
이미지는 웹사이트의 시각적인 매력을 높이고 사용자 경험을 향상시키는 중요한 역할을 합니다. 그러나 이미지의 크기를 올바르게 조절하지 않으면 의도치 않은 레이아웃으로 웹사이트의 디자인을 깨뜨리게 됩니다. 본 글에서는 JavaScript와 jQuery를 활용하여 레이아웃에 맞는 이미지 크기를 자동으로 조정하는 방법에 대해 알아보겠습니다.
CSS로만 이미지 사이즈를 지정하기 힘든 사례
웹사이트에서 이미지 크기를 조절하는 가장 기본적인 방법 중 하나는 CSS를 사용하는 것입니다. 가능하면 디자인적인 요소는 CSS로 하는 것이 웹표준적인 의미나 효율성 면에서도 가장 이상적입니다. 그러나 동적인 웹페이지에서는 CSS만으로 이미지 크기를 완벽하게 조절하기 어려운 경우가 많습니다. 다양한 디바이스와 브라우저에서 일관된 이미지 표시를 위해서는 JavaScript를 활용한 이미지 크기 조정이 필요합니다. 다음은 자바스크립트로 디자인을 해야 하는 몇가지 사례를 들어보겠습니다.
- 일관성 있는 크기가 아닌 콘텐트에 따른 유동적인 크기를 지녀야 하는 경우
- 부모크기에 비례하여 %를 쓰고 싶지만 부모가 원하는 크기가 아닌 경우(보이는 부모와 실제 부모가 다른 경우)
- 부모가 아닌 특정 레이아웃의 크기를 기준으로 이미지 크기를 잡아야 하는 경우
- 특정 조건에 의한 크기 지정이 따로 이뤄져야 하는 경우
자바스크립트로 이미지 크기 자동 조절
JavaScript를 사용하여 이미지 크기를 자동으로 조정할 수 있습니다. 이를 통해 웹사이트는 사용자의 디바이스와 화면 크기에 맞게 이미지를 동적으로 조절하여 깔끔한 디자인을 유지할 수 있습니다.
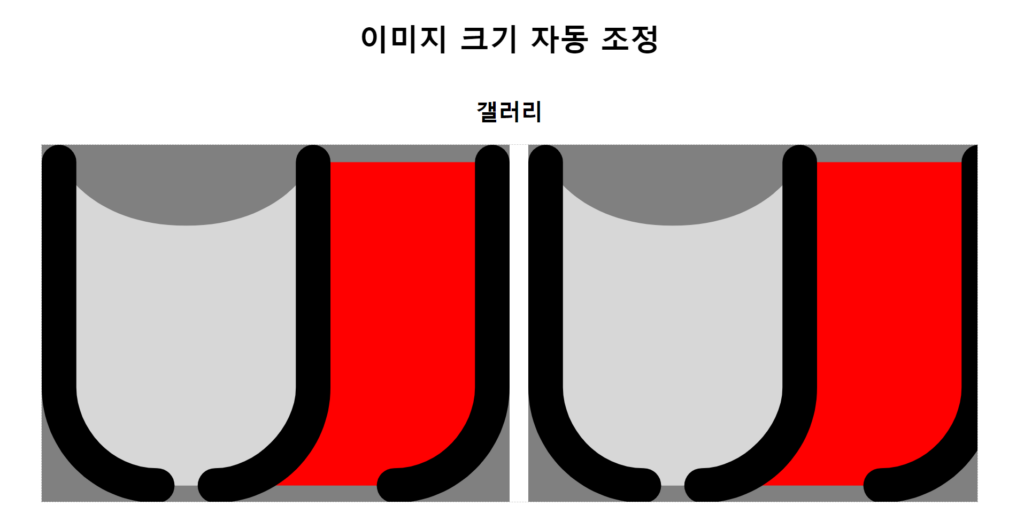
다음은 CSS로만 했을때 디자인 예시입니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>이미지크기 자동 조정</title>
<style>
* {margin:0; padding:0; list-style: none}
section>div {border:1px dashed #ccc; margin:auto; overflow:hidden; max-width:1000px;}
section ul {display: flex; gap:20px; width:fit-content;}
section li>img {display:block; width:500px; background:gray;}
</style>
</head>
<body>
<h1>이미지 크기 자동 조정</h1>
<section>
<h2>갤러리</h2>
<div>
<ul>
<li><img src="https://ljj.kr/wp-content/uploads/2023/07/ljj_logo2.svg" alt="엘쯔로고"></li>
<li><img src="https://ljj.kr/wp-content/uploads/2023/07/ljj_logo2.svg" alt="엘쯔로고"></li>
