
웹사이트를 이용하다 보면 여러 창과 광고가 떠서 사용자 경험을 해치는 경우가 있습니다. 이러한 문제를 해결하기 위해 ‘오늘 하루 열지 않음’ 기능은 사용자들이 한 번 차단하면, 그 날 동안은 더 이상 해당 창이나 광고를 보지 않을 수 있도록 도와줍니다. 본 포스팅에서 팝업창(레이어팝업, 모달팝업등)을 원하는 시간/기간에 맞춰 다시 보지 않기 기능을 구현해 보겠습니다.
팝업창의 유형, 환경 선정
팝업창유형
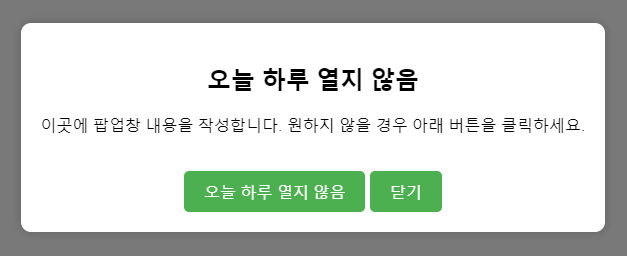
팝업창은 사용자들에게 불편을 초래하고, 웹사이트의 신뢰도를 떨어뜨릴 수 있습니다. 사용자들은 원하는 정보나 제품을 찾다가 강제로 떠오르는 팝업창에 답답함을 느낄 때가 많습니다. 사용자의 피로감이 적고 가장 많이 사용되는 모달팝업으로 예시들 들겠습니다. 하지만 디자인만 다를뿐 원하는 팝업창을 적용할수 있습니다.
다시보지 않음 기간
보통 하루, 3일, 일주일이 가장 많이 사용하는 기간으로 보여지는데 여기서는 기간별 세팅값을 함께 알아보겠습니다.
저장방식
해당 기능구현을 위해서는 쿠키와 로컬스토리지 방식있습니다. 각 기능별 예시를 함께 알아보겠습니다.
‘오늘 하루 열지 않음’ 기능의 핵심코드
const closeButton = document.getElementById('closeButton');
const popup = document.getElementById('popup');
closeButton.addEventListener('click', () => {
// 쿠키나 브라우저 스토리지에 마크를 남겨 팝업창을 차단함을 표시
document.cookie = "popupBlocked=true; expires=Fri, 31 Dec 9999 23:59:59 GMT; path=/";
// 또는 localStorage.setItem('popupBlocked', 'true');
popup.style.display = 'none'; // 팝업창 숨기기
});
자바스크립트 버전 전체 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>팝업창 예제</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f2f2f2;
font-family: Arial, sans-serif;
}
.popup-container {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: fixed;
background-color: rgba(0, 0, 0, 0.5);
z-index: 1;
}
.popup {
background-color: #fff;
padding: 20px;
border-radius: 10px;
text-align: center;
box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.2);
}
.popup button {
background-color: #4caf50;
color: white;
border: none;
padding: 10px 20px;
cursor: pointer;
border-radius: 5px;
font-size: 16px;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="popup-container">
<div class="popup">
<h2>오늘 하루 열지 않음</h2>
<p>이곳에 팝업창 내용을 작성합니다. 원하지 않을 경우 아래 버튼을 클릭하세요.</p>
<button id="closeButton">오늘 하루 열지 않음</button>
<button id="dismissButton">닫기</button>
</div>
</div>
<script>
// 팝업창이 떠오를 때 호출되는 함수
function showPopup() {
// 쿠키를 읽어서 'popupBlocked' 값이 true이면 팝업창을 열지 않음
if (document.cookie.indexOf("popupBlocked=true") === -1) {
// 팝업창을 보여줌
document.querySelector('.popup-container').style.display = 'flex';
// 팝업창의 '오늘 하루 열지 않음' 버튼 클릭 시, 쿠키를 설정하여 오늘 하루 동안 팝업창을 더 이상 열지 않음
const closeButton = document.getElementById('closeButton');
closeButton.addEventListener('click', function() {
// 쿠키 설정: 1일 동안 저장됨
const date = new Date();
date.setTime(date.getTime() + (1 * 24 * 60 * 60 * 1000));//1을 3으로 할경우 3일, 7로 할경우 7일이 됩니다.
