
폰트어썸(Font Awesome)은 웹 개발과 디자인을 위한 최고의 아이콘 툴킷 중 하나입니다. 이 무료 아이콘 폰트와 CSS 프레임워크는 웹사이트에 시각적 요소를 더하고 사용자 경험을 향상시키는 데 도움을 줍니다. 이 기사에서는 최신버전 폰트어썸을 어떻게 사용하는지에 대해 자세히 알아보겠습니다.
1. 폰트어썸 소개
폰트어썸은 벡터 기반의 아이콘 폰트로, 다양한 크기로 확대 및 축소가 가능합니다. 웹사이트, 앱, 프린트 등 여러 플랫폼에서 사용할 수 있어 디자이너와 개발자 모두에게 인기가 높습니다.
이미지 대신 폰트어썸을 쓰는 이유는 여러가지 있겠지만 크게 다음항목을 들 수 있습니다.
- 다양한 아이콘 제공
폰트어썸은 수백 가지 다양한 아이콘을 제공하여 웹사이트나 웹 애플리케이션에 쉽게 적용할 수 있습니다. 각 아이콘은 벡터 기반으로 제작되어 크기를 자유롭게 조절할 수 있습니다. - 설치와 사용이 간편
폰트어썸은 간단한 CSS와 클래스를 통해 사용할 수 있습니다. 또한 CDN을 통해 쉽게 라이브러리를 불러올 수 있어, 로컬로 파일을 다운로드하거나 설치할 필요가 없습니다. - 스타일링이 자유로움
CSS를 사용하여 아이콘의 색상, 크기, 그림자 등을 손쉽게 조절할 수 있습니다. 이로써 디자인에 맞게 아이콘을 꾸밀 수 있습니다. - 반응형 및 고해상도 지원
폰트어썸은 벡터 기반의 아이콘으로, 화면 크기나 해상도에 상관없이 선명하게 표시됩니다. 이는 모바일 기기에서도 고품질의 아이콘을 사용할 수 있다는 장점으로 이어집니다. - 웹 접근성 향상
폰트어썸은 텍스트로 작성되기 때문에 스크린 리더 및 다른 보조 기기와 호환성이 뛰어나며, 웹 접근성을 향상시킬 수 있습니다.
2. 최신버전 사용준비
2.1 다운로드(설치) 방식
최신버전 폰트어썸을 사용하려면 공식 웹사이트에서 무료로 다운로드할 수 있습니다. 다운로드 후 압축을 해제하고 필요한 파일을 프로젝트 폴더에 복사하여 연결합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폰트어썸 다운로드 방식</title>
<link rel="stylesheet" href="path/to/font-awesome/css/all.min.css">
</head>
<body>
<i class="fas fa-camera"></i>
</body>
</html>2.2 CDN 링크 방식
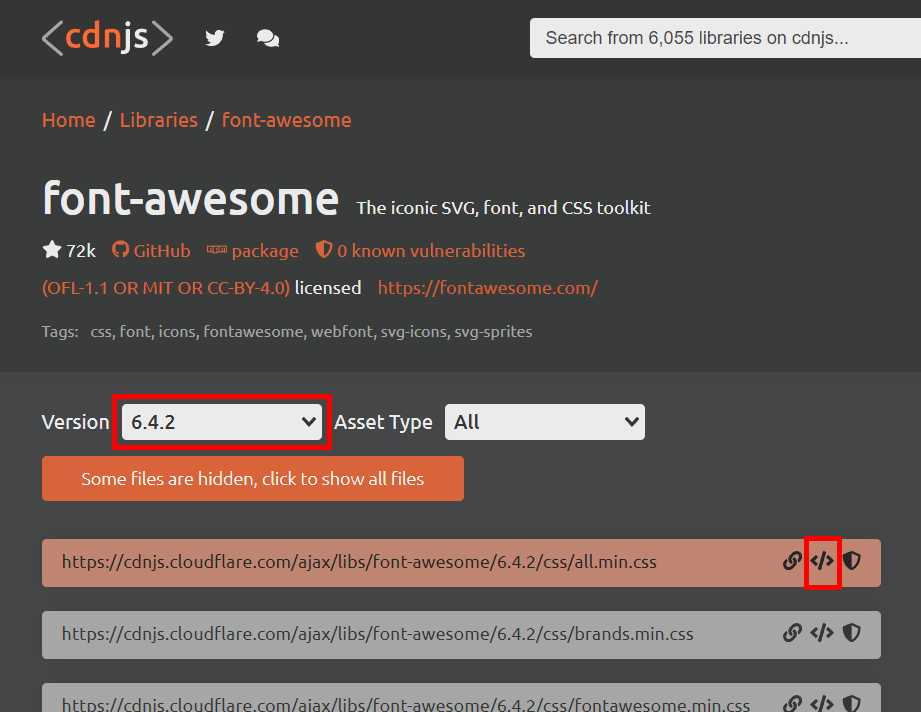
여러가지 라이브러리를 CDN으로 제공하는 사이트중에 CDNJS를 이용해 보겠습니다.
https://cdnjs.com/libraries/font-awesome
버전을 선택하고 link 태그 복사 버튼을 눌러 코드를 복사합니다.

