
페이지속도 측정 방법
웹페이지의 속도를 측정하기 위해 다양한 도구와 방법이 있습니다. 몇 가지 일반적인 웹페이지 속도 측정 방법을 소개합니다.
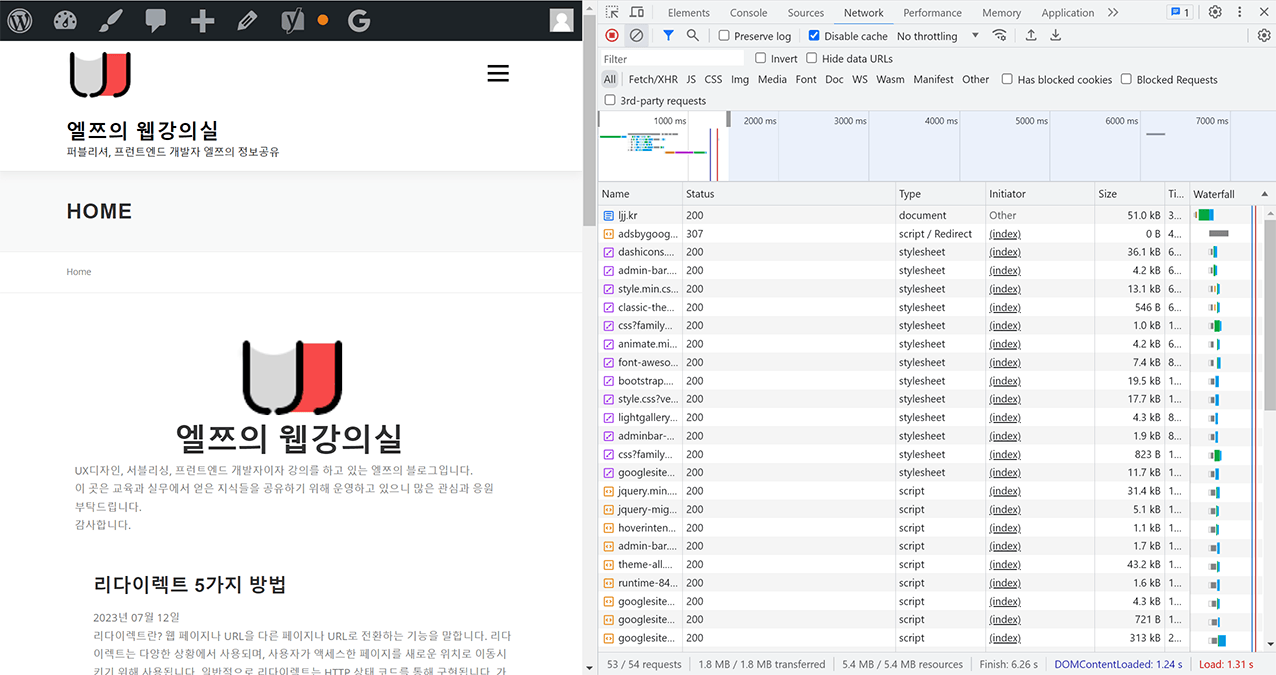
- 개발자도구 활용
웹페이지의 전체 로딩 시간을 측정하는 방법으로, 주로 개발자 도구(Chrome 개발자 도구, Firefox 개발자 도구 등)를 사용하여 네트워크 탭에서 해당 페이지의 로딩 시간을 확인할 수 있습니다.
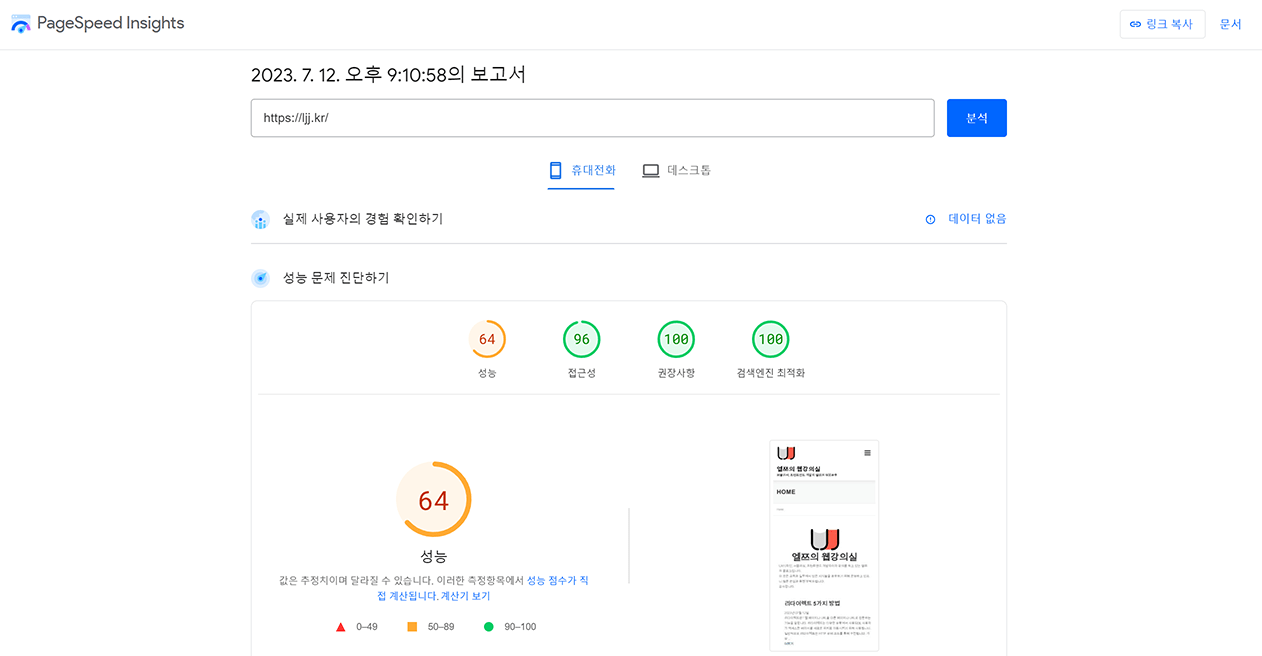
- 성능 측정 도구
다양한 온라인 도구를 사용하여 웹페이지의 성능을 측정할 수 있습니다. 예를 들어, Google PageSpeed Insights, GTmetrix, WebPageTest 등의 도구를 활용하여 웹페이지의 속도, 최적화 관련 권장 사항 등을 확인할 수 있습니다.