const expires = "expires=" + date.toUTCString();
document.cookie = "popupBlocked=true; expires=" + expires + "; path=/";
// 팝업창을 닫음
document.querySelector('.popup-container').style.display = 'none';
});
// 팝업창의 '닫기' 버튼 클릭 시, 팝업창을 닫음
const dismissButton = document.getElementById('dismissButton');
dismissButton.addEventListener('click', function() {
document.querySelector('.popup-container').style.display = 'none';
});
} else {
// 'popupBlocked' 쿠키가 true인 경우, 팝업창을 더 이상 열지 않음
document.querySelector('.popup-container').style.display = 'none';
}
}
// 웹 페이지 로드 시 팝업창을 표시
window.onload = showPopup;
</script>
</body>
</html>

위 코드를 작성후 테스트 할 때는 서버에 업로드 테스트 해야 합니다.
대부분의 브라우저는 로컬이나 가상서버에서의 쿠키사용을 제한 하는 정책이 있기 때문입니다.
쿠키가 잘 작동한다면 쿠키를 삭제후 다시 열면 팝업이 다시 보이는걸 보실수 있습니다.
![[쿠키삭제] 크롬>Ctrl+H>인터넷 사용기록삭제](https://ljj.kr/wp-content/uploads/2023/10/2023-10-23-2.png)
저장 방식을 로컬스토리지 방식으로 하려면
위 소스에서 showPopup 함수정의문을 다음과 같이 수정해야 합니다.
function showPopup() {
// 스토리지에서 값을 가져옴 (로컬 스토리지 또는 세션 스토리지 중 선택)
const storageValue = localStorage.getItem('popupBlocked');
if (!storageValue) {
// 팝업창을 보여줌
document.querySelector('.popup-container').style.display = 'flex';
const closeButton = document.getElementById('closeButton');
closeButton.addEventListener('click', function() {
// 스토리지에 값을 저장 (로컬 스토리지 또는 세션 스토리지 중 선택)
localStorage.setItem('popupBlocked', 'true');
// 팝업창을 닫음
document.querySelector('.popup-container').style.display = 'none';
});
const dismissButton = document.getElementById('dismissButton');
dismissButton.addEventListener('click', function() {
document.querySelector('.popup-container').style.display = 'none';
});
} else {
// 스토리지에 값이 있는 경우, 팝업창을 더 이상 열지 않음
document.querySelector('.popup-container').style.display = 'none';
}
}결론
‘오늘 하루 열지 않음’ 기능은 웹사이트가 사용자의 요구사항과 편의를 최우선으로 고려하는 중요한 부분입니다. 사용자는 이 기능을 통해 보다 조용하고 편안한 웹 서핑을 즐길 수 있으며, 웹사이트 소유자들은 사용자들의 만족도를 높이고 웹 경험을 개선할 수 있습니다.
자주하는 질문(FAQs)
Q1. ‘오늘 하루 열지 않음’ 옵션을 설정한 후에도 팝업창이 뜨는 경우가 있습니다. 왜 그럴까요?
브라우저 쿠키 또는 스토리지에 문제가 발생한 경우에는 옵션이 제대로 저장되지 않을 수 있습니다. 브라우저 캐시/쿠키 기능 설정을 확인하거나 캐시를 지워보세요.
Q2. 이 기능을 모바일 브라우저에서도 사용할 수 있나요?
네, 이 기능은 대부분의 모바일 브라우저에서도 문제없이 작동합니다.
Q3. ‘오늘 하루 열지 않음’ 옵션을 다시 취소하려면 어떻게 해야 하나요?
일반적으로 웹사이트를 새로고침하거나 브라우저를 다시 시작하면 해당 옵션이 초기화됩니다. 또는 브라우저 설정에서 쿠키나 스토리지를 수동으로 지울 수도 있습니다.
Q4. 이 기능을 사용하면 브라우저가 느려질까요?
아니오, 이 기능은 브라우저의 성능에 거의 영향을 미치지 않습니다. 미세한 차이는 느껴지지 않을 것입니다.
Q5. 이 기능을 사용하면 모든 팝업창이 사라질까요?
아니요, 이 기능은 웹사이트가 지정한 팝업창에만 적용됩니다. 다른 사이트의 팝업창에는 영향을 미치지 않습니다.