
https://ljj.kr/tool/naver_img.html
먼저 위 주소를 통해 만들어볼 페이지 결과를 미리 볼 수 있습니다.
좀 특이한 네이버 이미지 검색 API
이미지 검색 API를 활용하면 아이디어에 따라 멋진 콘텐츠를 손쉽게 제작할 수 있습니다.
대표적으로 이용할 수 있는 이미지검색 API 3대장이라고 한다면 구글, 네이버, 다음이라고 할 수 있는데요.
이중에 가장 특이한(?) 설정을 요구하고 있는 것이 네이버 인듯 합니다.
제가 겪은 시간과 노력을 들이지 말고 한 번에 성공하길 바라며 포스팅을 시작해 봅니다.
네이버 개발자 포털 프로젝트 생성
먼저, 네이버 개발자 포털에서 프로젝트를 생성하고 클라이언트 ID와 시크릿 키를 발급받아야 합니다.
네이버 개발자 센터 회원가입 및 로그인
네이버 아이디가 없으면 회원가입 후 네이버 개발자 센터(developers.naver.com)에 로그인 합니다.
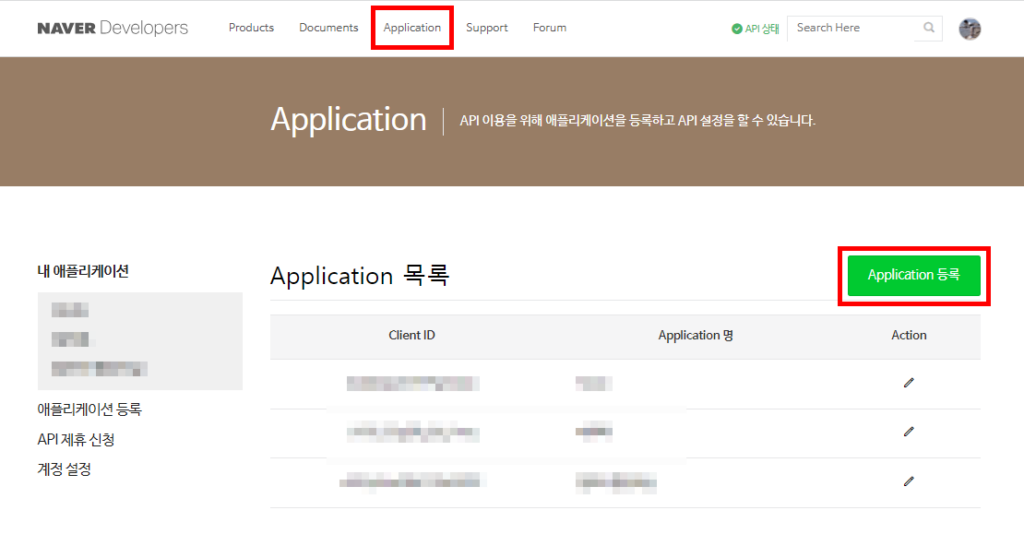
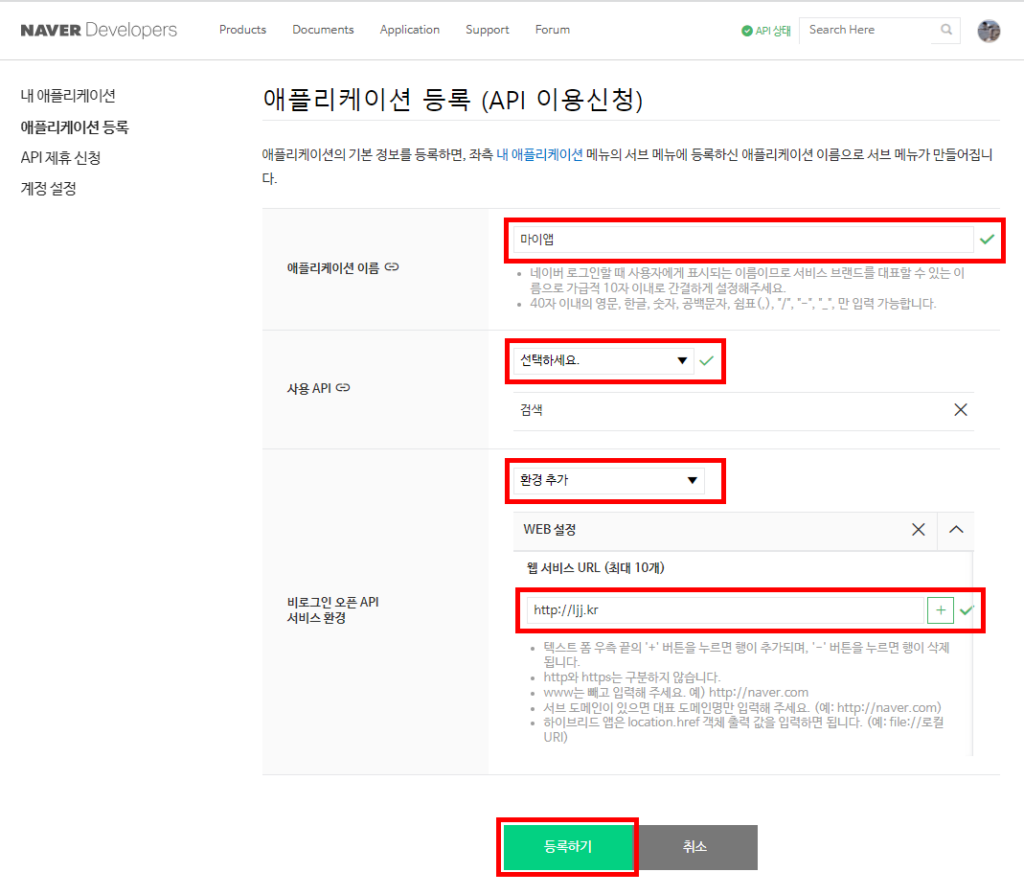
프로젝트 생성


위 스크린 샷을 참고해서 애플리케이션 등록하기를 진행합니다.
사용 API는 ‘검색’을 선택, 환경추가는 ‘WEB 설정’을 선택하고 url을 정확하게 입력합니다. 참고로 해당 도메인안에서는 모두 같은 인증키로 사용이 가능합니다.
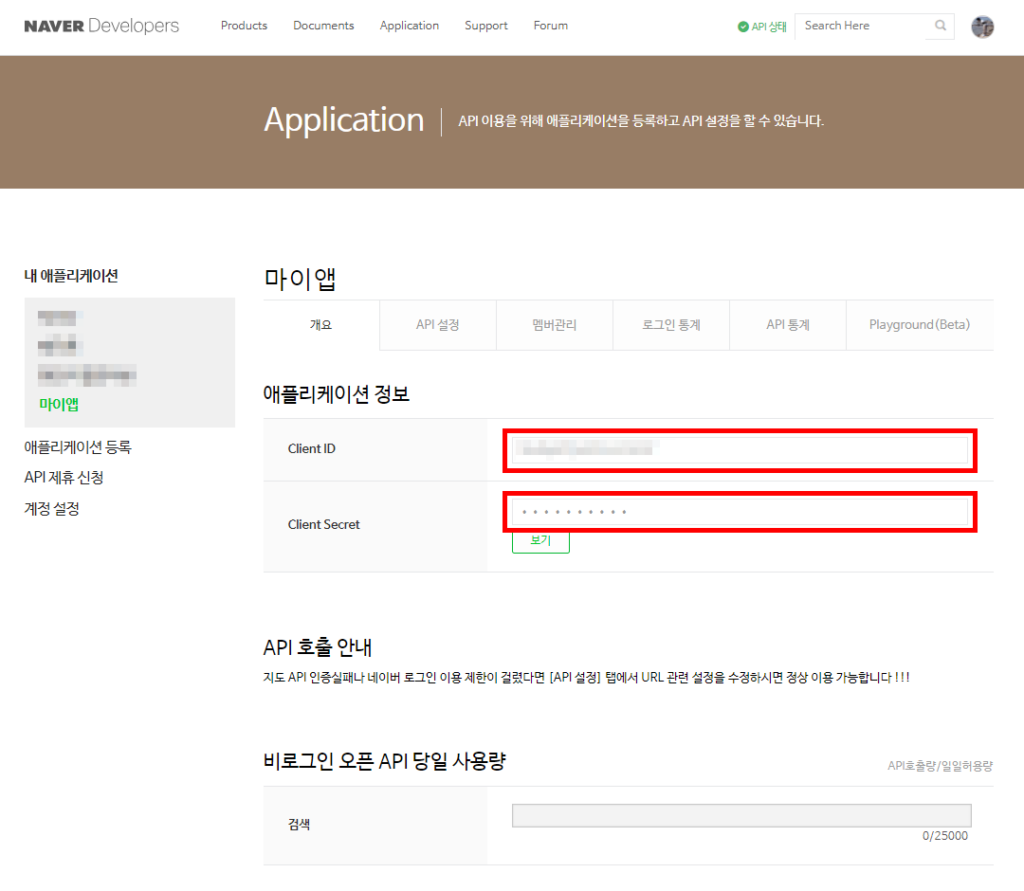
API 인증키 확인
어플리케이션이 등록되면 기본적으로 API 인증키가 발급됩니다.
