CSS의 세계에서 100%와 100vh/vw의 차이점에 대해 혼란스러워 하신 적이 있나요? 이 두 가지의 유닛은 웹 디자이너와 개발자들 사이에서 자주 혼동되는 주제 중 하나입니다. 이 글에서는 이 두 유닛 간의 차이를 명확히 설명하고, 각각의 사용 사례에 대해 알아보겠습니다.
100%와 100vh(vw)의 기본 개념
CSS에서 100%는 부모 요소의 크기에 대한 상대적인 크기를 나타냅니다. 이것은 부모 요소의 크기가 바뀔 때마다 요소의 크기가 조정된다는 것을 의미합니다. 반면에 100vh는 뷰포트의 높이를 기준으로 한 크기를 나타냅니다. 100vw는 뷰포트의 너비를 기준으로 한 크기를 나타냅니다.

%와 vh/vw 모두 배율단위입니다. 다만 그 대상이 부모 요소인지 화면 뷰포트인지의 차이입니다.
참고로 뷰포트는 스크롤을 포함한 홈페이지가 출력되는 브라우저 영역입니다.
100%와 100vh/vw의 주된 사용 사례
100%의 주된 사용 사례
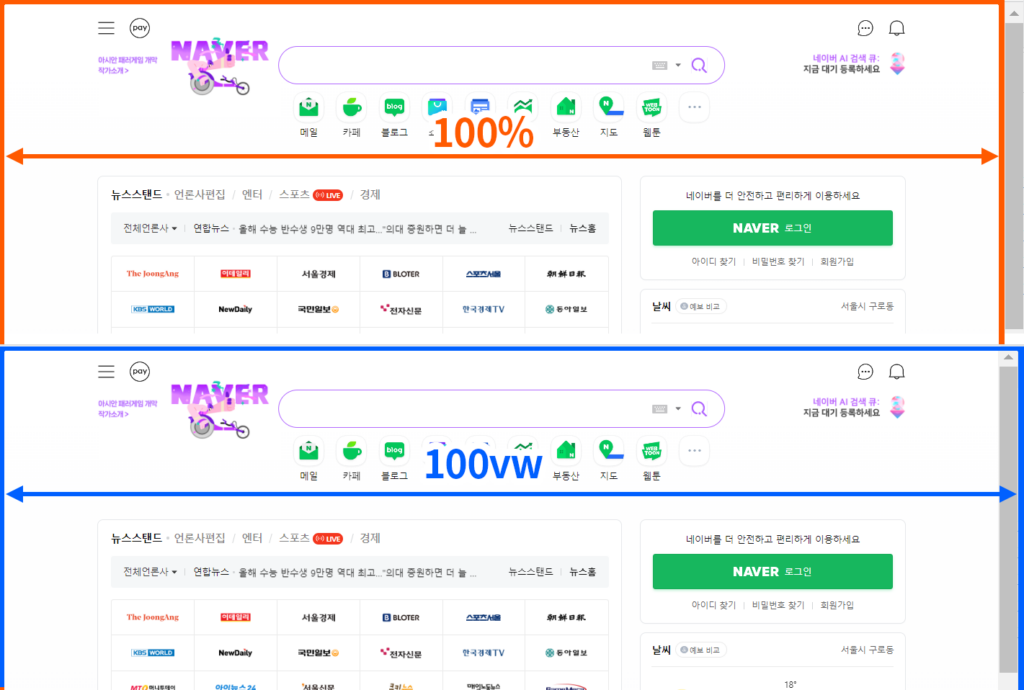
- 스크롤 유무에 상관없이 화면폭에 가득 채우고자 하는 경우
- 부모의 크기에 가득 채우고자 하는 경우
- 부모의 크기가 명확하게 지정되어 있는 경우가 사용가능
100vh/vw의 주된 사용 사례
- 부모의 크기가 명확하게 지정되어 있지 않고 화면크기에 맞추고자 하는 경우
- 화면(뷰포트) 높이 크기에 맞춰야 하는 경우
- 스크롤에 영향을 받으므로 주로 vw보다 wh만 자주 사용됩니다.
