
소개
웹 개발에 입문하신 신입 개발자 여러분, CSS 구체성에 대해 들어보셨나요? CSS 구체성 개념을 제대로 이해하는 것은 많은 초보자들이 겪는 혼란과 어려움을 피하기 위해 필수입니다. 이 글에서는 CSS 구체성 개념을 해명하고, 그 중요성을 알아보며, 웹 개발 여정에서 튼튼한 기반을 다지는 데 도움이 되는 내용을 제공하겠습니다.
CSS 구체성이란 무엇인가?
CSS 구체성은 여러 개의 중첩되는 스타일이 있는 경우 HTML 요소에 적용되는 스타일을 결정하는 CSS 적용 우선순위를 말합니다. 다시 말해, 스타일이 충돌했을 때 브라우저가 어떤 스타일을 우선적으로 적용해야 하는지를 결정하는 방식입니다.
비슷한 말로 CSS 명시도, CSS 우선순위등이 있습니다.
<style>
#container a { color: red }
.box a { color: green }
</style>위 스타일링 코드를 보면 같은 a 요소에 적용이 되었다고 했을 때 어떤 색이 적용이 될까요?
코드의 순서로 보면 green이 되야 하겠지만 구체성에 의해 red가 적용이 됩니다. 이는 빨간색 쪽이 구체성이 높기 때문입니다.
구체성이 왜 중요한가?
한 곳에서 버튼에 스타일을 설정하고, 다른 곳에서 동일한 버튼에 충돌하는 스타일을 설정했다고 상상해보세요. 구체성을 이해하지 못하면 버튼이 기대한 대로 작동하지 않아 혼란스러울 것입니다. 구체성은 웹 페이지 전체에서 예측 가능하고 일관된 스타일링을 보장하기 때문에 중요합니다.
과거 구체성이라는 개념이 잘 알려지기 이전 시절이 생각납니다. 언제되 되고 언제는 안되고 그 이유를 못찾아 개발자들 사이에 이리저리 될때까지 돌려보던 시절이 있었죠… (음.. 라떼는 말야~)
하지만 구체성을 이해하고 구분할수 있다면 너무도 쉽고 정확하게 문제를 해결할 수 있습니다.
이제 구체성은 기본적으로 알아야 필수 항목입니다. 여전히 구체성에 대해 확실히 알지 못하고 있는 실무자들 볼때는 가끔 답답할때도 느껴집니다. 오히려 신입들이 더 잘 하는 경우도 있습니다. >…<
구체성 계산하기
구체성은 CSS 규칙에서 사용되는 선택자 유형에 따라 특정 점수 체계를 사용하여 계산됩니다. 선택자가 특정할수록 더 높은 점수를 받습니다. 예를 들어, 인라인 스타일은 클래스 선택자보다 구체적입니다.
| 선택자 | 예시 | 점수 | 등급 |
|---|---|---|---|
| 인라인 스타일 | <li style=”color:red”> | 1-0-0-0 | – |
| 아이디 선택자 | #li {color:red} | 0-1-0-0 | 금메달 |
| 클래스 선택자, 속성 선택자, 가상 클래스 선택자 | .li {color:red} | 0-0-1-0 | 은메달 |
| 태그 선택자 | li {color:red} | 0-0-0-1 | 동메달 |
구체성 점수 계산은 위 표와 같이 금은동 메달집계 점수 처럼 계산하면 되는데 이외에 아래와 같은 규칙이 있으니 알아두자!
- 하위점수가 10개가 되면 바로위 상위점수 1과 같다.
- 클래스 선택자는 속성선택자, 가상클래스, 가상요소등이 클래스 점수로 적용되는데 최근에 나은 몇몇 선택자는 예외 항목도 있으니 주의하자.
- 전체 선택자(*)는 태그 선택자 점수와 같다.
- :not() 선택자는 클래스 선택자 한개로 보며 값에 다른 선택자가 들어가도 무시된다.
- 가상요소(::before, ::after, ::placeholder)는 문서상의 실제 요소가 아니기 때문에 구체성점수에서 제외된다.
구체성 계산 쉽게 하기
많은 서적과 인터넷에서는 구체성 계산을 숫자로 하는 경우가 많습니다.
