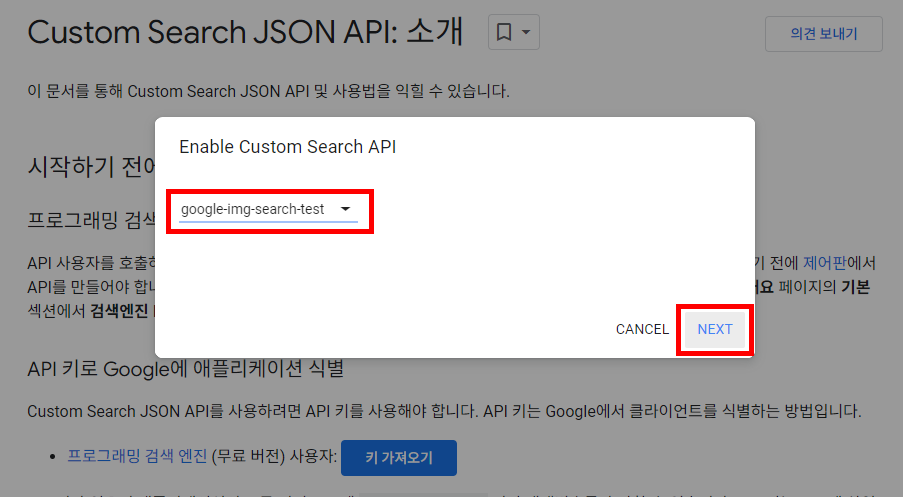
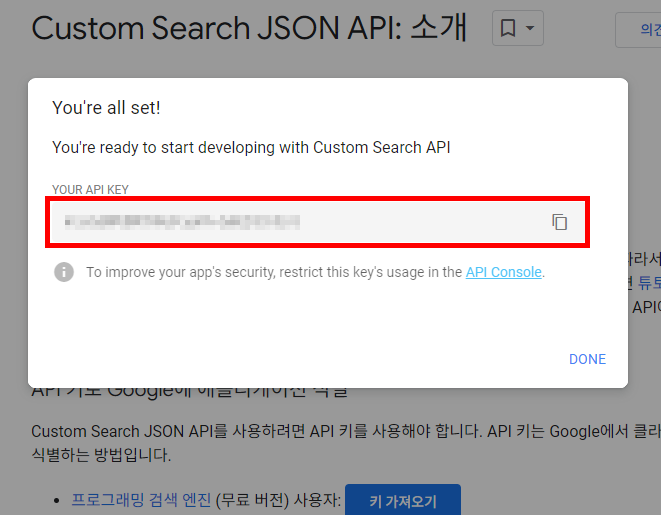
2. API키 발급 받기
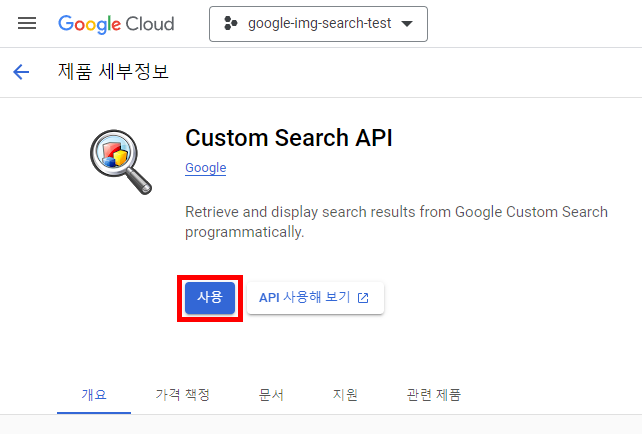
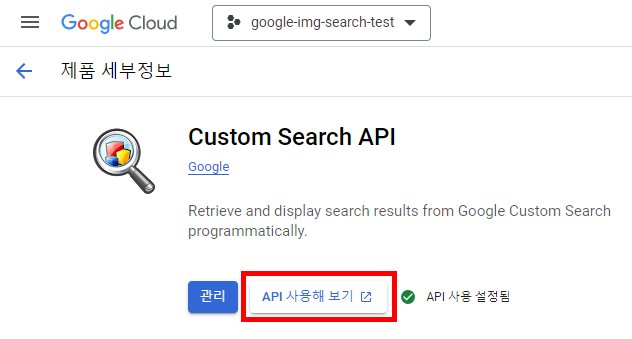
프로젝트 생성 후 위 주소로 바로 들어가면 Custom Search API의 제품 세부정보 페이지가 나옵니다.