기타 HTML/CSS에서 지원하는 단위
CSS를 다루면서 다양한 단위를 알고 활용하는 것은 웹 디자인과 개발에서 중요한 부분입니다. 여러 가지 단위를 이해하고 사용함으로써 웹사이트의 레이아웃을 보다 효과적으로 다룰 수 있습니다.
픽셀 (px)
px는 가장 일반적인 단위로, 화면에서의 고정된 크기를 나타냅니다. 예를 들어, font-size: 16px;은 텍스트의 크기를 16픽셀로 설정합니다. 이말은 모니터의 픽셀이 기준입니다. 일반모니터는 1px일 1px인 1:1 비율이지만 모바일에서는 1px이 px이 아닌점에 주의해야 합니다.
백분율 (%)
백분율은 부모 요소의 크기에 상대적인 크기를 나타냅니다. 부모 요소의 크기에 대해 백분율을 사용하면 레이아웃을 유연하게 조정할 수 있습니다.
em
em은 요소의 상속된(부모의) 폰트 크기를 기준으로 상대적인 크기를 나타냅니다. 예를 들어, font-size: 2em;은 현재 폰트 크기의 2배로 설정됩니다.
rem
rem은 루트 요소(HTML 요소)의 폰트 크기를 기준으로 상대적인 크기를 나타냅니다. 이는 중첩된 요소의 영향을 받지 않아 편리하게 사용할 수 있습니다. rem을 쓴다면 html요소에 글자크기를 지정하는 것은 필수 입니다.
vw, vh
vw는 뷰포트의 너비를 1%로 나타내며, vh는 뷰포트의 높이를 1%로 나타냅니다. 이러한 단위들은 모바일 기기에서 반응형 웹 디자인을 구현할 때 유용합니다.
cm, mm, in, pt, pc
이러한 단위들은 실제 출력물의 크기를 나타냅니다. cm은 센티미터, mm은 밀리미터, in은 인치를, pt는 포인트, pc는 파이카를 나타냅니다. 주로 인쇄물에서 사용되며, 화면에서는 잘 사용되지 않습니다.
이런 단위들은 브라우저에서 표시될 때 사용자의 화면 크기에 맞춰 자동으로 조절됩니다. 출력 장치에서 사용하는 것처럼 정확한 크기를 보장하지는 않지만, 웹 페이지의 요소들 간 상대적인 크기를 나타내는 데에는 유용합니다.
vmin, vmax
뷰포트 너비와 높이 중 더 작은 것에 상대적인 길이를 나타냅니다(vmin) 또는 더 큰 것에 상대적인 길이를 나타냅니다(vmax).
결론
이 글에서는 100%와 100vh/vw의 차이점을 이해하는 데 도움이 되는 기본 개념과 사용 사례에 대해 살펴보았습니다. 이러한 유닛들을 올바르게 활용하면 더 유연하고 반응형의 웹사이트를 개발할 수 있습니다.
자주 묻는 질문(FAQs)
Q1. %, vh, 그리고 vw를 혼합해서 사용할 수 있을까요?
네, CSS에서 이러한 단위들을 혼합하여 사용할 수 있습니다. 예를 들어, 너비는 %로, 높이는 vh로 조절할 수 있습니다.
Q2. 뷰포트란 무엇인가요?
뷰포트는 사용자가 웹 페이지를 볼 때 차지하는 영역을 나타냅니다. 브라우저 창의 크기에 따라 변할 수 있습니다.
Q3.vw와 vh를 모바일 웹 디자인에 어떻게 활용할 수 있을까요?
모바일 웹 디자인에서는 특히 vw와 vh를 사용하여 화면 크기에 맞춘 레이아웃을 만들 수 있습니다.
Q4. 뷰포트 단위를 사용할 때 주의할 점은 무엇인가요?
뷰포트 단위를 사용할 때는 디바이스의 다양한 크기에 대응할 수 있도록 테스트해야 합니다. 각 디바이스에서 레이아웃이 제대로 표시되는지 확인해야 합니다.
Q5. %, vh, 그리고 vw를 사용하는 것이 성능에 미치는 영향은 어떤가요?
이러한 단위들을 올바르게 사용한다면 성능에 미치는 영향은 미미합니다. 그러나 과용할 경우 렌더링 성능에 영향을 미칠 수 있으므로 주의가 필요합니다.