요소는 1점, 클래스는 10점, 아이디는 100점, 인라인 1000점 이렇게 말이죠. 그래서 총합을 계산해서 더큰 숫자의 구체성 점수가 우선시 된다라고 설명하죠. 참 복잡합니다. ㅠ_ㅠ
실제로 인라인으로 스타일링 하는 경우는 컴포넌트 설계를 적용하는 일부를 제외하고는 웹표준에서 비권고하고 있는 항목이므로 제외합니다. 그리고 같은 선택자유형을 10번을 넘는 경우가 실무에서 있을까? 라는 생각을 해보면 없습니다. 아무리 무턱대고 설계를 한다고 해도 10개를 초과한다는 것은 잘못 설계된것라고 보여지고 가독성 또한 문제가 심각하다고 보여집니다.
결국은 아이디/클래스/요소의 점수만 보면 되고 금은동 메달 집계 방식으로만 보면 쉽게 우선순위를 알수 있습니다.
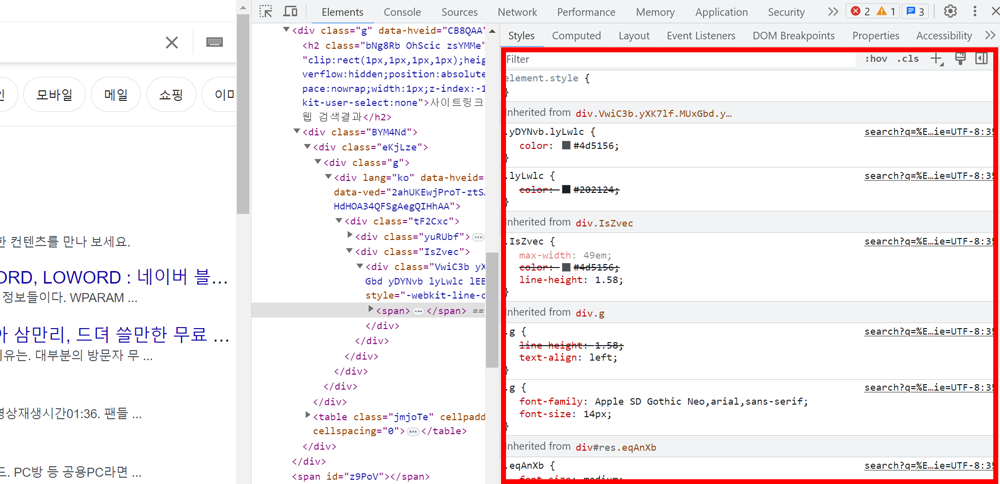
또하나의 팁이라면 개발자 도구를 이용하는 것인데요.

개발자도구(F12) 메뉴중에 알고하는 요소를 선택하면 해당 스타일을 볼수가 있는데 스타일의 위아래 많은 항목들이 바로 구체성 점수 순으로 정렬되어 보여집니다. 즉 맨위에 있는 것이 구체성이 높아 실제 적용된 속성이고 아래로 갈수록 구체성이 낮아 스타일링이 취소됨을 표현하고 있습니다.
!important는 쫌 제발….!
CSS 선언에서 !important를 본 적이 있을 것입니다. 이것은 구체성을 무시하고 최우선하는 기능이 있어 유용할 수 있지만 두날칼 같기도 합니다. !important는 구체성과 관계없이 스타일을 강제로 적용하므로 유지 관리의 악몽이 될 수 있습니다. !important를 가능한 줄이고 마지막 수단으로 사용하는 것이 좋습니다.
그리고 !important 이 속성은 원래 구체성 점수를 올려서 스타일링 하기 위한 목적의 속성이 아닙니다.
우리가 계산하고 있는 구체성은 브라우저(소프트웨어)의 일반 속성입니다. 여기에 중요속성을 부여하게 되면 하드웨어에서의 일반속성을 무시하고 적용하는 기능을 담고 있습니다. 정말 이 디자인이 하드웨어 속성을 무시해야 하는 경우에만 사용하는게 본래의 취지에 맞다고 볼수 있는 것이죠. 결론은 사용 좀 자제합시다…
구체성 관리를 효율적으로 하기 위해서는
구체성 관리를 효율적으로 하려면 다음과 같은 방법들을 고려할 수 있습니다.