여기서 [사용]을 클릭해 줍니다.





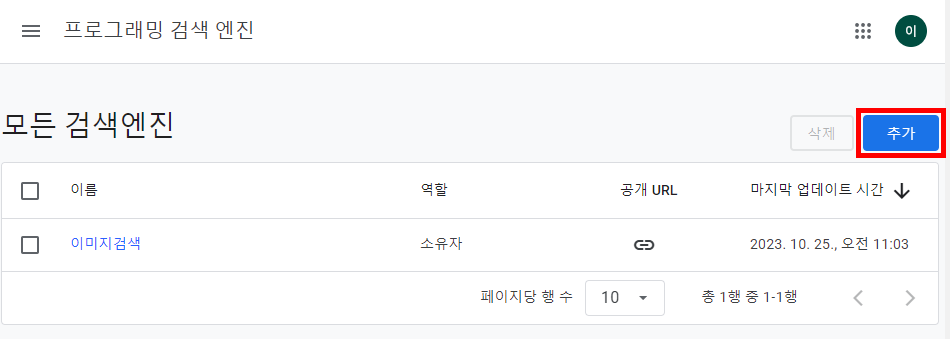
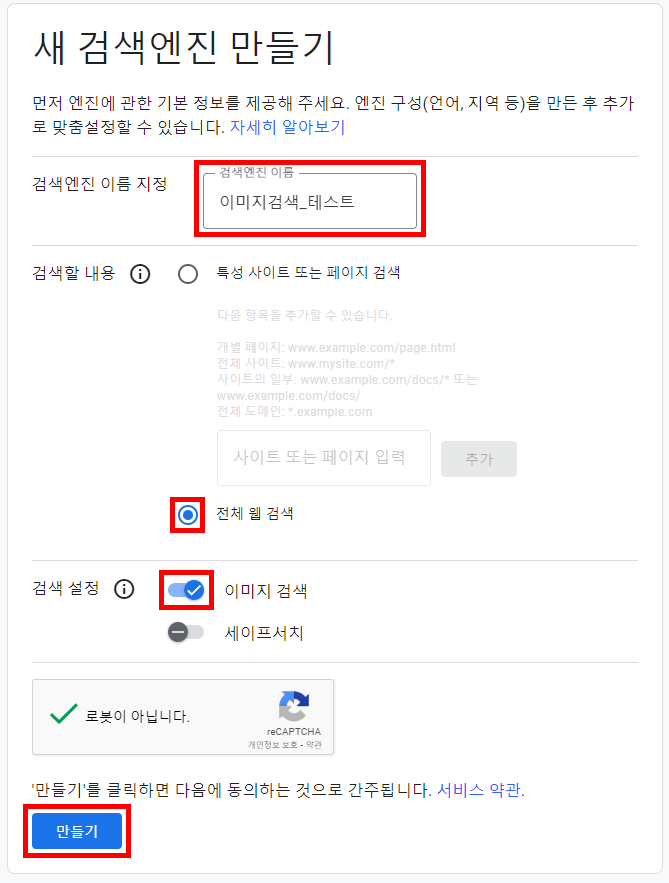
3. 검색엔진ID 발급 받기
https://programmablesearchengine.google.com/controlpanel/all
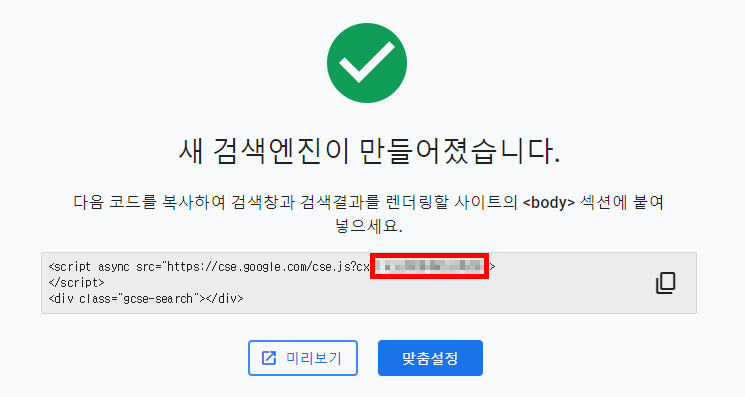
위 주소로 접속하여 검색엔진 ID를 발급 받을 수 있습니다. [추가] 버튼을 클릭합니다.