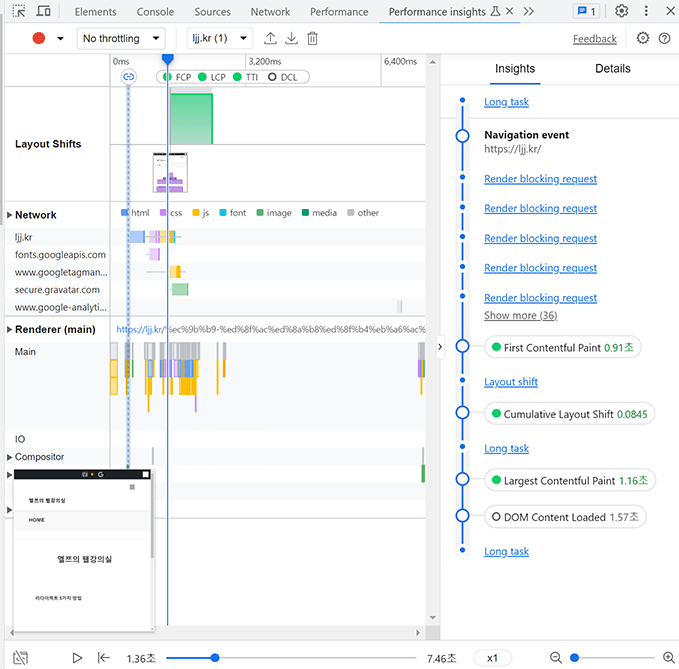
- Lighthouse
Chrome 개발자 도구의 Lighthouse 패널을 사용하여 웹페이지의 성능, 접근성, SEO 등을 ganzain할 수 있습니다. Lighthouse는 웹페이지의 다양한 측면을 평가하고 개선할 수 있는 권장 사항을 제공합니다.
- 사용자 경험 측정
웹페이지의 실제 사용자 경험을 측정하기 위해 Real User Monitoring (RUM) 도구를 사용할 수 있습니다. RUM 도구는 실제 사용자의 디바이스에서 웹페이지 로딩 및 상호작용 시간을 측정하여 성능과 사용자 경험을 평가합니다.
이러한 방법들을 사용하여 웹페이지의 속도를 측정하고, 측정 결과를 기반으로 성능 개선을 위한 조치를 취할 수 있습니다.
페이지 속도 개선을 위한 방법
웹페이지 속도는 온라인 사용자 경험의 핵심 요소 중 하나로, 빠른 페이지 로딩과 반응성은 사용자들이 웹사이트를 효과적으로 이용할 수 있는지 여부에 영향을 미칩니다. 다음은 웹페이지 속도 최적화를 위해 방법들을 소개합니다.
- 이미지 최적화
이미지는 웹페이지의 주요 요소 중 하나이지만, 큰 용량의 이미지는 로딩 시간을 길게 만듭니다.
이미지 압축, 포맷 변환, 스프라이트 이미지 사용 등을 통해 이미지 크기를 최적화하고, 웹페이지의 로딩 속도를 개선할 수 있습니다. - 캐싱과 CDN 활용
캐싱은 웹페이지의 리소스를 저장해두고 재사용함으로써 로딩 시간을 단축시키는 방법입니다.
캐싱을 적절히 설정하고, 콘텐츠 전송 네트워크(CDN)를 활용하여 사용자와 가까운 위치에서 콘텐츠를 제공함으로써 전체적인 성능을 향상시킬 수 있습니다. - 자바스크립트 최적화
자바스크립트는 웹페이지의 동적인 기능을 구현하는 데 중요한 역할을 합니다.