- 간결한 선택자 사용
가능한 한 간결한 선택자를 사용하여 스타일을 지정하세요. 불필요한 선택자의 중첩을 피하고 코드를 깔끔하게 유지하세요. - 클래스와 ID의 적절한 사용
스타일을 적용하려는 요소에 의미있는 클래스와 ID를 사용하여 구체성을 높일 수 있습니다. 여러 요소에 일관되게 적용할 스타일은 클래스를 사용하고, 특정 요소에 유일한 스타일을 적용하려면 ID를 사용하세요. - 가상 클래스와 가상 요소의 신중한 사용
가상 클래스와 가상 요소는 스타일 규칙의 우선순위를 낮추기 때문에 필요한 경우에만 사용하세요. - 인라인 스타일 최소화
인라인 스타일을 가능한 한 피하고, 스타일은 외부 CSS 파일에 정의하여 관리하세요. 인라인 스타일은 구체성을 높게 만들어 유지보수를 어렵게 할 수 있습니다. - BEM 등의 CSS 방법론 사용
CSS 방법론을 활용하여 클래스 이름을 일관되게 작성하고 구조화하여 스타일을 관리할 수 있습니다. BEM(Block Element Modifier)와 같은 방법론은 구체성 관리를 도울 수 있습니다. - 스타일 상속 활용
요소들 간에 공통된 스타일을 최대한 활용하여 구체성을 낮출 수 있습니다. - 특이성 낮추기
꼭 필요한 경우가 아니라면 너무 복잡한 선택자와 중첩을 피하세요. 선택자를 더 단순하게 만들어 특이성을 낮출 수 있습니다. - 스타일 시트 순서 조정
스타일 시트에서 선택자의 순서를 조정하여 구체성을 조절할 수 있습니다. 더 높은 구체성을 원하는 선택자를 더 아래에 배치하세요.
이것 하나로 대부분의 구체성 문제가 해결이 됩니다. 저는 이방법으로 교육생들에게 전달하고 있습니다. 🙂 - 우선순위 이해
클래스, 아이디, 태그 선택자 등의 우선순위를 이해하고, 스타일 규칙의 우선순위를 조절하는 데 활용하세요.
구체성 관리는 스타일 코드의 유지보수성을 높이고 충돌을 방지하기 위해 매우 중요합니다. 이러한 원칙을 준수하여 코드를 작성하면 더 나은 구조와 관리가 가능한 스타일 시트를 구축할 수 있습니다.
반응형 디자인과 구체성
반응형 디자인을 구현할 때 구체성 관리는 중요한 고려사항 중 하나입니다. 다양한 화면 크기와 장치에 맞게 스타일을 조절하는 동안 구체성 충돌을 피하고 원하는 스타일이 제대로 적용되도록 구조화된 CSS를 작성해야 합니다.
반응형 디자인에서 구체성을 관리하기 위해 다음과 같은 접근 방법을 고려할 수 있습니다:
- 미디어 쿼리 활용
미디어 쿼리를 사용하여 화면 크기에 따라 다른 스타일을 적용할 때, 구체성을 조절하여 충돌을 방지할 수 있습니다. - 클래스 네이밍 패턴
BEM과 같은 클래스 네이밍 패턴을 사용하여 요소 간 충돌을 피하고 반응형 스타일을 구성합니다. - 브레이크포인트 관리
다양한 브레이크포인트에 맞게 스타일을 관리하면서, 구체성을 고려하여 스타일을 조절합니다. - 상속 활용
일반적인 스타일은 부모 요소에서 상속받도록 구조화하여 스타일 충돌을 최소화합니다. - 모듈화된 스타일
요소를 모듈화하여 각각의 스타일을 독립적으로 관리하면, 구체성 충돌을 줄일 수 있습니다.
반응형 디자인을 구현하면서 구체성을 적절하게 관리하면 다양한 화면 크기와 장치에서 일관된 사용자 경험을 제공할 수 있습니다.
