
라벨(label) 태그는 웹 개발에서 매우 유용하게 사용되는 HTML 요소 중 하나입니다. 이러한 라벨 태그를 이용하면 사용자 인터페이스를 개선하고 웹 페이지의 접근성을 향상시킬 수 있습니다. 그러나 때로는 라벨 태그 안에서 이벤트가 두 번 실행되는 현상에 직면할 수 있습니다. 이 글에서는 이러한 현상이 발생하는 이유와 해결 방법에 대해 자세히 살펴보겠습니다.
1. label 태그의 역할
우선, label 태그의 역할을 이해하는 것이 중요합니다. 라벨 태그는 입력 양식 요소(input, textarea, select 등)에 대한 설명을 제공하고, 사용자에게 더 나은 사용 경험을 제공하는 데 사용됩니다. 예를 들어, 웹 양식에서 텍스트 입력 필드에 대한 설명을 라벨로 제공하면 스크린 리더를 사용하는 시각 장애인 사용자도 웹 페이지를 쉽게 이해할 수 있습니다.
2. 이벤트 전파와 라벨 태그
우선 이벤트 버블링과 캡처링에 대한 이해를 알아야합니다.
이벤트 버블링(Event Bubbling)과 이벤트 캡처링(Event Capturing)은 HTML 문서에서 이벤트가 전파되는 방식을 설명하는 개념입니다.
- 이벤트 버블링(Event Bubbling):
- 이벤트 버블링은 이벤트가 하위 요소에서 상위 요소로 전파되는 방식을 나타냅니다.
- 예를 들어, 사용자가 하위 요소(예: 버튼)를 클릭할 때 이벤트가 해당 요소에서 시작하여 부모 요소(상위 요소)로 계속해서 전파됩니다.
- 이벤트 캡처링(Event Capturing):
- 이벤트 캡처링은 이벤트가 상위 요소에서 하위 요소로 전파되는 방식을 나타냅니다.
- 이벤트 캡처링은 이벤트가 최상위(문서의 루트 요소)에서 시작하여 하위 요소로 전파되는 방식을 의미합니다.
label과 input은 서로 이벤트를 교류하여 label과 input을 동일시 하는 효과를 지닙니다. 이때 적용되는 원리가 이벤트 버블링과 캡처링입니다. 이벤트 관련 문제는 for 속성을 생략하는 형태인 label 안에 input을 하위요소로 두는 경우로 이벤트 캡처링으로 생기는 문제입니다.
<label><input type="radio" name="q10">항목1</label>
<label><input type="radio" name="q10">항목2</label>
<script src="https://code.jquery.com/jquery-3.6.3.min.js"></script>
<script>
$("label").click(function(){
console.log("실행됨");
})
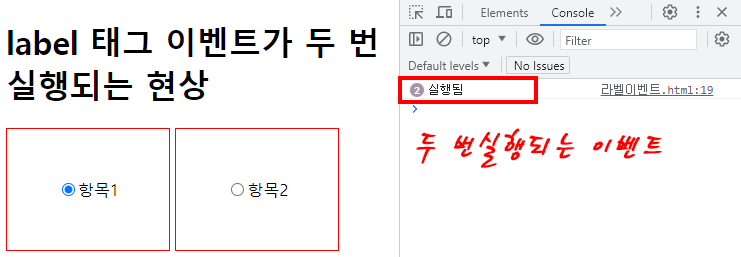
</script>위의 소스와 이미지 처럼 label과 input은 기본적으로 이벤트 버블링됩니다.

3. 해결 방법: 이벤트 중지하기
보통의 경우에는 이벤트 전파를 막는 이벤트 중지(stopPropagation) 메서드를 사용할 수 있습니다. 이 메서드를 사용하면 이벤트 버블링또는 캡처링중 하나라도 중지하면 라벨 태그에서의 이벤트 전파를 방지할 수 있습니다.
하지만 label태그의 특수성과 자식요소로 input이 있는 경우에는 input 자체에도 이벤트를 갖습니다.
그래서 자체 이벤트를 제거해줘야 하므로 이벤트 대상을 input으로 하면 간단히 해결이 됩니다.
$("label input").click(function(event){
console.log("실행됨");
});
위의 예제에서는 라벨 태그 안의 input을 이벤트 대상으로 하여 이벤트가 두 번 실행되는 문제를 간단히 해결할 수 있습니다.