이제 다운로드 방식과 마찬가지로 공식사이트에서 원하는 모양의 i태그를 찾아 삽입해 줍니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폰트어썸 CDN 방식</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
</head>
<body>
<i class="fas fa-camera"></i>
</body>
</html>복사된 코드 중에는 다음의 속성들이 같이 있을 텐데 필요에 따라 삭제를 해줍니다. 해당 속성들의 의미는 다음과 같습니다.
integrity="sha512-z3gLpd7yknf1YoNbCzqRKc4qyor8gaKU1qmn+CShxbuBusANI9QpRohGBreCFkKxLhei6S9CQXFEbbKuqLg0DA==": 이 속성은 외부 리소스가 원본과 수정되지 않았음을 보장하기 위한 서명 값입니다. 브라우저는 이 값과 외부 리소스의 내용을 비교하여 외부 리소스의 무결성을 확인합니다.crossorigin="anonymous": 이 속성은 외부 리소스를 다운로드할 때 보안 정책을 지정합니다. “anonymous” 값은 외부 리소스를 익명으로 다운로드하고, 사용자 정보를 포함하지 않는 것을 의미합니다.referrerpolicy="no-referrer": 이 속성은 외부 리소스를 요청할 때 Referer 헤더의 값을 제어합니다. “no-referrer” 값은 외부 리소스를 요청할 때 Referer 정보를 전송하지 않음을 의미합니다. 이렇게 함으로써 사용자의 개인 정보를 보호할 수 있습니다.
4. 가상요소에 폰트어썸 사용하기
구버전에 비해 최신 버전 폰트어썸을 가상요소에 사용하는 것은 조금 복잡합니다. 폰트파일의 최적화를 위해 파일이 몇개로 분리되어 있기 때문인데요. 다음의 이미지를 참고하여 가상요소에 최신버전 폰트어썸을 적용해 보세요.
4.1 폰트어썸 유니코드 찾기
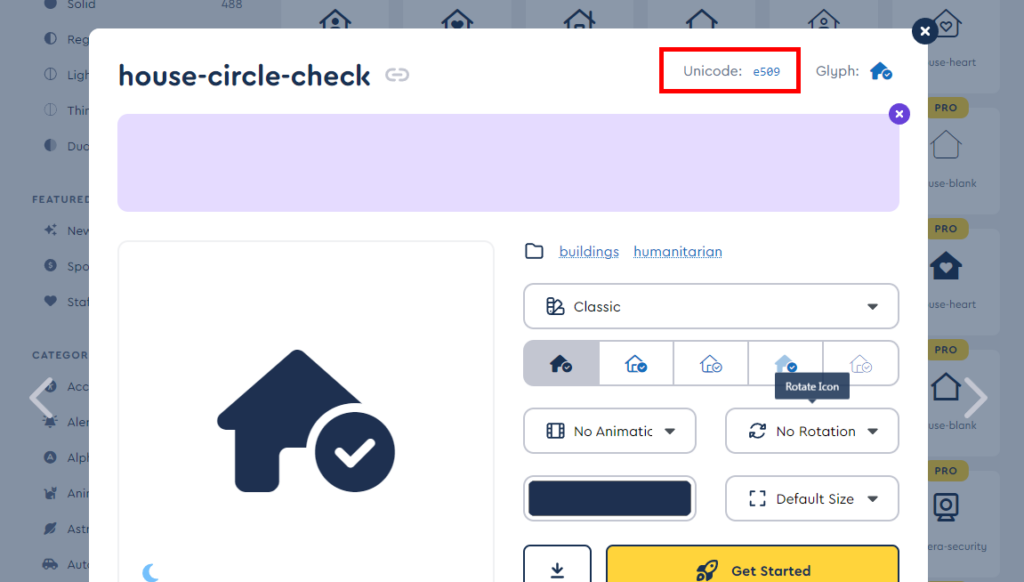
폰트 어썸 공식 사이트에서 원하는 아이콘 모양을 검색하여 클릭하면 해당 유니코드를 상단부분에서 찾을 수 있습니다.
