
HTML 유효성검사는 웹 개발에서 핵심적인 부분입니다. 웹페이지를 구축할 때 유효한 HTML을 작성하는 것은 검색 엔진 최적화(SEO)부터 웹 접근성까지 여러 가지 측면에서 중요합니다.
이 글에서는 HTML 유효성검사의 의미와 중요성, 그리고 올바른 검사 방법에 대해 알아보겠습니다.
HTML 유효성검사란?
HTML 유효성검사는 웹 개발에서 중요한 단계 중 하나로, 웹페이지의 HTML 코드가 웹 표준과 규칙에 부합하는지 확인하는 과정입니다.
이를 통해 웹사이트의 구조와 콘텐츠가 올바르게 작성되었는지 확인하고, 검색 엔진 최적화(SEO)를 개선하며 웹 접근성을 향상시킬 수 있습니다.
유효성검사는 웹페이지가 모든 플랫폼과 브라우저에서 일관된 방식으로 표시되도록 보장하고, 스크린 리더 및 보조 기기 사용자에게도 웹사이트를 더 잘 전달할 수 있도록 도움을 줍니다.
이는 웹사이트의 품질을 높이고 사용자 경험을 향상시키는 데에 도움이 됩니다.
HTML 유효성을 검사하는 이유는 무엇인가요?
HTML 유효성검사를 수행하는 이유는 여러 가지입니다:
- 검색 엔진 최적화 (SEO)
유효한 HTML 코드는 검색 엔진이 웹페이지를 더 잘 이해하고 색인화할 수 있도록 돕습니다. 이는 웹사이트의 검색 엔진 순위를 향상시키는 데에 도움이 됩니다. - 웹 접근성 향상
올바른 HTML 코드는 스크린 리더 및 보조 기기 사용자에게 웹페이지를 더 잘 전달할 수 있도록 돕습니다. 이는 장애를 가진 사용자들이 웹사이트에 더 쉽게 접근할 수 있도록 돕습니다. - 다양한 플랫폼 및 브라우저 호환성
올바른 HTML은 여러 플랫폼과 브라우저에서 웹페이지가 일관된 방식으로 표시될 수 있도록 돕습니다. 이는 모든 사용자에게 일관된 경험을 제공하는 데에 도움이 됩니다. - 보안 강화
유효한 HTML 코드는 보안 측면에서도 이점을 제공합니다. 올바른 마크업을 통해 웹사이트에 더 안전한 환경을 제공할 수 있습니다. - 개발자 간 협업 및 유지보수 용이성
깨끗하고 유효한 HTML 코드는 여러 개발자 간의 협업을 용이하게 만들어줍니다. 또한 나중에 웹사이트를 유지보수할 때에도 코드를 더 쉽게 이해하고 수정할 수 있도록 돕습니다.
올바른 HTML 유효성검사 방법
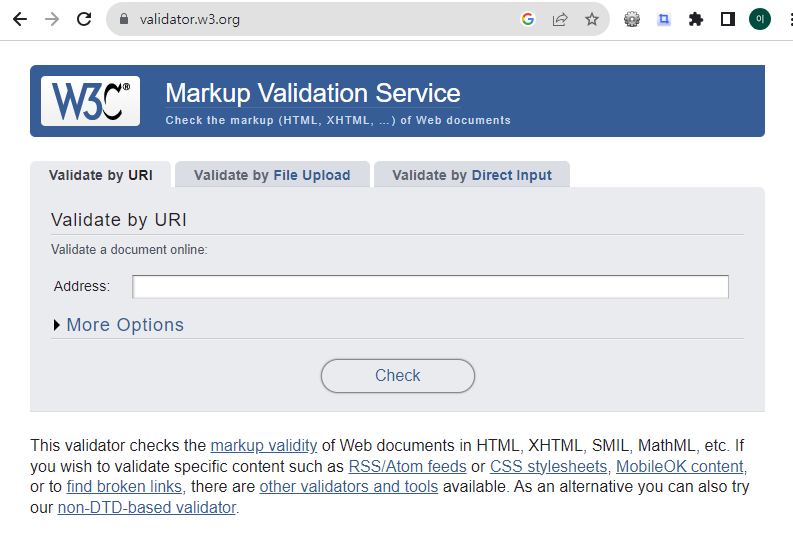
HTML유효성 검사라면 여러 사이트가 있겠지만 여기서는 w3c에서 제공하는 사이트를 예로 들겠습니다.
https://validator.w3.org

검사 유형별 특징
W3C HTML Validator에서 제공하는 세 가지 검사 메뉴인 “Validate by URI,” “Validate by File Upload,” 그리고 “Validate by Direct Input” 각각의 특징과 다른점은 다음과 같습니다:
- Validate by URI (URL로 유효성 검사)
이 옵션은 웹페이지의 URL을 입력하여 웹상의 실제 웹페이지를 직접 유효성 검사할 수 있습니다. 웹페이지의 URL을 입력하면 해당 웹페이지의 HTML 코드를 가져와 유효성을 검사합니다. 이 옵션은 웹에서 호스팅되는 실제 웹페이지를 대상으로 유효성을 검사하므로, 웹사이트의 실제 상태를 확인할 수 있습니다. - Validate by File Upload (파일 업로드로 유효성 검사)
이 옵션은 사용자가 로컬에서 HTML 파일을 선택하여 업로드하고 해당 파일의 유효성을 검사합니다. 사용자의 로컬 컴퓨터에 저장된 HTML 파일을 사용할 수 있습니다. 이 옵션은 로컬 파일을 대상으로 유효성을 검사하므로, 개발자가 로컬에서 작업한 HTML 파일을 검사하는 데 유용합니다. - Validate by Direct Input (직접 입력으로 유효성 검사)
이 옵션은 사용자가 직접 HTML 코드를 입력하여 유효성을 검사합니다. 사용자가 HTML 코드를 직접 입력하여 유효성을 확인할 수 있습니다. 이 옵션은 사용자가 직접 HTML 코드를 입력하여 유효성을 검사하므로, 빠르게 특정 코드 조각의 유효성을 확인할 수 있습니다.
