
SVG(Scaleable Vector Graphics)는 웹에서 벡터 그래픽을 표현하기 위한 형식으로, 화질의 손상 없이 이미지 크기를 조절할 수 있어 널리 사용되고 있습니다. 그러나 SVG 파일은 기본적으로 텍스트로 구성되어 파일 크기가 상당히 크기 때문에 로딩 속도 저하 및 대역폭 낭비의 문제가 발생할 수 있습니다.
이에 대비해 SVG 압축 기술이 등장하여 파일 크기를 줄이고 웹 사이트 성능을 향상 시킬 수 있게 되었습니다. 본 테스트에서는 Gzip 압축, SVGOMG, SVGO와 같은 대표적인 SVG 압축 기술을 비교하여 최적의 압축 방법을 찾고자 합니다.
SVG 압축 기술 소개
- Gzip 압축 Gzip은 HTTP 서버와 브라우저 간에 SVG 파일을 압축하여 전송하는 방법입니다. 서버에서 SVG 파일을 Gzip으로 압축하여 전송하면, 브라우저에서 압축을 해제하여 더 작은 용량으로 SVG 파일을 사용할 수 있게 됩니다.
- SVGOMG 사용법 SVGOMG는 웹에서 제공되는 온라인 툴로, 사용자가 업로드한 SVG 파일을 최적화하고 압축할 수 있는 기능을 제공합니다. 간단한 UI로 손쉽게 사용할 수 있으며, 빠른 압축 속도를 자랑합니다.
- SVGO와 같은 웹에서 제공되는 온라인 툴은 사용법 SVGO도 SVG 파일의 불필요한 코드를 제거하고 파일 크기를 최적화하는 데 사용되는 도구입니다. 커맨드 라인 인터페이스로 사용하며, 다양한 설정과 플러그인을 지원하여 사용자 맞춤형 압축을 할 수 있습니다.
테스트 환경 설정
본 테스트의 목적은 웹사이트에 사용할 로고를 SVG 압축하여 가장 적은 용량을 만드것에 있습니다.
이에 품질이 저하되지 않는 한도에서 옵션항목이 있는 경우 가장 적은 용량이 되도록 설정하여 테스트한 것입니다. 압축률 비교를 위해 서로 다른 압축 기술의 설정이 있을수 있으며 SVG 내용에 따라 압축률은 다를 수 있음을 알립니다.
SVG 온라인 압축툴 선정
1. svgoptimizer.com

- 바로가기 : https://svgoptimizer.com/ko/
- 주콘텐츠 : 여러 이미지 포맷을 SVG로 변환, 압축
- 언어 : 한국어외 다국어 지원
- 회원유형 : 로그인 없이 변환가능
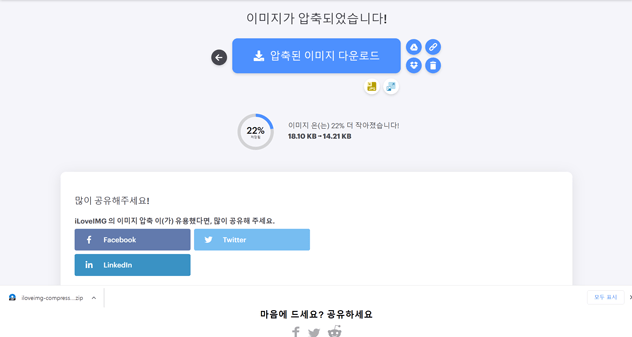
2. iloveimg.com

- 바로가기 : https://www.iloveimg.com/ko/compress-image/compress-svg
- 주콘텐츠 : 이미지 관련 유틸리티
- 언어 : 한국어외 다국어 지원
- 회원유형 : 로그인 없이 변환가능
3. vidmore.com

- 바로가기 : https://www.vidmore.com/ko/free-online-image-compressor/
- 주콘텐츠 : 이미지, 영상 유틸리티
- 언어 : 한국어외 다국어 지원
- 회원유형 : 로그인 없이 변환가능
4. compress-or-die.com

- 바로가기 : https://compress-or-die.com/svg
- 주콘텐츠 : 이미지 압축/유틸리티
- 언어 : 영어
- 회원유형 : 로그인 없이 변환가능
5. products.aspose.app