<li><img src="https://ljj.kr/wp-content/uploads/2023/07/ljj_logo2.svg" alt="엘쯔로고"></li>
<li><img src="https://ljj.kr/wp-content/uploads/2023/07/ljj_logo2.svg" alt="엘쯔로고"></li>
<li><img src="https://ljj.kr/wp-content/uploads/2023/07/ljj_logo2.svg" alt="엘쯔로고"></li>
<li><img src="https://ljj.kr/wp-content/uploads/2023/07/ljj_logo2.svg" alt="엘쯔로고"></li>
<li><img src="https://ljj.kr/wp-content/uploads/2023/07/ljj_logo2.svg" alt="엘쯔로고"></li>
</ul>
</div>
</section>
</body>
</html>
위 갤러리 코드에서 이미지는 옆으로 계속 있고 감싸는 부모에 overflow를 둔 형태입니다.
슬라이드 형태의 디자인에서 흔히 볼수 있는 유형이죠. 그런데 여기서 문제는 li와 img의 크기를 지정해야 하는데 보이는 영역인 div가 부모가 아니라는 점입니다. CSS에서는 조상의 크기를 가져올수가 없습니다. 물론 CSS 변수를 쓰거나 부모에서 다시 부모의 값을 전달받아 스타일링 할수도 있지만 유지보수면에서 좋지 않습니다.
유지보수가 좋다는 말은 마크업만 변경해서 디자인이 자동으로 처리가 되야 합니다.
그러기 위해서는 CSS로만 스타일링 하는것이 제일 좋지만 지금처럼 보이는 영역안에 이미지의 갯수가 딱 떨어지게 크기를 잡고자 하는 경우에는 스크립트를 사용하는것이 가장 효율적으로 보입니다.
자바스크립트로 이미지 크기를 조절하는 기본 방법
자바스크립트를 사용하면 이미지 크기를 동적으로 조절할 수 있습니다. 예를 들어, 브라우저의 창 크기가 변할 때마다 이미지의 크기를 조절하여 최적의 사용자 경험을 제공할 수 있습니다.
다음은 이미지 크기를 자동 조정하는 핵심 코드입니다.
var images = document.querySelectorAll("section li>img");
images.forEach(function (image) {
image.style.width = img_width + "px";
});위의 코드는 지정된 이미지들의 크기를 새로 지정합니다. 여기에 원하는 크기를 담는 img_width 변수에 값을 계산하여 넣어 적용하면 되는 것이 기본원리가 되겠습니다.
jQuery로 이미지 크기 자동 조절
jQuery는 JavaScript 라이브러리로, 복잡한 JavaScript 코드를 간단하게 작성할 수 있도록 도와줍니다. 이미지 크기를 자동으로 조절하는 데 jQuery를 사용하면 더 편리하고 간결한 코드를 작성할 수 있습니다.
다음은 jQuery 버전으로 바꾸면서 추가할 요구사항을 정리했습니다.
