
안녕하세요! 오늘은 신입 웹 퍼블리셔들을 위해 포트폴리오를 어떻게 만들면 좋을 지에 대해 이야기해보려고 합니다.
포트폴리오는 신입 퍼블리셔에게 있어서 취업 기회를 잡는 핵심자료입니다.
그렇기 때문에 포트폴리오를 구성하는 방법과 주의할 점에 대해 이야기 해보겠습니다.
기획과 디자인
디자인은 실무에서 자주 사용되는 상업적인 디자인과 비슷한 포트폴리오 내용을 다른 사람들과 구별되게 독창적으로 표현하는 것이 좋습니다.
디자이너가 아닌 퍼블리셔 입장에서는 독창적이고 실험적인 디자인은 그다지 중요하지 않을 수 있습니다.
실제로는 흔한 상업적이고 심플한 디자인이 코드와 작품에 대한 집중도를 높이는 데 도움이 될 수 있습니다.
반면에 콘텐츠 작성은 다른 사람들과 동일하게 작성하는 대신 독창적이고 참신한 구성으로 자신을 어필하는 것이 더 도움이 될 것으로 생각됩니다.
이를 위해서는 머릿속에 있는 것을 즉시 만들지 않고, 반드시 충분히 벤치마킹하여 실무자들이 쉽게 어필할 수 있는 심플한 디자인과 독창적인 내용 구성을 함께 추구하는 것을 권장합니다.
포트폴리오의 품질은 기획에 따라 결정되며, 좋은 레퍼런스를 선택하는 것이 기획의 중요한 요소임을 잊지 마세요.
웹표준 마크업
시멘틱 마크업과 디자인(css)과 구조(html)의 물리적 분리는 필수입니다.
실무 사이트를 동일하게 구현하는 것은 실무적 스킬을 향상시키고 경험을 쌓는 데 도움이 됩니다.
다만, 상업적인 사이트의 마크업은 개발 중심적이고 프레임워크등의 환경적인 영향으로 웹표준에 준하기 보다 개발친화적으로 제작되어 있을 가능성이 큽니다.
이러한 실무적 스타일을 쫓기 보다는 웹표준의 의미를 이해하고 스크린 리더기 친화적이고 의미에 맞는 요소를 선택하는 것이 중요합니다.

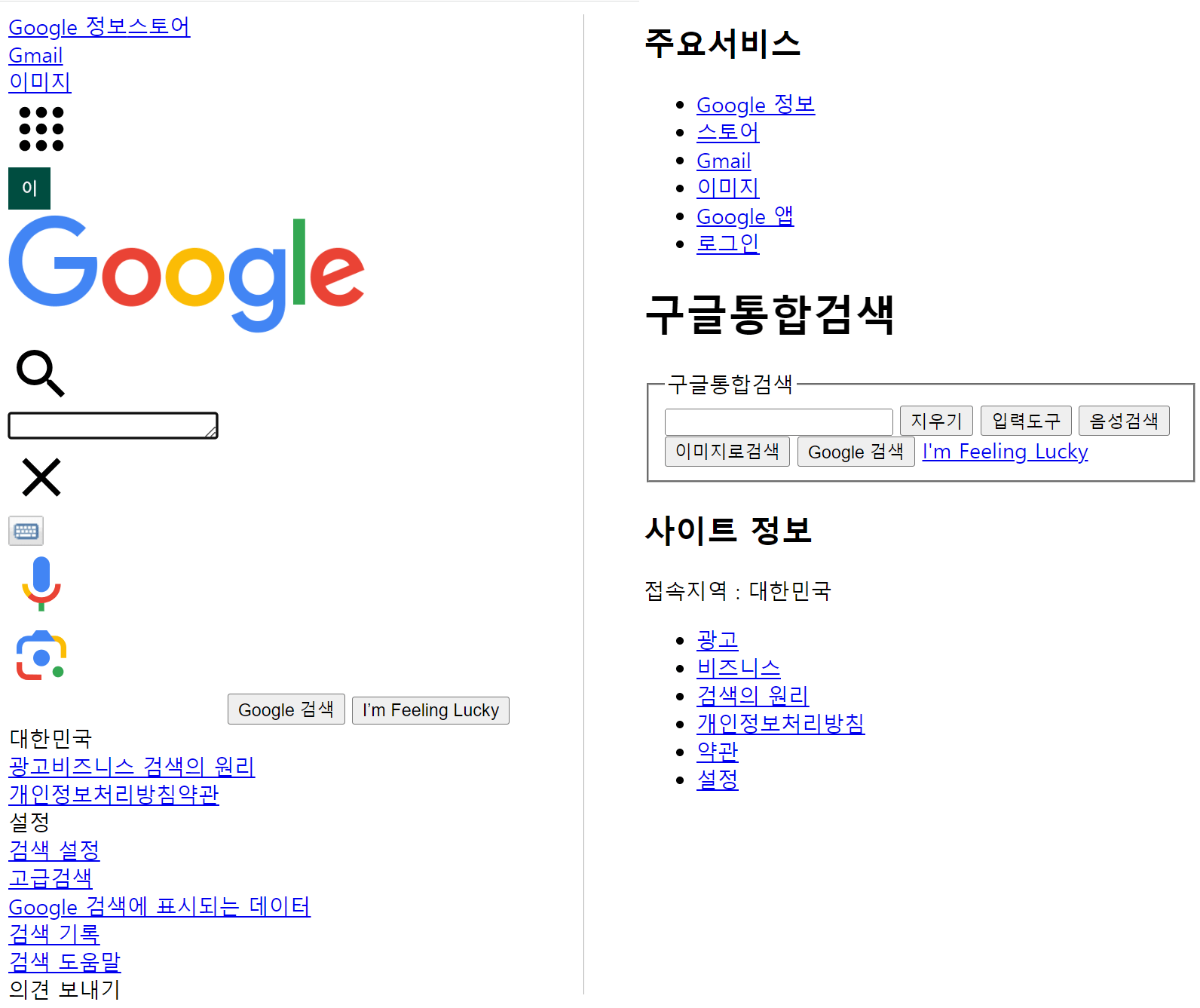
위 이미지는 실제 구글의 마크업(왼쪽)과 시멘틱 마크업(오른쪽)으로 재구성한 예입니다.