4. 웹 접근성 고려하기
라벨 태그와 관련된 이벤트 문제를 해결하면서 웹 접근성에도 주의를 기울이는 것이 중요합니다. 웹 페이지를 개발할 때 시각 및 신체적 제약을 가진 사용자들이 웹 사이트를 쉽게 이해하고 사용할 수 있도록 하는 것이 목표입니다.
<label for="item1">
<input type="radio" id="item1" name="q10">항목1
</label>
<label for="item2">
<input type="radio" id="item2" name="q10">항목2
</label>
<script>
// 바닐라 스크립트 버전
var inputElements = document.querySelectorAll('label input');
function handleClick(event) {
event.stopPropagation();
console.log("실행됨");
}
for (var i = 0; i < inputElements.length; i++) {
inputElements[i].addEventListener('click', handleClick);
}
// jQuery 버전
$("label input").click(function(e) {
e.stopPropagation();
console.log("실행됨");
});
</script>이 코드에서 주요한 변경 사항은 다음과 같습니다:
label요소에for속성과id속성을 추가했습니다.for속성을 사용하여label과input요소를 연결하고,id속성을 사용하여 각input요소를 고유하게 식별합니다. 이것은 웹 접근성을 향상시키고 스크린 리더 사용자에게 라벨을 제공하는 데 도움이 됩니다.$(document).ready()함수를 사용하여 문서가 완전히 로드된 후에 jQuery 코드가 실행되도록 했습니다. 이렇게 하면 스크립트가 페이지의 모든 요소에 접근할 수 있습니다.- 클릭 이벤트 리스너를
$("label input")로 변경하여 모든label요소의 하위input요소에 대한 클릭 이벤트를 처리합니다. 이렇게 하면label과input사이의 관계가 중요하지 않고 모든label에 대한 클릭 이벤트를 처리할 수 있습니다. e.stopPropagation()을 유지하여 클릭 이벤트가 상위 요소로 전파되지 않도록 했습니다. 이는 원치 않는 동작을 방지하는 데 도움이 됩니다.
이러한 변경으로 인해 코드는 웹 표준을 준수하며 웹 접근성을 향상시키는 방향으로 개선되었습니다. 각 input 요소에 id와 for를 사용하고, 클릭 이벤트를 적절하게 처리함으로써 사용자 경험을 개선할 수 있습니다.
5. 결론
라벨 태그 안에서 이벤트가 두 번 실행되는 현상은 이벤트 버블링, 캡처링, label의 이벤트 연결성질에 으로 인한 것이며, 이를 중지하는 방법을 이해하면 이 문제를 해결할 수 있습니다. 웹 개발자는 웹 접근성을 고려하여 라벨 태그와 관련된 이벤트 처리를 신중하게 해야 합니다.
자주 묻는 질문 (FAQs)
1. 라벨 태그와 관련된 이벤트가 어떻게 동작하나요?
라벨 태그와 관련된 이벤트는 라벨과 연결된 입력 요소에도 전달됩니다. 이는 이벤트 버블링의 일부로 동작합니다.
2. 이벤트 버블링이란 무엇인가요?
이벤트 버블링은 HTML 요소에서 이벤트가 발생한 후, 해당 요소에서 상위 요소로 이벤트가 전파되는 메커니즘입니다.
3. 어떻게 라벨 태그 안에서 이벤트 중복을 방지할 수 있나요?
이벤트 중복을 방지하기 위해 이벤트 핸들러 내에서 event.stopPropagation() 메서드를 사용하여 이벤트 버블링을 중지할 수 있습니다. 하지만 라벨 태그의 input의 고유 연결성이 있기 때문에 이벤트를 막더라도 여전히 두번 실행되는 경우가 있으며 이를 위해서는 이벤트 타겟을 input으로 변경하면 자연스레 해결이 됩니다.
4. 웹 접근성은 왜 중요한가요?
웹 접근성은 모든 사용자가 웹 사이트를 이해하고 사용할 수 있도록 하는 데 중요합니다. 시각 및 신체적 제약을 가진 사용자들도 웹을 사용할 권리가 있으며, 웹 개발자는 이러한 사용자들을 고려해야 합니다.
5. 라벨 태그를 사용할 때 어떤 웹 접근성 지침을 따라야 하나요?
라벨 태그를 사용할 때는 연관된 입력 요소에 명확하고 간결한 설명을 제공해야 합니다. 이는 웹 접근성을 높이는 데 도움이 됩니다.