일단 이 유니코드를 기억해 둡니다.

위 예시에서는 집모양의 아이콘을 선정했고 유니코드 값은 e509입니다.
4.2 서체명 찾아 적용하기
이제 가상요소에 유니코드 값을 content속성에 지정하고 서체를 지정해 줍니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가상요소에 폰트어썸 적용하기</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<style>
p::before {content:"\e509"; font-family: "FontAwesome"}
</style>
</head>
<body>
<p>가상요소에 폰트어썸 적용하기<p>
</body>
</html>서체명은 버전마다 다를 수 있으므로 서체명을 찾아서 확인할 수 있어야 합니다.

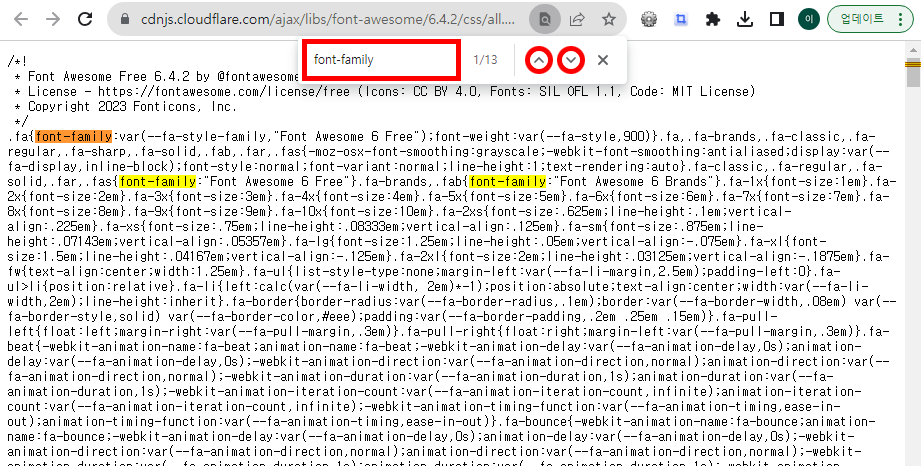
- 위에서 적용한 cdn 주소에 있는 all.min.css의 주소를 브라우저에서 열면 파일 내용이 보여집니다.
- Ctrl + F 눌러 ‘font-family’를 검색하고 위, 아래 버튼을 눌러 서체명을 확인합니다.
- 저같은 경우 13개가 검색되었지만 실제 폰트 이름은 3-4개 정도로 보여집니다. 이중에 해당 글자 모양의 서체가 있으니 하나씩 적용해봅니다.
- 예제에서는 “FontAwesome”이라는 이름으로 적용했을 때 바르게 표현되었습니다.
이제 버전이 업데이트 되어 서체명이 바뀌어도 이러한 방식으로 서체명을 찾아 적용하실 수 있습니다.
결론
폰트어썸은 웹 디자이너와 개발자가 웹사이트와 앱에 쉽게 아이콘을 추가할 수 있는 강력한 도구입니다. 최신버전을 사용하면 디자인에 활기를 불어넣을 수 있으며, 사용자 경험을 더욱 향상시킬 수 있습니다.
자주 묻는 질문 (FAQs)
Q1. 폰트어썸은 무료인가요?
네, 폰트어썸은 무료로 사용할 수 있습니다. 기본 아이콘 세트 및 웹 폰트로 제공됩니다.
Q2. 어떻게 폰트어썸을 웹사이트에 추가할 수 있나요?
폰트어썸을 다운로드한 후 HTML 문서에서 <i> 태그에 적절한 클래스를 추가하여 사용할 수 있습니다.
Q3. 폰트어썸 아이콘의 색상을 변경할 수 있나요?
네, CSS를 사용하여 폰트어썸 아이콘의 크기와 색상을 변경할 수 있습니다.
Q4. 폰트어썸은 어떻게 웹 접근성을 고려하고 있나요?
폰트어썸은 웹 접근성을 고려하여 디자인되어 여러 기기 및 브라우저에서 일관된 사용자 경험을 제공합니다.
Q5. 어떻게 최신버전으로 업데이트할 수 있나요?
폰트어썸 공식 웹사이트에서 최신버전을 다운로드하고, 이를 기존 파일과 교체하여 업데이트할 수 있습니다.
CDN 연결방식은 간단히 최신 파일의 주소 변경으로 업데이트할 수 있습니다.