- 바로가기 : https://products.aspose.app/imaging/ko/image-compress/svg
- 주콘텐츠 : 이미지유틸리티
- 언어 : 한국어외 다국어 지원
- 회원유형 : 로그인 없이 변환가능
- 비추천
6. compress-online.com

- 바로가기 : https://compress-online.com/ko/compress-svg
- 주콘텐츠 : 이미지(webp)/pdf/영상 압축
- 언어 : 한국어외 다국어 지원
- 회원유형 : 로그인 없이 변환가능
7. products.fileformat.app

- 바로가기 : https://products.fileformat.app/ko/pdf/compress/svg
- 주콘텐츠 : 파일관련 유틸리티
- 언어 : 한국어외 다국어 지원
- 회원유형 : 로그인 없이 변환가능
- 비추천
8. svgconverter.com

- 바로가기 : https://svgconverter.com/ko/svg-optimizer
- 주콘텐츠 : SVG변환 및 최적화
- 언어 : 한국어외 다국어 지원
- 회원유형 : 로그인 없이 변환가능
9. compresss.com

- 바로가기 : https://www.compresss.com/kr/compress-svg.html
- 주콘텐츠 : 이미지/영상/오디오 유틸리티
- 언어 : 한국어외 다국어 지원
- 회원유형 : 로그인 없이 변환가능
10. svgomg.net

- 바로가기 : https://svgomg.net
- 주콘텐츠 : SVG압축
- 언어 : 영어
- 회원유형 : 로그인 없이 변환가능
결과 분석
| 순위 | 툴 | 결과1 | 결과2 | 평균용량 | 압축률 | 비고 |
| 1 | compress-or-die.com | 2,934 | 8,332 | 11,266 | -44.35% | |
| 2 | svgomg.net | 3,410 | 9,817 | 13,227 | -35.28% | |
| 3 | iloveimg.com | 3,776 | 10,773 | 14,549 | -28.39% | |
| 4 | svgoptimizer.com | 3,783 | 10,808 | 14,591 | -28.24% | |
| 5 | compress-online.com | 3,783 | 10,808 | 14,591 | -28.24% | |
| 6 | svgconverter.com | 3,783 | 10,808 | 14,591 | -28.24% | |
| 7 | compresss.com | 4,340 | 12,145 | 16,485 | -17.70% | |
| 8 | vidmore.com | 4,679 | 12,575 | 17,254 | -11.23% | |
| 원본 | 일러스트레이터(SVG) | 5,273 | 13,261 | 18,534 | 0% | |
| – | products.fileformat.app | 24,054 | 84,120 | 108,174 | -356.46% | 파일포맷 다름 |
| – | products.aspose.app | – | – | – | – | 일반 zip압축 |
구글에서 상위노출이 되는 사이트 위주로 잡은 것을 감안하면 순위에서 제외한 두 사이트의 경우는 검색어에 맞지 않는 내용이라는 점이 의외였습니다.
평시 써오던 SVGomg는 역시나 우수한 품질이였으며 같은 엔진을 쓰는 듯한 compress-or-die.com의 압축률이 가장 좋았으며 곡선이 적은 작업물이라면 압축률을 올려 더 줄일수도 있을것 같습니다.
결론
SVG 압축 기술은 웹 사이트 성능 최적화에 중요한 역할을 합니다. Gzip, SVGOMG, SVGO와 같은 압축 기술을 적절하게 활용하여 웹 페이지 로딩 속도를 개선하고 대역폭을 절약할 수 있습니다. 따라서, 개발자와 디자이너는 적합한 압축 기술을 선택하여 최고의 사용자 경험을 제공해야 합니다.
FAQs
- SVG 압축 기술은 어떻게 작동하나요?
- SVG 압축 기술은 불필요한 공백과 코드를 제거하거나 압축하여 SVG 파일의 용량을 줄이는 방법을 사용합니다.
2. 압축률이 높은 SVG 파일의 장점은 무엇인가요?
- 압축률이 높은 SVG 파일은 로딩 속도를 향상시키고 대역폭을 절약하여 웹 페이지 성능을 개선합니다.