
앞서 “OX퀴즈 웹페이지 만들기: 1. 마크업“에서는 웹페이지의 기본 구조를 설정하고 필요한 HTML 요소를 생성했습니다. 이제 두 번째 단계로, 이 웹페이지를 스타일링하여 보기 좋고 퀴즈 단계별 상황에 맞는 디자인을 입혀 보겠습니다.
[OX퀴즈 프로젝트 관련 게시물]
https://ljj.kr/ox퀴즈-웹페이지-만들기-1-마크업
https://ljj.kr/ox퀴즈-웹페이지-만들기-2-스타일링
https://ljj.kr/ox퀴즈-웹페이지-만들기-3-동작-구현
1. CSS 파일 생성
먼저, 스타일링을 위한 CSS 파일을 생성합니다. 이미 마크업을 저랑 같이 만드신 분들은 이미 되어 있을 텐데요. 이를 위해 다음과 같은 단계를 따릅니다.
HTML 파일에 CSS 연결
이제 HTML 파일과 CSS 파일을 연결합니다. HTML 파일의 <head> 섹션에 다음과 같은 코드를 추가합니다.
<link href="ox.css" rel="stylesheet">파일의 경로는 본인에게 맞게 수정해 주세요.
2. 웹페이지 스타일링
이제 웹페이지의 스타일링을 위하여 디자인을 준비합니다.
디자인 준비
저는 간단히 퀴즈 진행을 목적으로 최소한의 디자인으로 준비하였으니 원하는 디자인으로 준비해 주시면 됩니다.






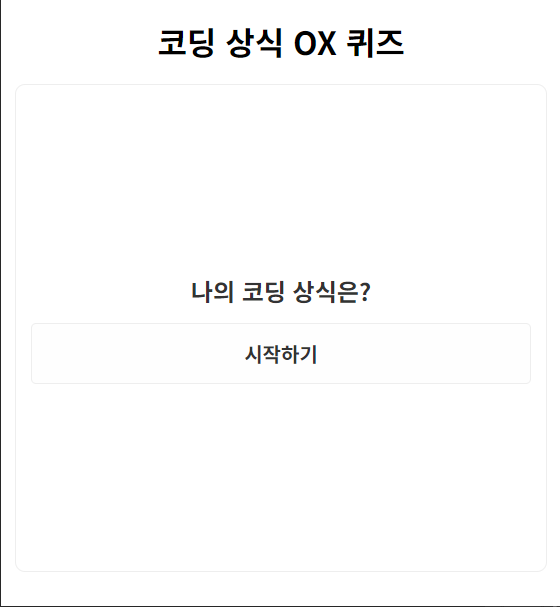
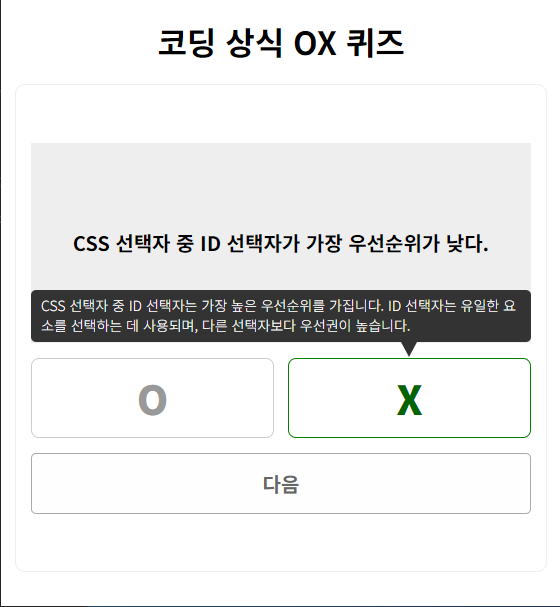
시작화면 및 기본 디자인 스타일링
* {margin:0; padding:0; list-style:none; }
body {font-family: 'Noto Sans KR', sans-serif;}
button, label {display:block; cursor:pointer}
.screen_out {display:none;}
h1 {text-align:center; padding:20px}
#quiz h2{text-align: center; color:#333; display:none}
#quiz fieldset {max-width: 500px; margin:auto;padding:15px;border:1px solid #eee; border-radius:10px;height:75vh;display: flex;flex-direction: column; justify-content: center}
#quiz ol {display:none}
#quiz li {display:none; position: relative; width:100%;}
#quiz li.on {display:block;}
#quiz li p:first-child {font-size:20px; font-weight:700; min-height:200px; display:flex; justify-content:center; align-items:center; background:#eee; text-align:center; padding:0 10px;}
