
자바스크립트(JavaScript)는 웹 개발에서 돔(DOM) 요소를 동적으로 추가하고 조작하는 데 필수적인 언어입니다. 이 글에서는 돔 요소를 추가하는 여러 가지 방법을 알아보고, 어떤 방식을 선택해야 하는지, 그리고 보안과 최적화에 대해 알아보겠습니다.
1. HTML에 내용을 추가하는 방법들 : 돔요소 추가
1.1. innerHTML을 사용한 요소 추가
가장 간단하고 빠른 방법 중 하나는 innerHTML 속성을 활용하여 HTML 문자열을 요소에 삽입하는 것입니다. 이 방법은 텍스트와 HTML 요소 모두 쉽게 추가할 수 있습니다. 그러나 보안상 주의가 필요하며, 주로 간단한 작업에 사용됩니다.
document.getElementById("myDiv").innerHTML = "<p>내용을 추가합니다.</p>";1.2. createElement 및 appendChild를 사용한 요소 추가
더 많은 제어를 원하는 경우, createElement 함수를 사용하여 새로운 요소 노드를 생성하고, appendChild 메서드를 활용하여 요소를 추가할 수 있습니다. 이 방법은 복잡한 요소 구조를 만들 수 있어서 대규모 프로젝트에서 많이 사용됩니다.
let paragraph = document.createElement("p");
paragraph.textContent = "내용을 추가합니다.";
document.getElementById("myDiv").appendChild(paragraph);
1.3. append 및 appendChild를 사용한 요소 추가
append 메서드는 한 번에 여러 개의 요소를 추가할 수 있는 편리한 방법입니다. appendChild는 한 번에 하나의 요소만 추가할 때 사용합니다.
let parent = document.getElementById("myDiv");
let child1 = document.createElement("p");
let child2 = document.createElement("span");
parent.append(child1, child2);
1.4. insertAdjacentHTML을 사용한 요소 추가
insertAdjacentHTML 메서드를 활용하여 특정 위치에 HTML 문자열을 삽입할 수 있습니다. 위치 제어가 가능하므로 유용합니다. 그러나 보안상 주의가 필요합니다.
document.getElementById("myDiv").insertAdjacentHTML("beforeend", "<p>내용을 추가합니다.</p>");1.5. insertAdjacentElement을 사용한 요소 추가
insertAdjacentElement 메서드를 활용하여 요소 노드를 특정 위치에 삽입할 수 있습니다. 이 방법은 위치 제어가 필요한 경우에 사용됩니다.
let parent = document.getElementById("myDiv");
let newElement = document.createElement("p");
parent.insertAdjacentElement("beforeend", newElement);
1.6. insertAdjacentText를 사용한 요소 추가
insertAdjacentText 메서드를 사용하면 특정 위치에 텍스트를 삽입할 수 있습니다. HTML을 처리하지 않고 텍스트만 추가합니다.
document.getElementById("myDiv").insertAdjacentText("beforeend", "텍스트를 추가합니다.");1.7. insertBefore를 사용한 요소 추가
insertBefore 메서드를 활용하여 새로운 요소를 기존 요소 앞에 추가할 수 있습니다. 위치 제어에 용이합니다.
let parent = document.getElementById("myDiv");
let newElement = document.createElement("p");
let existingElement = document.getElementById("existing");
parent.insertBefore(newElement, existingElement);
1.8. createDocumentFragment를 사용한 요소 추가
createDocumentFragment를 활용하면 여러 개의 요소를 메모리 상에 그룹화하여 추가한 후, 한 번에 돔에 추가할 수 있습니다. 이 방법은 성능 향상을 위해 여러 개의 요소를 추가할 때 유용합니다.
let fragment = document.createDocumentFragment();
for (let i = 1; i <= 3; i++) {
let newElement = document.createElement("p");
newElement.textContent = "요소 " + i;
fragment.appendChild(newElement);
}
document.getElementById("myDiv").appendChild(fragment);
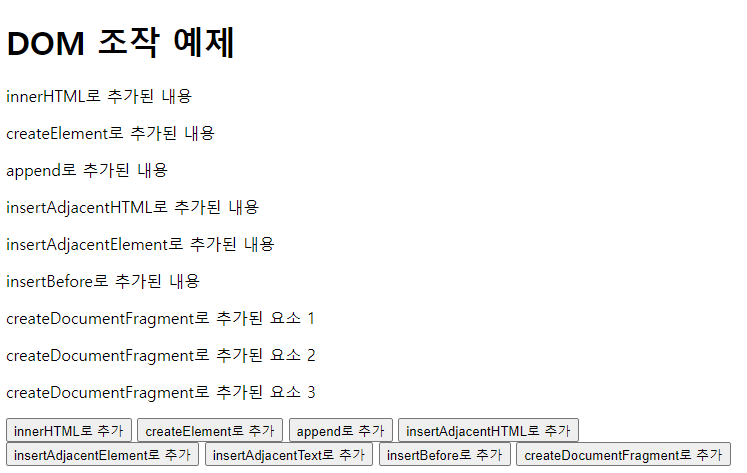
1.9. 각 명령어 실제 페이지 예시
각 명령어의 비교를 위해 하나의 파일로 만들어 봤습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM 조작 예제</title>
</head>
<body>
<h1>DOM 조작 예제</h1>
<div id="myDiv">
<!-- 여기에 돔 요소가 추가됩니다. -->
</div>
<!-- 버튼들 -->
<button onclick="addInnerHTML()">innerHTML로 추가</button>
<button onclick="addCreateElement()">createElement로 추가</button>
<button onclick="addAppend()">append로 추가</button>
<button onclick="addInsertAdjacentHTML()">insertAdjacentHTML로 추가</button>
<button onclick="addInsertAdjacentElement()">insertAdjacentElement로 추가</button>
<button onclick="addInsertAdjacentText()">insertAdjacentText로 추가</button>
<button onclick="addInsertBefore()">insertBefore로 추가</button>
<button onclick="addDocumentFragment()">createDocumentFragment로 추가</button>