그러나 코드의 크기와 복잡성이 증가하면 웹페이지의 로딩과 실행 속도에 부정적인 영향을 줄 수 있습니다.
자바스크립트 코드의 압축, 트리 쉐이킹(Tree Shaking), 비동기 로딩 등을 통해 자바스크립트의 성능을 최적화할 수 있습니다. - 리소스 최적화
CSS와 JavaScript 파일의 크기를 줄이는 것은 웹페이지 로딩 속도를 향상시키는 데 도움이 됩니다. 파일의 압축, 병합, 번들링 등을 통해 요청 횟수를 최소화하고, 파일 크기를 최적화함으로써 사용자 경험을 개선할 수 있습니다. - 서버 사이드 렌더링 (SSR)
SSR은 초기 로딩 속도를 개선하기 위해 서버에서 웹페이지를 렌더링하여 클라이언트에게 전달하는 방식입니다. SSR을 적용하면 사용자는 빠른 로딩 속도를 경험하며, 검색 엔진 최적화(SEO)에도 도움이 됩니다. - 브라우저 캐싱
브라우저 캐싱을 통해 웹페이지의 정적인 리소스를 저장하고 재사용함으로써, 사용자는 콘텐츠를 다시 다운로드할 필요 없이 빠르게 페이지를 로드할 수 있습니다. - Gzip 압축
웹서버에서 Gzip을 통해 전송되는 데이터를 압축하여 파일 크기를 줄이고 네트워크 대역폭을 절약할 수 있습니다. - HTTP/2 사용
HTTP/2 프로토콜을 사용하면 병렬 요청과 헤더 압축 등의 최적화 기능을 활용할 수 있어 웹페이지의 로딩 성능을 향상시킬 수 있습니다. - DNS 프리페치
DNS 프리페치 설정을 통해 웹페이지의 도메인 이름 해석 시간을 줄여 사용자가 웹페이지에 더 빨리 접근할 수 있도록 할 수 있습니다. - 모바일 퍼스트 디자인
모바일 기기를 우선으로 고려하여 웹페이지를 디자인하고 최적화함으로써, 모바일 사용자의 경험을 개선할 수 있습니다.
콘텐츠의 유형에 따라 방문층이 다를수 있음에 유의 해야합니다.
이러한 전략과 기술을 종합적으로 고려하여 웹페이지의 속도를 최적화하면 사용자는 더 빠른 로딩 속도와 반응성을 경험하며, 웹사이트의 성능과 사용자 만족도를 향상시킬 수 있습니다.
페이지 속도 개선 방법(프런트단)
보통의 프런트엔드 웹개발자 입장에서 속도를 개선하기 위해 다음과 같은 방법을 사용할 수 있습니다:
- 이미지 최적화
이미지의 크기를 최소화하고 압축 형식을 선택적으로 사용하여 로딩 속도를 향상시킵니다.
필요한 경우 Lazy Loading 기법을 사용하여 페이지 스크롤 시에만 이미지를 로드합니다. - CSS와 JavaScript 최적화
CSS와 JavaScript 파일을 압축하고, 필요한 코드만 포함시켜 파일 크기를 줄입니다.
또한, 불필요한 CSS 및 JavaScript 코드를 제거하고, 리소스를 비동기적으로 로드하는 방식을 고려합니다. - 요청 횟수 최소화
파일 병합과 번들링을 통해 요청 횟수를 줄입니다. CSS와 JavaScript 파일을 결합하고, 스프라이트 이미지를 사용하여 여러 이미지를 하나의 요청으로 처리합니다. - 브라우저 캐싱 활용
정적 리소스에 대한 캐싱 정책을 설정하여 브라우저가 리소스를 캐시하고 재사용할 수 있도록 합니다.
이렇게 하면 다음 방문 시에는 서버에서 다시 요청하지 않고 로컬 캐시에서 로딩됩니다. - 코드 스플리팅
웹페이지를 더 작은 번들로 분할하여 초기 로딩 시간을 단축시킵니다. 필요한 모듈만 로드하고, 나머지는 필요한 시점에 동적으로 로드합니다. - 리소스 지연 로딩
필요한 리소스를 지연하여 페이지 초기 로딩 시간을 개선합니다. 이미지, 동영상, 스크립트 등의 리소스를 페이지의 필요한 부분에 도달할 때까지 로드하지 않습니다. - 반응형 웹 디자인
다양한 디바이스와 화면 크기에 대응하는 반응형 웹 디자인을 구현하여 모바일 기기에서도 웹페이지가 잘 작동하고 로딩 속도가 빠르게 유지됩니다. - 성능 모니터링
개발 도구와 성능 모니터링 도구를 사용하여 웹페이지의 성능을 지속적으로 모니터링하고, 병목 현상이나 성능 저하를 파악하고 개선합니다.
이러한 방법들을 적절히 활용하여 프런트엔드에서 속도 개선을 수행하면 사용자는 빠른 로딩 속도와 반응성을 경험하게 됩니다.
다음에는 페이지 속도개선 방법의 실제 예제를 함께 해보는 포스팅도 준비해 보면 좋겠네요.