이렇게 세 가지 옵션은 다양한 사용 사례에 대응하기 위해 제공됩니다. URL로 웹페이지를 검사하거나 로컬 파일을 업로드하거나 직접 HTML 코드를 입력하여 유효성을 검사할 수 있어, 개발자들은 편리하게 HTML 코드의 유효성을 확인할 수 있습니다.
검사결과 메세지별 해석
검사 도구에서 발생하는 메시지는 에러, 워닝등의 정보로 나뉩니다. 각 메시지의 의미를 이해하고, 필요한 조치를 취하는 것이 중요합니다.
- Valid HTML(유효한 HTML)
“유효한 HTML” 메시지는 해당 문서가 HTML 규격과 표준에 부합한다는 것을 나타냅니다. 문서의 기본 구조와 마크업이 올바르게 작성되어 있으며, 대부분의 브라우저와 플랫폼에서 일관된 방식으로 표시될 가능성이 높습니다. - Warnings / Recommendations(경고/권고사항)
“경고” 또는 “권고” 메시지는 코드에 문제는 없지만, 더 나은 성능, 웹 접근성 또는 검색 엔진 최적화를 위해 개선할 수 있는 부분을 나타냅니다. 이러한 메시지들은 사용자 경험을 향상시키기 위해 수정할 필요가 있는 부분을 가리킵니다. 이러한 권고사항들은 디자인 및 기능 측면에서 개선을 돕습니다. - Errors(에러)
“에러” 메시지는 HTML 코드에 심각한 문제가 있어서 웹페이지가 정상적으로 표시되지 않을 수 있음을 나타냅니다. 이러한 문제들은 웹페이지가 일부 브라우저에서 또는 특정 상황에서 올바르게 표시되지 않을 수 있으며, 즉시 수정이 필요합니다. - Informational(안내)
“안내” 메시지는 코드에 대한 추가 정보를 제공하거나 특별한 주의를 요하는 상황에 대한 정보를 나타냅니다. 이러한 메시지들은 추가적인 정보를 제공하며, 특정 문제에 대한 설명이나 해결책을 제공할 수 있습니다.
웹표준과 유효성검사
유효성 검사를 통과했다고 웹표준을 잘 지켰다고 할 수 없다!
유효성검사를 통과한 것은 웹페이지의 기본적인 문법이 올바르다는 것을 의미합니다.
그러나 유효성검사를 통과했다고 해서 반드시 웹표준을 완벽하게 준수하고 있는 것은 아닙니다.
웹표준은 웹사이트의 구조, 시멘틱마크업, 접근성, 성능, 보안, 검색 엔진 최적화 등 여러 가지 측면을 포함하는 개념입니다.
유효성검사는 주로 HTML 문서의 문법적 오류를 확인하고 이를 수정하는 데에 중점을 둡니다.
그러나 웹표준을 완벽히 준수하기 위해서는 CSS와 JavaScript와 같은 다른 웹 기술도 올바르게 사용하고, 웹 접근성을 고려하며, 웹사이트의 성능을 최적화하고, 보안 측면을 고려해야 합니다.
따라서, 유효성검사를 통과했다고 해서 모든 측면에서 웹표준을 잘 지킨 것으로 볼 수는 없습니다.
웹 개발자는 유효성검사 외에도 다양한 웹표준 및 웹개발 가이드라인을 고려하여 웹사이트를 개발하고 유지보수해야 웹표준을 잘 준수한 것으로 평가받을 수 있습니다.
결론
HTML 유효성검사는 웹사이트의 품질과 성능을 향상시키는 핵심적인 단계입니다.
유효한 HTML을 작성하고 검사함으로써 검색 엔진 최적화를 높이고, 웹 접근성을 향상시키며, 모든 사용자에게 일관된 경험을 제공할 수 있습니다.
자주 묻는 질문 (FAQs)
Q1. HTML 유효성검사가 꼭 필요한가요?
네, HTML 유효성검사는 웹페이지의 품질을 높이고 검색 엔진 최적화 및 웹 접근성을 향상시키기 위해 꼭 필요합니다.
Q2. 유효성검사 도구는 어떻게 사용하나요?
온라인 유효성검사 도구를 이용하거나 브라우저 내장 검사 도구를 활용하여 HTML 코드를 붙여넣고 검사합니다.
Q3. 검사 결과에서 에러가 나왔을 때 어떻게 해야 하나요?
에러 메시지를 확인하고 해당 부분의 코드를 수정하세요. 주로 열리지 않은 태그나 잘못된 속성 등이 에러의 원인일 수 있습니다.
Q4. 유효성검사는 얼마나 자주 해야 하나요?
웹사이트를 새로 업데이트하거나 콘텐츠를 추가할 때마다 유효성검사를 수행하는 것이 좋습니다. 또한, 브라우저 업데이트 후에도 유효성검사를 다시 해보는 것이 좋습니다.
Q5. 유효성검사를 통과하면 모든 웹 표준을 지켰다고 볼 수 있나요?
유효성검사는 HTML 코드의 일부만 확인합니다. 따라서 웹 표준의 전체를 지키는지에 대한 확인은 다른 수단과 함께 고려해야 합니다.