해당 인증키로 로그인이 필요한 API는 [API설정] 메뉴에서 개발후 검수요청을 해야 합니다. 하지만 저희가 사용하고자 하는 이미지검색은 비로그인 API이므로 검수요청이 필요하지 않습니다.

[내 애플리케이션] 메뉴에서 인증키 정보를 확인할 수 있습니다.
ClientID와 Client Secret가 API 인증키의 아이디와 비밀번호라고 보시면 될 것 같습니다. ‘Client Secret는 [보기] 버튼을 누르면 보실수 있고 [재발급] 버튼을 누르면 비번을 새로 발급 받을 수 도 있습니다.
웹페이지 구현
네이버 개발자센터에서 제공하는 검색예제가 있습니다. [예시보기]
해당 이미지검색 API는 별도로 제공되지 않고 블로그 검색과 거의 같으므로 해당 예제를 참고 하면 될것 같습니다.
위 예제를 살펴보면 특이한것은 서버환경의 예제를 중심으로 두고 있습니다.
프런트엔드 중심의 보통의 API와는 조금 다르네요. 이는 네이버의 보안정책에 때문입니다.
이에 대한 포스팅이 있으니 참고하시면 좋을것 같네요.
https://ljj.kr/네이버-이미지-검색-api가-클라이언트브라우저에서-작/
이제 실제로 적용할 웹페이지를 구현해야 합니다. 구현부분은 서버부분(PHP)과 클라이언트(HTML)부분으로 나뉘어집니다.
서버페이지(PHP)
다음의 코드를 naver-api.php 이름의 PHP 파일로 작성합니다.
기본적으로 빨간색 처리된 코드만 수정해서 사용해도 됩니다.
주석을 달아 놓았으니 참고후 주석은 정리하여 사용하면 좋을것 같네요.
<?php
// 네이버 개발자 센터에서 발급한 Client ID와 Client Secret
$client_id = "_________";
$client_secret = "__________";
// 사용자가 입력한 검색어를 URL 인코딩하여 가져옴
$encodedQuery = urlencode($_GET["query"]);
// 검색 결과를 화면에 표시할 개수를 가져오고, 기본값은 10으로 설정
$display = isset($_GET["display"]) ? intval($_GET["display"]) : 10; // 기본값은 10
// 네이버 이미지 검색 Open API의 엔드포인트 URL 생성
$url = "https://openapi.naver.com/v1/search/image?query=" . $encodedQuery . "&display=" . $display;
// cURL 세션 초기화
$is_post = false;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_POST, $is_post);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
// HTTP 요청에 필요한 헤더 설정
$headers = array();
$headers[] = "X-Naver-Client-Id: ".$client_id;
$headers[] = "X-Naver-Client-Secret: ".$client_secret;
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
// SSL 인증서 검증 비활성화
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, 0);
// cURL을 사용하여 API 요청을 실행하고 응답 받음
$response = curl_exec($ch);
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE);
// cURL 세션 종료
curl_close($ch);
// HTTP 상태 코드가 200일 경우에는 API 응답을 화면에 출력, 그렇지 않으면 에러 메시지 출력
if($status_code == 200) {
echo $response;
} else {
echo "Error 내용:".$response;
}
?>
[팁] 엔드포인트(endpoint)란?
