개발자 도구를 통해서 CSS 적용상태를 확인하거나 수정해보는 경우가 있는데 마우스를 올렸을 때나 포커스를 가진 경우의 디자인을 보고 싶은 경우가 있습니다. 하지만 개발자 도구에서 그 항목을 보려는 순간 이벤트가 해제되면서 CSS확인이 어렵게 됩니다.
이에 대부분의 개발자도구에서는 특정이벤트의 CSS의 속성을 보도록 설정할수 있는데 가장 많이 사용하는 크롬을 예로 들어보겠습니다.
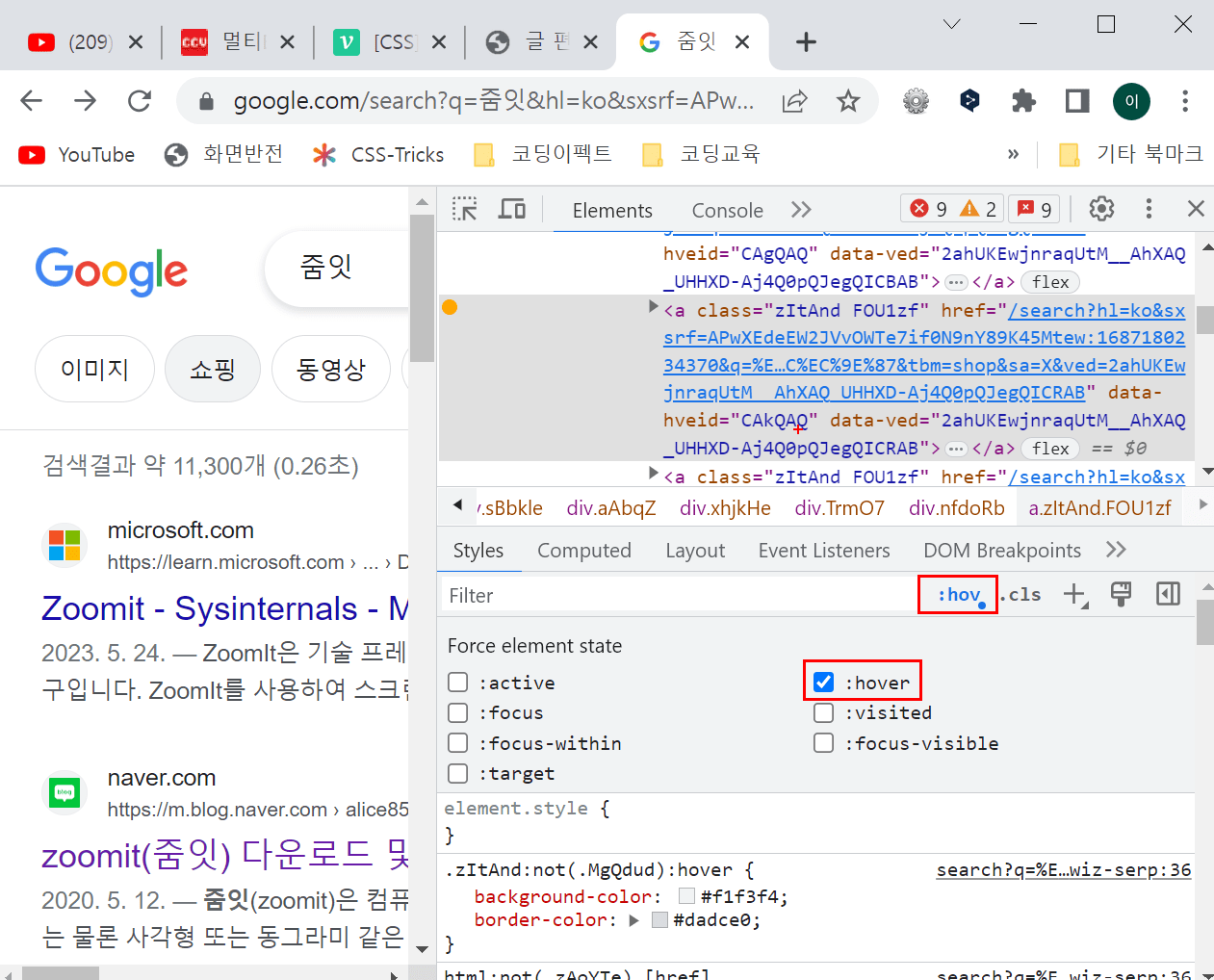
- 개발자도구에서 이벤트(:hover, :focus…)가 있는 요소를 선택합니다.
- :hov 버튼을 눌러 원하는 이벤트를 체크하여 고정 시킨후 CSS값을 확인하면 됩니다.


현재 CSS이벤트의 설정 값은 잘 보이지만 자바스크립트 이벤트에서 설정한 값은 보이지 않으니 참고해서 봐야 할 것 같네요.
오늘도 즐코하세요~