구글에서도 공식적으로 API키는 외부에 노출이 되어도 문제가 없다고 설명하고 있습니다. 하지만 CX(검색엔진ID)와 함께 노출이 된다면 문제가 달라집니다. API키와 CX값은 검색사용량을 증가시키고 결재를 요구할수 있으니 보안에 신경써야 겠습니다.
이제 API키와 검색엔진 ID를 발급받았기 때문에 실제 페이지에 적용할 수 있습니다.
4. 검색 페이지 구현
API와 키와 CX(검색엔진 ID)값을 알았다면 이제 페이지 구현이 가능합니다.
다음의 소스를 복사하여 웹페이지를 작성합니다.
<!doctype html>
<html>
<head>
<title>Custom Search JSON API Example</title>
<style>
* {margin:0; padding:0; list-style: none;}
h1 {text-align:center; padding: 30px;}
form {display: flex; flex-direction: column}
input[name=q] {width:80%; max-width:400px; margin:0 auto 15px; padding:5px 20px; border:1px solid #ccc; border-radius:50px; font-size:16px;}
form>div {display: flex; align-items: center; justify-content: center}
label { margin-right: 5px; font-size:12px;}
select {margin-right:10px;}
button {padding:2px 10px;}
#content h2 {text-align: center;margin: 20px;}
#content ul {display: flex; gap:10px; flex-wrap: wrap; justify-content: center}
#content img {display:block; width:150px; height:150px; object-fit:cover}
</style>
</head>
<body>
<h1>구글 이미지검색 API</h1>
<form>
<input type="text" name="q">
<div>
<label for="imgType">이미지 유형:</label>
<select id="imgType" name="imgType">
<option value="imgTypeUndefined">상관없음</option>
<option value="clipart">클립아트</option>
<option value="face">얼굴</option>
<option value="lineart">선화</option>
<option value="photo">사진</option>
<option value="animated">애니메이션</option>
</select>
<label for="imgSize">이미지 크기:</label>
<select id="imgSize" name="imgSize">
<option value="imgSizeUndefined">상관없음</option>
<option value="huge">매우 큰 이미지</option>
<option value="xlarge">큰 이미지</option>
<option value="large">큰 이미지</option>
<option value="medium">중간 크기 이미지</option>
<option value="small">작은 이미지</option>
</select>
<button type="submit">전송</button>
</div>
</form>
<div id="content"></div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$("form").submit(function() {
var query = $("[name=q]").val();
var imgType = $("#imgType").val();
var imgSize = $("#imgSize").val();
$.ajax({
url: "search.php", // PHP 파일의 경로로 변경합니다.