엔드포인트(endpoint)는 네트워크 서비스나 API에서 특정 기능이 제공되는 웹 주소를 가리킵니다. 이 주소를 사용하여 클라이언트 애플리케이션은 서버에 요청을 보내고 서버는 해당 요청에 대한 응답을 제공합니다. 예를 들어, 네이버 이미지 검색 API의 엔드포인트는https://openapi.naver.com/v1/search/image 입니다.
클라이언트 페이지(HTML)
원하는 페이지 이름으로 다음의 코드를 작성합니다.
<!doctype html>
<html>
<head>
<title>naver Image API Example</title>
<style>
* {margin:0; padding:0; list-style: none;}
h1, h2 { padding:20px; text-align: center}
img {display: block}
#search-form {display:flex; justify-content: center; gap: 10px;}
#search-form * {padding:5px 10px;}
#content ul {display: flex; flex-wrap: wrap; gap:10px; margin:10px; }
</style>
</head>
<body>
<h1>네이버 이미지 검색 API 예제</h1>
<form id="search-form">
<input type="text" id="search-input" name="q">
<label for="display">갬색수:</label>
<input type="number" id="display" name="display" value="10" min="1" max="100">
<button type="submit">이미지검색</button>
</form>
<div id="content"></div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$("#search-form").submit(function(event) {
event.preventDefault();
var query = $("#search-input").val();
var display = $("#display").val(); // display : 검색수
$.ajax({
type: "GET",
url: "naver-api.php?query=" + query + "&display=" + display,
dataType: "json",
success: function(data) {
// 검색 결과를 화면에 표시
var items = data.items;
var content = "<h2>검색 결과</h2><ul>";
$.each(items, function(index, item) {
content += "<li><img src='"+item.thumbnail+"'></li>";
});
content += "</ul>";
$("#content").html(content);
},
error: function(jqXHR, textStatus, errorThrown) {
console.log("에러 발생: " + textStatus, errorThrown);
}
});
});
</script>
</body>
</html>
위 코드를 작성한 html 파일과 앞에서 작성한 naver-api.php 파일을 서버에 업로드후 확인하면 정상 작동하면 성공입니다.

오류 코드
API 요청 중 오류가 발생할 수 있습니다. 이 때에는 API 응답에서 오류 코드와 메시지를 확인하여 문제를 해결해야 합니다. 주요 오류 코드에 대한 이해와 그에 따른 대응 방법이 필요합니다. 다음은 주요 오류코드에 대한 설명입니다.
| 오류 코드 | HTTP 상태 코드 | 오류 메시지 | 설명 |
|---|---|---|---|
| SE01 | 400 | Incorrect query request (잘못된 쿼리요청입니다.) | API 요청 URL의 프로토콜, 파라미터 등에 오류가 있는지 확인합니다. |
| SE02 | 400 | Invalid display value (부적절한 display 값입니다.) | display 파라미터의 값이 허용 범위의 값(1~100)인지 확인합니다. |
| SE03 | 400 | Invalid start value (부적절한 start 값입니다.) | start 파라미터의 값이 허용 범위의 값(1~1000)인지 확인합니다. |
| SE04 | 400 | Invalid sort value (부적절한 sort 값입니다.) | sort 파라미터의 값에 오타가 있는지 확인합니다. |
| SE06 | 400 | Malformed encoding (잘못된 형식의 인코딩입니다.) | 검색어를 UTF-8로 인코딩합니다. |
| SE05 | 404 | Invalid search api (존재하지 않는 검색 api 입니다.) | API 요청 URL에 오타가 있는지 확인합니다. |
| SE99 | 500 | System Error (시스템 에러) | 서버 내부에 오류가 발생했습니다. “개발자 포럼“에 오류를 신고해 주십시오. |
더 자세한 오류코드는 공식 홈페이지를 참고해 주세요.
