
웹폰트는 왜 사용하나?
웹폰트(Web Font)는 웹 페이지에서 사용되는 폰트를 의미합니다.
기본적으로 웹 브라우저는 사용자의 컴퓨터에 설치된 로컬 폰트만을 인식할 수 있습니다. 따라서, 웹 페이지에 특정 폰트를 사용하려면 해당 폰트가 사용자의 컴퓨터에 설치되어 있어야 합니다. 그러나 특정 폰트를 모든 사용자의 컴퓨터에 미리 설치하는 것은 불가능하거나 번거로울 수 있습니다.
이런 문제를 해결하기 위해 웹폰트가 개발되었습니다. 웹폰트는 폰트 파일을 웹 서버에 업로드하고, 웹 페이지에서 필요한 폰트를 다운로드하여 사용자의 브라우저에서 렌더링할 수 있도록 합니다. 이렇게 하면 사용자의 컴퓨터에 해당 폰트가 설치되어 있지 않아도 웹 페이지에서 일관된 폰트 스타일을 제공할 수 있습니다.
웹폰트는 주로 TrueType(.ttf) 또는 OpenType(.otf) 형식의 폰트 파일로 제공되며, 웹페이지의 CSS(Cascading Style Sheets)를 사용하여 폰트를 지정하고 로드할 수 있습니다. 일반적으로 웹폰트는 라이선스에 따라 무료 또는 유료로 제공되며, 폰트 파일의 크기와 다운로드 속도에도 영향을 미칠 수 있습니다.
눈누 웹폰트 사용하기
웹디자인과 퍼블리셔들이 주로 사용하고 있는 무료 한글폰트 공유사이트 눈누의 주소는 noonnu.cc 입니다.
웹폰트 사용을 위해서는 폰트파일을 지정해 주는 @font-face 스타일 설정을 가져오고 지정된 서체를 지정해 주기만 하면 됩니다.

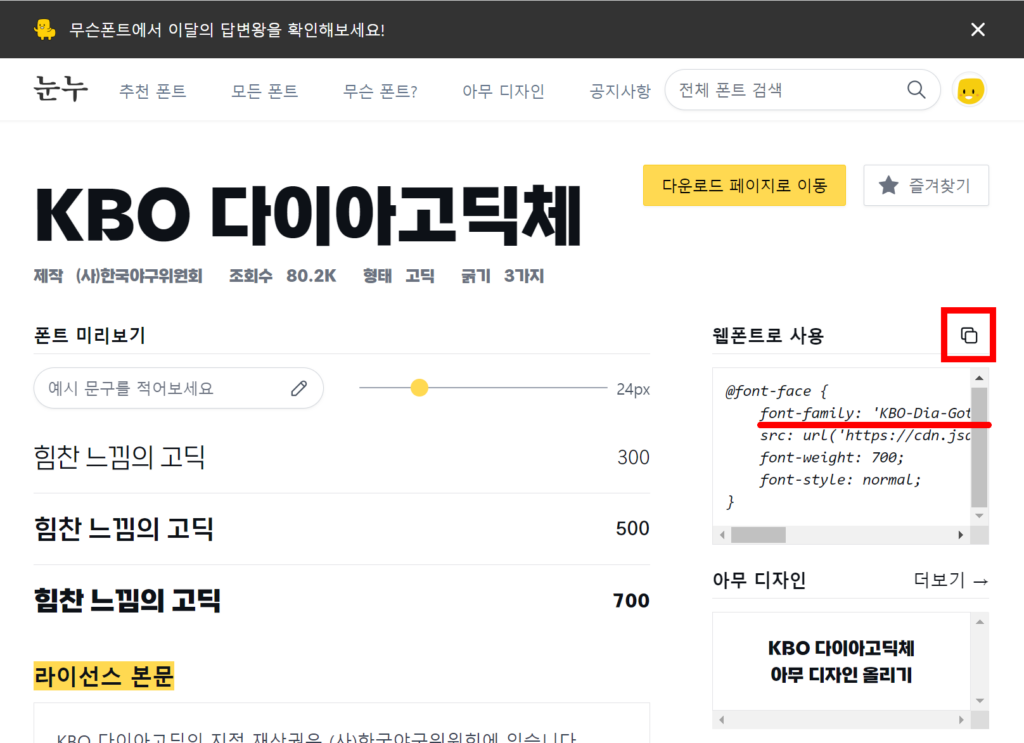
- 먼저 원하는 서체의 페이지로 가서 그림의 예시처럼 웹폰트로 사용의 옆에 있는 복사버튼을 클릭합니다.
- 복사한 폰트 설정을 style태그 안쪽 또는 css파일 내에 붙여넣기 합니다.
- 이제 원하는 선택자에 font-family: ‘KBO-Dia-Gothic_bold’ 처럼 서체를 지정해주면 됩니다.
굵기를 설정하려면?
웹폰트를 디자인적으로 적극적으로 사용하려면 굵기 표현이 가능한 서체를 써야 하는데 눈누측에서는 웹폰트 주소가 한 개 씩만 제공을 해주고 있습니다.
굵기를 바꾸려면 실제 폰트 주소를 알아내야 합니다.