method: "POST",
data: { query: query, imgType: imgType, imgSize: imgSize },
dataType: "json",
success: function(data) {
console.log(data);
var items = data.items;
var content = "<h2>검색 결과</h2><ul>";
$.each(items, function(index, item) {
content += "<li><img src='" + item.image.thumbnailLink + "'></li>";
});
content += "</ul>";
$("#content").html(content);
},
error: function(jqXHR, textStatus, errorThrown) {
console.log("에러 발생: " + textStatus, errorThrown);
}
});
return false;
});
</script>
</body>
</html>

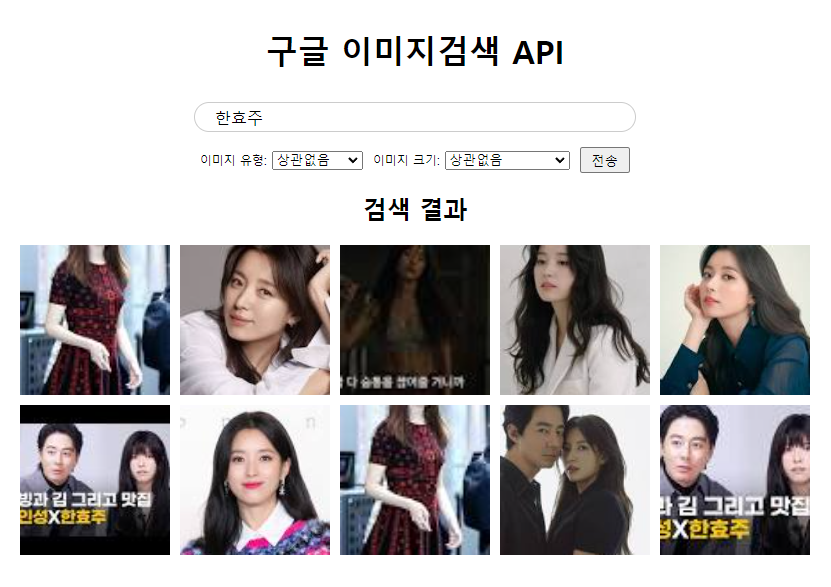
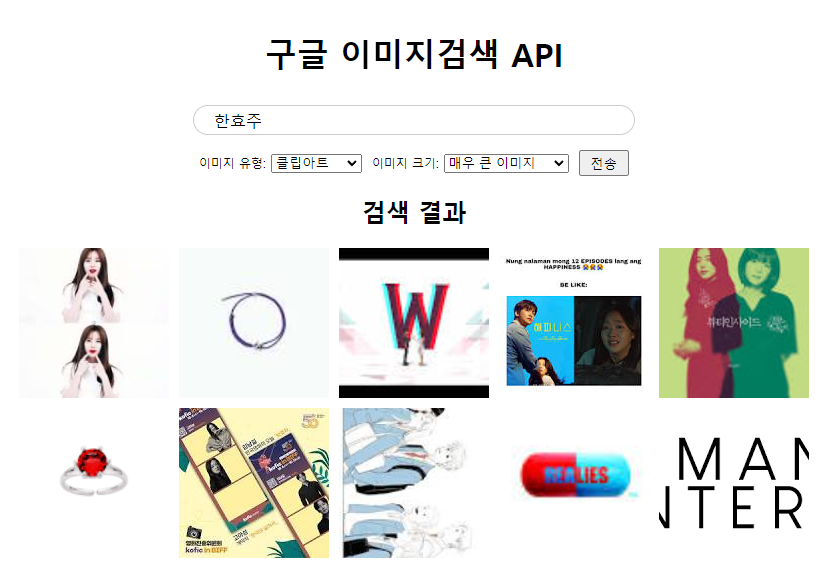
위 검색결과 예시화면을 보면 알수 있듯이 검색옵션은 이미지 유형과 이미지 크기를 선택할수 있게 하였습니다.
다른 옵션이 필요하다면 아래에서 다룬 파라미터를 참고하여 설계하면 될것 같습니다.
본래 api와 여러 옵션들을 html 페이지에서 다루려고 하다가 이코드를 그대로 따라하시는 분들이 많을거라는 생각으로 실제 검색은 서버사이드에서 구현을 하였습니다.
이는 API키와 검색엔진 ID값이 브라우저에 노출되지 않도록 하기 위한 보안조치입니다.
본인의 중요한 키가 노출이 된다면 타인에 의한 사용료가 지불될수도 있음을 유의해야 겠습니다.
5. 서버사이드 검색기능 구현
앞서 페이지 작업에서 Ajax로 호출하는 search.php 파일 부분이 되겠습니다.
코드는 다음과 같습니다.
<?php
// API 키와 CX 값을 여기에 설정합니다.
$apiKey = "___________";
$cx = "__________";
// 검색어와 이미지 유형, 이미지 크기를 받아옵니다.
$query = $_POST['query'];
$imgType = $_POST['imgType'];
$imgSize = $_POST['imgSize'];
// API 호출 URL을 생성합니다.