요청 값(Get Parameter)
위 코드에서의 요청 값은 검색수만 지정을 했지만 이외에도 몇가지 요청 파라미터(Parameter)를 사용할 수 있습니다.
| 파라미터 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| query | String | Y | – |
| display | Integer | N | 한 번에 표시할 검색 결과 개수(기본값: 10, 최댓값: 100) |
| start | Integer | N | 검색 시작 위치(기본값: 1, 최댓값: 1000) |
| sort | String | N | 검색 결과 정렬 방법 – sim: 정확도순으로 내림차순 정렬(기본값)– date: 날짜순으로 내림차순 정렬 |
| filter | String | N | 크기별 검색 결과 필터 – all: 모든 이미지(기본값)– large: 큰 이미지– medium: 중간 크기 이미지– small: 작은 크기 이미지 |
응답 값(response)
| 항목 | 값 예시 | 내용 | 데이터 유형 |
|---|---|---|---|
| lastBuildDate | “Sun, 05 Nov 2023 19:59:58 +0900” | 응답이 생성된 날짜와 시간을 나타냅니다. | 문자열 (String) |
| total | 155572 | 검색 결과로 찾은 전체 항목 수를 나타냅니다. | 정수 (Integer) |
| start | 1 | 현재 페이지에서 보여지는 첫 번째 결과의 인덱스를 나타냅니다. | 정수 (Integer) |
| display | 2 | 한 페이지에 보여지는 검색 결과의 개수를 나타냅니다. | 정수 (Integer) |
| items[0].title | “한효주 ‘지배종’서 주지훈과 호흡? “ | 첫 번째 검색 결과의 제목을 나타냅니다. | 문자열 (String) |
| items[0].link | “http://naver.net/429.jpg” | 첫 번째 검색 결과에 대한 원본 이미지의 링크를 나타냅니다. | 문자열 (String) |
| items[0].thumbnail | “https://search.psta/609.jpg” | 첫 번째 검색 결과의 썸네일 이미지 링크를 나타냅니다. | 문자열 (String) |
| items[0].sizeheight | “975” | 첫 번째 검색 결과 이미지의 높이를 픽셀 단위로 나타냅니다. | 문자열 (String) |
| items[0].sizewidth | “650” | 첫 번째 검색 결과 이미지의 너비를 픽셀 단위로 나타냅니다. | 문자열 (String) |
결론
네이버 이미지 검색 API는 일반적인 API와는 다르게 서버측에서 API를 호출하고 그걸 다시 HTML에서 받아야 합니다.
위에서 정리해 놓은 파라미터(요청과 응답값)를 활용해서 좀더 응용할수 있겠습니다.
구글처럼 더 다양한 파라미터가 지원되면 어떨까라는 아쉬움이 있네요.
자주 묻는 질문 (FAQs)
Q1. 네이버 이미지 API의 요청 제한이 있나요?
네이버 이미지 API는 일일 및 분당 요청 제한이 있습니다. 개발자 포털에서 요청 제한에 관한 정보를 확인할 수 있습니다.
Q2. 이미지의 저작권 문제는 어떻게 처리해야 하나요?
저작권에 위배되지 않도록 공개된 이미지를 사용하거나, 라이선스를 확인하고 충분한 권한을 가진 이미지를 사용해야 합니다.
Q3. 검색 결과가 원하는 대로 나오지 않을 때 어떻게 해야 하나요?
API의 파라미터를 조정하여 검색 쿼리를 최적화하고, 필요한 정확도를 얻을 수 있도록 노력해야 합니다.
Q4. 이미지를 빠르게 로드하기 위한 최적의 포맷은 무엇인가요?
JPEG나 WebP와 같은 손실 압축 포맷을 사용하여 이미지를 최적화하고 빠르게 로드할 수 있습니다.
Q5. API를 통해 받은 이미지를 캐싱할 수 있을까요?
네이버 이미지 API의 이용 약관을 확인하고, 허용된 경우에만 이미지를 캐싱해야 합니다.