#quiz label {border:1px solid #ccc; width:calc(50% - 7px); box-sizing:border-box; border-radius:8px;margin: 15px 0 0; padding:10px; text-align: center; font-weight: 900;font-size:40px; color:#999;}
#quiz label:nth-of-type(2) {position: absolute;right:0; margin-top:-80px; }
#quiz label:hover {border-color:#999; color:#333; background:#eee}
#quiz input {display:none}
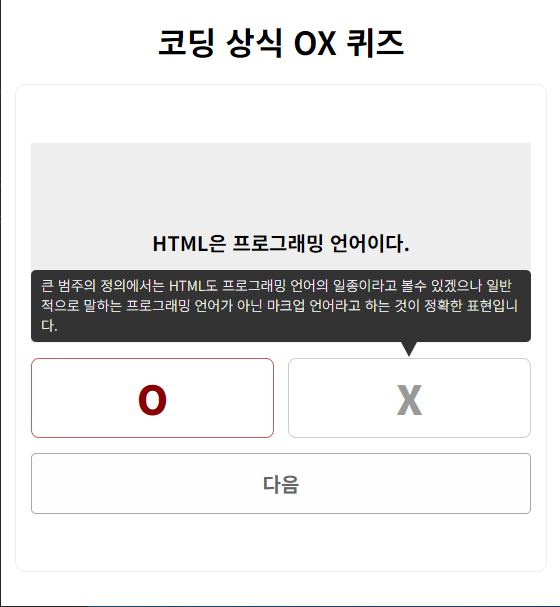
#quiz li p:last-child {position:absolute;;color:#fff; background:#333; font-weight:300; padding:5px 10px 7px; font-size:14px; border-radius:5px; bottom:96px; display:none}
#quiz li p:last-child::before {content:"";position: absolute; bottom:-15px; border-top:15px solid #333; border-left:8px solid transparent; border-right:8px solid transparent; left:calc(25% - 11px);}
#quiz li p.right:last-child::before {right:calc(25% - 11px); left:auto;}
#quiz #bt {border-radius: 5px; border:1px solid #eee; background:#fefefe; padding:15px; margin-top:15px;color:#333; font-family: 'Noto Sans KR', sans-serif; font-weight:700; font-size:20px}
#quiz #bt:hover {background:#eee}
#ending {text-align:center; padding:20px; font-size:24px; font-weight:600; display:none}
#ending strong {font-weight:900; color:orangered;}시작화면을 스타일링 하되 보이지 않는 화면도 미리 디자인 놓고 마지막에 보이지 않게 해놓습니다.
이렇게 미리 디자인을 해놓으면 상황별 제어를 가독성있게 구성할 수 있습니다.
간 단계(화면)별 스타일링
/* 시작화면 */
#quiz.start h2 {display:block}
/* 테스트화면 */
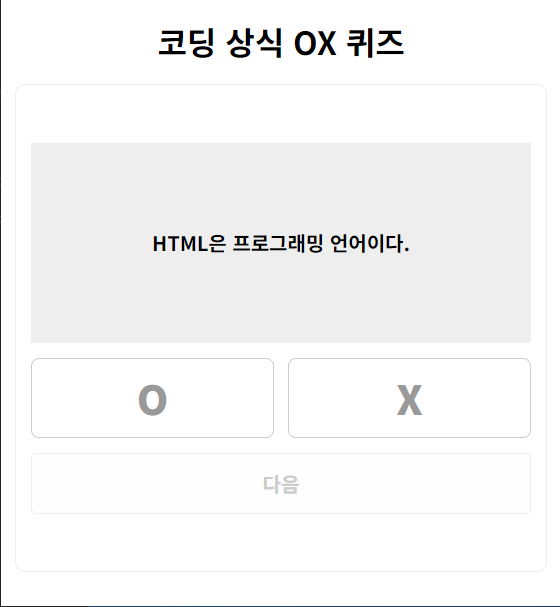
#quiz.test h2 {display:none;}
#quiz.test ol {display: flex;}
#quiz.test #bt {color:#ccc; pointer-events:none;}
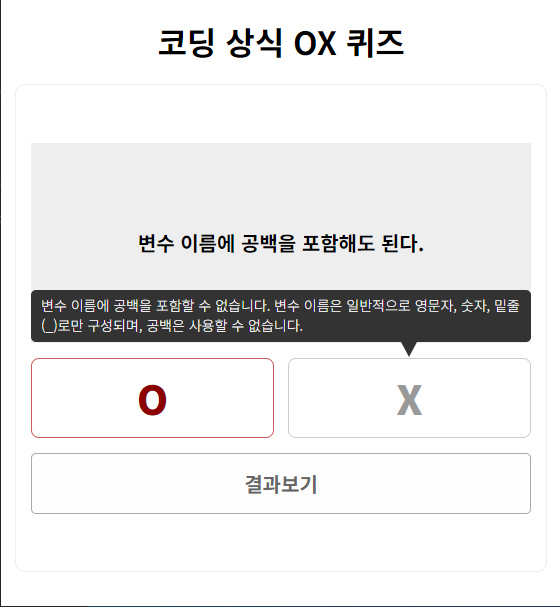