웹접근성은 기본적으로 잘 지키는 편이지만 웹표준의 근본이 되는 시멘틱마크업은 일반 사이트에서 보기 드물기 때문에 따라하지 않고 의미에 맞게 작성해 보는 것이 중요합니다.
섬세한 CSS작업
아마추어와 프로의 차이는 작은것에서 차이가 납니다. 원래 목적의 디자인이나 모작 등 디자인 시안이 주어졌을 때 1px도 달라지지 않을 만큼 섬세한 작업이 요구됩니다.
1-2px 정도는 티도 안난다고 가볍게 넘어갈 수 있지만 스케일 감각이 훈련된 디자이너 들이 보기에는 시안대로 작업해주지 않는 퍼블리셔를 좋게 볼리가 없습니다.
레이아웃이 삐뚤어지거나 UX적으로 좋지 않은 UI나 한 화면에 이중스크롤을 방치하는등 가볍게 여기는 것들이 결국은 포트폴리오의 품질을 좌우하게 됩니다.
서브 프로젝트를 준비하라
웹포트폴리오 하나로도 취업이 잘 되는 경우가 없진 않지만 홈페이지 하나만으로 본인의 실력을 어필하여 확신을 주기가 힘들수 있습니다. 신입 같지 않은 신입을 찾는 요즘 시기에는 간접적인 프로젝트 경험을 내보이기 위한 모작을 작품으로 수록하는게 좋습니다.
모작의 선정은 규모가 큰것보다 가성비(제작 시간대비 좋은 디자인)있는 사이트이면서 반응형, 인터렉션, UI등 특징이 있는 것을 선정하면 됩니다.
면접관들의 자주 하는 질문중에는
“반응형 잘된 사이트 만든거 보여주세요!”
“인터렉션이 특이한거 만든게 있을까요?”
“디자인이 제일 이쁘게 나온 사이트 알려주세요!”
등으로 요구하는 경우가 많기에 각 특징을 살려 서브 프로젝트를 준비 하는 것이 유리합니다.
깔끔한 코드정리
해당 기업에서 쓰는 코딩 컨벤션을 따라하는 것은 큰 의미가 없습니다.
탭라인 잘 맞추고 알아보기 쉬운 최적의 주석과 불필요한 코드를 간결하고 가독성있게 쓰는 것을 보여주면 됩니다.
하지만 대부분의 취준생들은 간단한 네이밍도 할때마다 다르고 불필요한 코드가 많이 보이곤 합니다.
소스가 길어지면 가독성이라도 챙겨서 최대한 간결하게 정리하는 습관이 중요합니다.
스크립트는 직접 만들어보자
바닐라(순수 자바스크립트)든 jQuery든 필요한 인터렉션이나 기능을 직접 작성해 보는게 좋습니다.
대부분의 신입 웹퍼블리셔의 포폴을 보다보면 다양한 라이브러와 플러그인들이 난무합니다.
만들어지는 것을 가져다 쓰는 것도 실력이지만 CSS나 JS는 직접 만들고 커스터마이징할수 있다는 것을 보여주는것이 좋습니다.
퍼블리셔가 CSS라이브러리를 쓴다는 것은 백엔드 개발자가 그누보드 써서 작업하는 것과 같은 크게 다르지 않기 때문입니다.
다만 프런트엔드 보다 훨씬 가볍게 접근 하는 웹퍼블리셔 입장에서는 중요한 업무 능력이 아니지만 본인을 어필하는 요소임에는 틀림이 없습니다.
실제로 플러그인 전혀 쓰지 않고 만드는 제 교육생들의 면접후기로 라이브러리를 쓰지 않으니 믿지 않는 눈치가 보인다고 합니다.
하지만 면접을 통해 믿음을 주었을 때 면접자의 역량을 높히 평가는 것을 보면 직접 만들어보는 것은 역량을 어필하는 요소임에는 틀림이 없어 보입니다.
기본은 충실하되 가산점을 만들자!
신입 웹퍼블리셔가 알아야할 웹표준, 웹접근성, 시멘틱마크업, 구체성, 가상요소와 가상클래스, CSS변수, IR/IS기법, 반응형웹등 기본적으로 알아야 것은 당연하고 기본이 갖추어진 후에는 알면 더 좋은 또는 특정 업무 환경에서 필요한 스택을 공부하고 그것을 어필해 보는것은 취업에 큰 도움이 됩니다.
예를 들면 CMS(그누보드, 워드프레스), 디자인, Git, 기술 블로그운영, 웹사이트 운영, 스터디 활동, sass, 백엔드등 여러가지가 있을수 있습니다. 이런 활동이나 지식 또는 공부하는 것이라도 본인 포트폴리오에 표현되어 있으면 그것이 곧 가산점이 됩니다.
포트폴리오는 당신의 실력과 창의성을 판단하는 중요한 도구입니다.
다양한 프로젝트를 포함하고, 작업 과정과 기술에 대해 자세히 설명하며, 시각적인 표현과 코드 샘플을 적절히 활용하는 등 포트폴리오를 구성하는 데 주의를 기울여 주세요. 이러한 노력이 취업 기회를 높이는 데 도움이 될 것입니다.
행운을 빕니다!