구체성 문제 해결하기
구체성 문제를 해결하기 위한 몇 가지 방법을 알려드리겠습니다:
- 구체성 충돌 확인
스타일이 원하는 대로 적용되지 않을 때, 개발자 도구를 사용하여 스타일이 충돌하는지 확인하세요. 선택자의 구체성이 스타일 규칙을 덮어쓰는지 확인하고 문제를 파악하세요. - 구체성 낮추기
불필요한 선택자를 제거하거나 줄이는 등 선택자의 구체성을 낮춰보세요. 더 간단한 선택자를 사용하면 구체성 충돌을 피할 수 있습니다. - 클래스 네이밍 패턴 사용
BEM이나 다른 클래스 네이밍 패턴을 활용하여 스타일 충돌을 줄이세요. 클래스 네이밍 패턴은 요소 간의 구체성을 관리하기 쉽게 해줍니다. - 명시적인 스타일 적용
구체성을 낮추기 위해 태그 선택자나 클래스 선택자 대신 명시적으로 스타일을 적용할 요소를 지정하세요. 불필요한 중첩을 피할 수 있습니다. - !important 피하기
!important를 사용하면 스타일이 강제로 적용되지만, 구체성 충돌을 해결하는 올바른 방법은 아닙니다.!important를 최소한아니 사용하지 마세요! - 캐스케이딩의 이해: 스타일 시트의 캐스케이딩 원칙을 이해하고, 스타일 규칙의 순서와 상속을 통해 구체성 문제를 다룰 수 있습니다.
- 모듈화와 재사용: 스타일을 모듈화하여 재사용 가능한 스타일 컴포넌트를 만들어 구체성 충돌을 줄일 수 있습니다.
- 코드 리팩토링: 코드를 정리하고 불필요한 중복을 제거하여 구체성 문제를 해결할 수 있습니다. 코드 리팩토링은 코드를 더 읽기 쉽게 만들어 유지보수성을 향상시킬 수 있습니다.
- 빈 공간 활용: 스타일 규칙 사이에 공백 또는 주석을 활용하여 가독성을 높이고 구체성 충돌을 피하세요.
구체성 문제를 해결하기 위해서는 스타일 시트를 잘 구성하고 스타일 선택자를 효율적으로 관리하는 것이 중요합니다. 위의 방법들을 조합하여 구체성 문제를 줄이고, 일관된 스타일링을 유지할 수 있도록 노력해보세요.
결론
축하합니다! 이제 CSS 구체성의 비밀을 풀어냈습니다. 기능이 작동하는 코드를 작성하는 것뿐만 아니라 유지 관리 가능하고 이해하기 쉬운 코드를 작성하는 것이 중요합니다. 이 새로운 지식을 갖고 웹 개발 여정을 자신있게 시작할 수 있습니다.
CSS 컴포넌트 설계에 대한 포스팅도 도움이 되니 관심있게 봐주세요.
ljj.kr/css-컴포넌트-설계란/
자주 묻는 질문
Q1: 항상 !important를 사용해서 구체성 문제를 해결할 수 있을까요?
아니요, !important는 마지막 수단으로 사용해야 합니다. 유지 관리와 디버깅이 어려운 코드를 만들 수 있습니다. 본래의 원인을 찾아서 구체성을 바르게 높여주는게 필요합니다.
Q2: 복잡한 선택자에 대한 구체성을 어떻게 계산할 수 있을까요?
구체성은 선택자에 포함된 ID, 클래스 및 태그의 수에 따라 계산됩니다. 각각을 금은동으로 보고 메달집계순위로 본다면 쉬울듯 보입니다.
Q3: 구체성 충돌을 식별하기 위한 도구는 있나요?
네, 브라우저 확장 프로그램도 있고 개발자도구, 비주얼스튜디오 같은 에디터에서도 바로 확인이 가능합니다.
Q4: 구체성이 웹 사이트 성능에 영향을 미칠 수 있나요?
지나치게 구체적인 선택자의 과도한 사용은 브라우저가 스타일을 적용하기 위해 더 많은 작업을 해야 하므로 성능에 영향을 줄 수 있습니다.
Q5: BEM 이외의 CSS 방법론도 있나요?
네, BEM 외에도 SMACSS, OOCSS, Atomic CSS 등 여러 가지 방법론이 있습니다. 프로젝트의 요구에 맞는 방법론을 선택하세요.
다음은 CSS방법론 포스팅이니 참고해 보세요. https://ljj.kr/css-방법론-css-설계를-보다-효율적으로/