- 디자인(css)을 변경해도 스크립트 수정 없이 자동으로 이미지 크기를 지정
- 화면사이즈가 바뀌어도 자동으로 이미지 크기를 지정(반응형웹 기능)
다음은 위 요구사항을 적용한 전체 코드입니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>이미지크기 자동 조정</title>
<style>
* {margin:0; padding:0; list-style: none}
section>div {border:1px dashed #ccc; margin:auto; overflow:hidden; max-width:1000px;}
section ul {display: flex; gap:20px; width:fit-content;}
section li>img {display:block; width:500px; background:gray;}
</style>
</head>
<body>
<h1>이미지 크기 자동 조정</h1>
<section>
<h2>갤러리</h2>
<div>
<ul>
<li><img src="https://ljj.kr/wp-content/uploads/2023/07/ljj_logo2.svg" alt="엘쯔로고"></li>
<li><img src="https://ljj.kr/wp-content/uploads/2023/07/ljj_logo2.svg" alt="엘쯔로고"></li>
<li><img src="https://ljj.kr/wp-content/uploads/2023/07/ljj_logo2.svg" alt="엘쯔로고"></li>
<li><img src="https://ljj.kr/wp-content/uploads/2023/07/ljj_logo2.svg" alt="엘쯔로고"></li>
<li><img src="https://ljj.kr/wp-content/uploads/2023/07/ljj_logo2.svg" alt="엘쯔로고"></li>
<li><img src="https://ljj.kr/wp-content/uploads/2023/07/ljj_logo2.svg" alt="엘쯔로고"></li>
<li><img src="https://ljj.kr/wp-content/uploads/2023/07/ljj_logo2.svg" alt="엘쯔로고"></li>
</ul>
</div>
</section>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function img_auto_size() {
var w = $(document).width(); // 방문자의 화면크기
// 이미지 크기의 반응형웹 처리, num은 화면에 보일 이미지갯수
if(w<400) {
var num=1;
} else if(w<700) {
var num=2;
} else if(w<1000) {
var num=3;
} else {
var num=5;
}
var container_w = $("section>div").width(); // 기준이 되는 크기
var gap = parseInt($("section ul").css("gap")) * (num-1); // 이미지 사이 간격 얻기
var img_width = (container_w - gap) / num; // 크기 계산
$("section li>img").width(img_width); // 이미지 자동조정 대상
}
img_auto_size();
$(window).on('resize', function() {
img_auto_size();
});
</script>
</body>
</html>
위의 코드는 JavaScript 대신 jQuery를 사용하여 이미지의 크기를 자동으로 처리하고 있습니다. $(window).on('resize') 이벤트 핸들러는 브라우저 창의 크기가 변할 때마다 실행되어 모든 이미지의 크기를 자동으로 조절합니다.
여기서 빨간색으로 강조된 부분을 포함해 경로 부분을 잘 맞춰 사용해도 큰 문제는 없으리라 생각이 듭니다.
결론
레이아웃에 맞는 이미지 크기를 자동으로 조절함으로써 웹사이트의 일관성있는 레이아웃을 유지할 수 있습니다. JavaScript나 jQuery를 활용하여 이미지 크기를 동적으로 조절하는 것은 모바일 친화적인 웹사이트를 구축하고 사용자 경험을 향상시키는 데에 큰 도움이 됩니다.
자주 묻는 질문 (FAQs)
Q1. 이미지 크기를 조절하지 않으면 어떤 문제가 발생할까요?
이미지 크기를 조절하지 않으면 안이뻐요. ㅡ..ㅡ
Q2. JavaScript를 사용한 이미지 크기 조절은 SEO에 영향을 미칠까요?
검색 엔진은 이미지 크기 조절 방법에 영향을 미치지 않습니다. 이미지의 alt 속성을 올바르게 설정하여 SEO에 최적화할 수 있습니다.
Q3. 모든 이미지를 자동으로 크기 조절해도 되는 건가요?
모든 이미지가 동일한 방식으로 크기 조절될 필요는 없습니다. 가능하면 CSS로 스타일링 하고 CSS만으로 다루기 힘든 이미지에 대해서만 스크립트로 자동조정을 하는것이 좋습니다.
Q4. 이미지 크기 조절은 모바일 사용자에게 어떤 영향을 미칠까요?
이미지 원본 크기를 조절하면 모바일 사용자들이 더 빠르게 웹사이트를 로딩할 수 있지만 단순히 코드로 크기를 지정한다고 디자인외 효율적인 면에서 이점은 없어 보입니다.
Q5. 이미지 크기 조절에 사용되는 무료 도구는 어떤 것들이 있을까요?
이미지 크기를 조절하는 무료 도구로는 TinyPNG, Compressor.io 등이 있습니다.