$apiUrl = "https://www.googleapis.com/customsearch/v1?searchType=image&key=" . $apiKey . "&cx=" . $cx . "&q=" . $query . "&imgType=" . $imgType . "&imgSize=" . $imgSize;
// API 호출을 수행합니다.
$response = file_get_contents($apiUrl);
// JSON 응답을 클라이언트에게 반환합니다.
header('Content-Type: application/json');
echo $response;
?>
위 코드의 설명대로 API 키와 CX(검색엔진 ID)를 본인의 값으로 입력하고 서버에 업로드 후 4번에서 제작한 페이지를 호출하여 테스트해 봅니다. 짜잔~ 검색 옵션까지 잘 적용되면 성공입니다.

6. 파라미터 값
구글 이미지 검색의 주요 파라미터와 설명은 다음과 같습니다. 이러한 파라미터들을 사용하여 구글 이미지 검색을 더 세부적으로 제어할 수 있습니다. 주의할 점은 이러한 파라미터는 변경될 수 있으므로 공식 문서나 API를 참고하는 것이 좋습니다.
| 파라미터 | 설명 | 필수 여부 |
|---|---|---|
| q | 검색어 | 필수 |
| tbm | 검색 유형 설정 (예: isch – 이미지 검색) | 선택적 |
| ijn | 검색 결과 페이지 번호 | 선택적 |
| start | 시작할 검색 결과의 인덱스 | 선택적 |
| num | 한 페이지에 표시할 결과 수 | 선택적 |
| tbs | 시간대, 색상, 유형 등과 같은 추가 옵션 | 선택적 |
| imgType | 이미지 유형 설정 (예: photo, clipart, lineart) | 선택적 |
| imgSize | 이미지 크기 설정 (예: l – 큰 이미지, m – 중간 이미지) | 선택적 |
| imgColorType | 이미지 색상 유형 설정 (예: color, gray, trans) | 선택적 |
| imgDominantColor | 지배적인 색상 설정 (예: yellow, green, red) | 선택적 |
| imgColor | 특정 색상의 이미지 검색 | 선택적 |
| safe | 선정적 또는 공격적인 내용 필터링 (예: active, off) | 선택적 |
| rights | 이미지에 대한 권리 설정 (예: cc_publicdomain, cc_attribute) | 선택적 |
파라미터 정보는 여기에서 확인이 가능합니다.
7. 결론
Google 이미지 검색 API를 사용하는 방법은 Google Custom Search JSON API를 활용하는 것입니다. 이 API를 통해 검색 결과를 받아오고, API 키와 검색 엔진 식별자(cx 값)를 사용하여 사용자 지정 검색 엔진에 대한 이미지 검색을 수행할 수 있습니다.
즉 우리는 API키와 CX값을 발급받아야 하고 보안을 위해 검색작업이 서버사이드에서 이뤄지도록 제작하는 것이 좋습니다.
이제 좋은 아이디어로 여러분만의 앱을 만들어보세요. ^^
자주 하는 질문
- Q: Google 이미지 검색 API를 사용하려면 어떤 절차를 따라야 하나요?
- A: Google 개발자 콘솔에서 프로젝트를 만들고, Custom Search JSON API를 활성화한 후 API 키와 검색 엔진 식별자를 획득해야 합니다.
- Q: Google 이미지 검색 API를 사용하려면 비용이 발생하나요?
- A: 네, Google Custom Search JSON API를 사용하는 경우에는 일정한 사용량 이상부터는 요금이 발생할 수 있습니다. Google Cloud 플랜 및 가격 책정을 확인하세요.
- Q: API 키나 검색 엔진 식별자가 노출되면 어떤 문제가 발생할 수 있나요?
- A: API 키와 검색 엔진 식별자는 노출되면 악용될 수 있으므로 보안에 주의해야 합니다. 가능한 경우 환경 변수 또는 안전한 저장소에 보관하세요.
- Q: Google 이미지 검색 API로 가져온 결과를 어떻게 처리하나요?
- A: API로부터 반환된 JSON 데이터를 파싱하여 원하는 정보를 추출하고, 이를 웹 페이지에 표시하거나 다른 용도로 활용할 수 있습니다.