<script>
function addInnerHTML() {
document.getElementById("myDiv").innerHTML = "<p>innerHTML로 추가된 내용</p>";
}
function addCreateElement() {
let paragraph = document.createElement("p");
paragraph.textContent = "createElement로 추가된 내용";
document.getElementById("myDiv").appendChild(paragraph);
}
function addAppend() {
let parent = document.getElementById("myDiv");
let child = document.createElement("p");
child.textContent = "append로 추가된 내용";
parent.append(child);
}
function addInsertAdjacentHTML() {
document.getElementById("myDiv").insertAdjacentHTML("beforeend", "<p>insertAdjacentHTML로 추가된 내용</p>");
}
function addInsertAdjacentElement() {
let parent = document.getElementById("myDiv");
let newElement = document.createElement("p");
newElement.textContent = "insertAdjacentElement로 추가된 내용";
parent.insertAdjacentElement("beforeend", newElement);
}
function addInsertAdjacentText() {
document.getElementById("myDiv").insertAdjacentText("beforeend", "insertAdjacentText로 추가된 내용");
}
function addInsertBefore() {
let parent = document.getElementById("myDiv");
let newElement = document.createElement("p");
newElement.textContent = "insertBefore로 추가된 내용";
let existingElement = document.getElementById("existing");
parent.insertBefore(newElement, existingElement);
}
function addDocumentFragment() {
let fragment = document.createDocumentFragment();
for (let i = 1; i <= 3; i++) {
let newElement = document.createElement("p");
newElement.textContent = "createDocumentFragment로 추가된 요소 " + i;
fragment.appendChild(newElement);
}
document.getElementById("myDiv").appendChild(fragment);
}
</script>
</body>
</html>

2. 어떤 방식을 사용해야 할까? : 명령어 선택 기준
각 돔 요소 추가 방법에는 특징이 있으며, 어떤 방식을 선택할지는 프로젝트 요구 사항과 개발 상황에 따라 다릅니다. 아래는 명령어를 선택할 때 고려해야 할 기준입니다.
- 간편한 작업에는
innerHTML사용: 간단한 텍스트 또는 HTML을 추가할 때 편리합니다. 다만, 보안에 주의해야 합니다. - 더 많은 제어가 필요할 때
createElement및appendChild사용: 요소 구조를 자세하게 제어하거나, 복잡한 돔 요소를 추가할 때 유용합니다. - 여러 요소를 한 번에 추가해야 할 때
append사용: 여러 개의 요소를 빠르게 추가해야 할 때 효과적입니다. - 특정 위치에 삽입해야 할 때
insertAdjacentHTML,insertAdjacentElement,insertAdjacentText,insertBefore사용: 요소의 위치를 정확하게 제어해야 하는 경우에 활용합니다. - 여러 요소를 메모리 상에 그룹화해야 할 때
createDocumentFragment사용: 성능 향상을 위해 여러 개의 요소를 추가할 때 적합합니다.
3. 보안 및 최적화
요소를 추가할 때 보안과 최적화를 고려해야 합니다. innerHTML과 insertAdjacentHTML은 사용자 입력을 받을 때 보안 취약점을 일으킬 수 있으므로 주의해야 합니다. 또한, 요소 추가 작업이 많을 때는 성능 최적화를 고려하여 코드를 작성해야 합니다.
이렇듯, 자바스크립트를 사용하여 돔 요소를 추가하는 방법은 다양하며, 프로젝트의 요구 사항에 따라 선택해야 합니다. 보안과 최적화를 고려하여 코드를 작성하면 더욱 효과적인 웹 애플리케이션을 개발할 수 있습니다. 개발자들은 이러한 방법들을 통해 돔 조작에 더욱 능숙해질 것입니다.
자주 묻는 질문 (FAQs)
Q1: 돔 요소 추가에 가장 좋은 방법은 무엇인가요?
A1: 프로젝트의 요구 사항과 상황에 따라 다릅니다. 간단한 작업에는 innerHTML을 사용하고, 복잡한 구조를 만들어야 할 때는 createElement 및 appendChild를 고려하세요.
Q2: 보안을 고려한 돔 요소 추가 방법은 어떤 것이 있나요?
A2: innerHTML과 insertAdjacentHTML은 사용자 입력을 받을 때 보안 취약점을 일으킬 수 있으므로 주의해야 합니다.
Q3: 성능을 최적화하려면 어떤 방법을 사용해야 하나요?
A3: 여러 개의 요소를 추가해야 할 때는 append 또는 createDocumentFragment를 사용하여 성능을 향상시킬 수 있습니다.
Q4: 자바스크립트 라이브러리를 사용하는 것이 좋을까요?
A4: 프로젝트의 규모와 요구 사항에 따라 다릅니다. 작은 프로젝트에서는 순수 자바스크립트로 충분할 수 있지만, 대규모 프로젝트에서는 라이브러리 또는 프레임워크 사용을 고려할 수 있습니다.
Q5: 돔 조작에서 주의해야 할 보안 상의 주요 사항은 무엇인가요?
A5: 주요 보안 상의 주의 사항은 크로스 사이트 스크립팅(Cross-Site Scripting, XSS) 공격을 방지하기 위한 입력 검증과 이스케이프, 안전한 삽입 방법을 사용하는 것입니다.