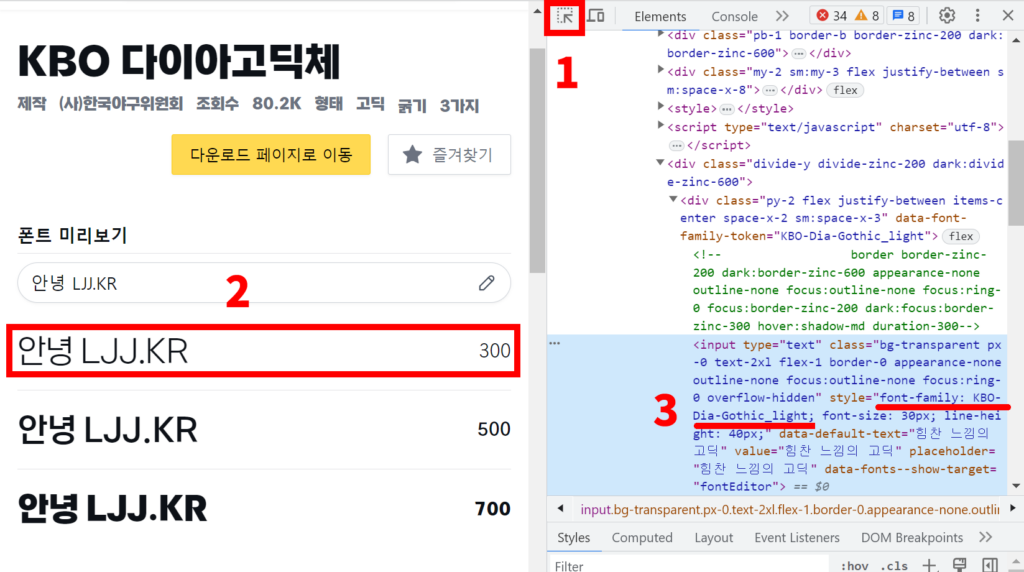
예시로 나와있는 각기 다른 굵기의 폰트를 개발자 도구(F12)에서 찍어보면 실제 폰트명을 알 수 있습니다.

위에서 언급한 KBO 다이아고딕체의 경우 파일명의 주소는 다음과 같이 정리가 됩니다.
KBO-Dia-Gothic_light
KBO-Dia-Gothic_medium
KBO-Dia-Gothic_bold
이제 폰트설정인 @font-face 설정을 수정합니다.
@font-face {
font-family: 'KBO-Dia-Gothic_light';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2304-2@1.0/KBO-Dia-Gothic_light.woff') format('woff');
}
@font-face {
font-family: 'KBO-Dia-Gothic_medium';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2304-2@1.0/KBO-Dia-Gothic_medium.woff') format('woff');
}
@font-face {
font-family: 'KBO-Dia-Gothic_bold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2304-2@1.0/KBO-Dia-Gothic_bold.woff') format('woff');
}이제 폰트 설정을 위에서 수정한 것으로 대체하고 서체지정(font-family)을 각 이름에 맞게 해주면 굵기별 사용이 가능해 집니다.
최적화를 생각한다면?
웹폰트를 한 페이지에서 많이 사용하는 것은 웹페이지를 무겁게 하므로 좋지 않습니다.
가급적 최소화해서 사용하는것이 좋고 제공되는 폰트가 CDN설정이 되어 있으면 속도면에서 유리합니다.
눈누와 비교해 구글웹폰트가 한글폰트는 적어도 최적화 적인 면을 더 고려하고 싶다면 구글웹폰트를 추천합니다.
더불어 웹폰트 설정시 다음의 사항도 고려하는 것이 좋습니다.
- 파일 크기 관리: 웹폰트 파일은 사용자가 다운로드해야 하는 리소스입니다. 따라서 파일 크기를 최소화하여 다운로드 시간을 줄이는 것이 중요합니다. 일반적으로 woff2 포맷이 더 효율적이고 압축률이 높아 권장되는 포맷입니다. 필요한 글꼴만 포함하고 불필요한 글꼴은 제외하여 파일 크기를 줄일 수도 있습니다.
- 브라우저 호환성: 모든 브라우저가 모든 웹폰트 포맷을 지원하지는 않습니다. 따라서 여러 포맷의 웹폰트 파일을 제공하여 브라우저 호환성을 보장하는 것이 좋습니다. 일반적으로 woff2, woff, ttf, eot 등의 다양한 포맷을 제공하는 것이 좋습니다.
- 대체 폰트 지정: 웹폰트가 로드되지 않은 경우를 대비하여 대체 폰트를 지정하는 것이 좋습니다. 대체 폰트는 사용자의 시스템에 기본으로 설치된 폰트 중 하나로 지정하거나, 유사한 스타일의 폰트를 선택하여 사용자가 일관된 경험을 할 수 있도록 합니다.
- 테스트와 성능 평가: 웹폰트를 설정한 후에는 여러 브라우저와 기기에서 테스트해보고 성능을 평가해야 합니다. 웹페이지 로딩 시간, 글꼴 렌더링 속도, 사용자 경험 등을 평가하여 필요한 조정을 할 수 있습니다.