/* 테스트화면 - 마지막 문제일 때 */
#quiz.test #bt.next {color:#666;pointer-events:auto;border-color:#aaa}
/* 테스트화면 - 정답, 오답시 */
#quiz label.right {border-color:green; color:darkgreen}
#quiz label.wrong {border-color:indianred; color:darkred}
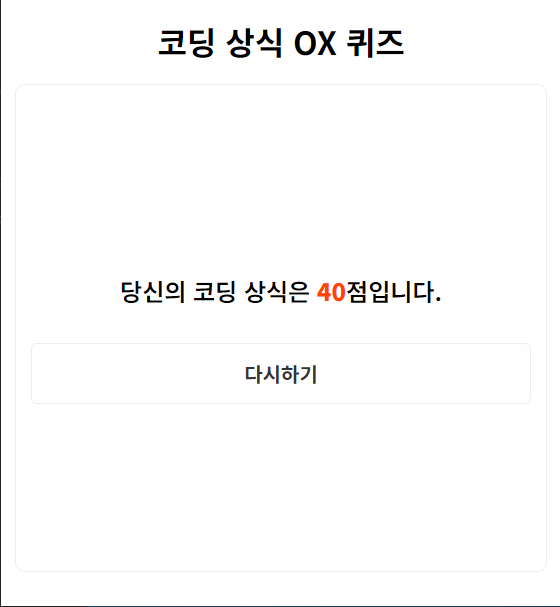
/* 결과화면 */
#quiz.result ol {display: none}
#quiz.result #ending {display:block; }조금은 복잡해 보일수 있는 스타일링도 있어 보이지만 최대한 마크업을 심플한 상태를 유지하고 했습니다.
마크업을 깨끗하게 유지하면 추후 그누보드의 연동이나 스킨제작에 유리하기 때문인데요.
본인의 스타일에 맞추어 편하게 스타일링을 적용해 보세요.
3. 스타일링 작업시 고려사항
마크업, 스타일링, 스크립트에 이르기 까지 개발자마다 작성하는 기준이나 형식이 다를수 있습니다.
이는 기업이나 개인이 추구하는 스타일이 될수도 있고 코딩 컨벤션의 경험이 같지 않기 때문입니다.
저는 OX퀴즈 페이지 제작에 있어 몇 가지 주안점을 둔 것이 있어 말해보고 합니다.
- 가능하면 가장 심플한 마크업과 스타일링을 작성해서 활용하기 쉽게 하자.
- 유지보수성을 올리고 그누보드 연동을 고려하여 폼요소 사용과 깨끗한 마크업으로 구성하자.
- 화면 및 게임 진행시 디자인은 모두 CSS에서 처리하고 스크립트는 현재상태만 콘트롤하자.
- 화면별 디자인도 가독성을 위해 클래스에 의해 조절되게 하자.
스타일링 구조를 단계별로 잘 구조화하여 해놓으면 프로그래밍과 스타일링 유지보수에 유리하여 관리하기가 편해집니다.
결론
“OX퀴즈 웹페이지 만들기: 2. 스타일링”에서는 웹페이지에 스타일을 추가여 디자인을 입혀 보았습니다. 스타일을 적절하게 활용하면 웹페이지를 더욱 효과적으로 디자인할 수 있으며 사용자들의 시선을 끌 수 있습니다. 다음으로, 웹페이지에 퀴즈 기능을 추가하여 온전한 OX퀴즈 기능을 갖는 페이지로 완성해 보겠습니다.
자주 묻는 질문 (FAQs)
Q1. 스타일을 수정한 후에도 웹페이지가 예상대로 표시되지 않을 때 어떻게 해야 하나요?
A1. 먼저 브라우저 캐시를 비우고, CSS 파일의 경로 및 파일 이름을 확인하세요. 또한 CSS 규칙 중에 오류가 있는지 확인하고, 필요한 경우 수정하세요.
Q2. 웹페이지의 폰트를 변경하려면 어떻게 해야 하나요?
A2. 웹페이지의 폰트를 변경하려면 CSS 파일에서 font-family 속성을 사용하여 원하는 폰트로 설정할 수 있습니다.
Q3. 더 많은 스타일을 추가하려면 어떻게 해야 하나요?
A3. 웹페이지에 더 많은 스타일을 추가하려면 CSS 파일에서 원하는 요소에 대한 스타일 규칙을 작성하면 됩니다.
Q4. 퀴즈 기능을 추가하려면 어떻게 해야 하나요?
A4. 퀴즈 기능을 추가하려면 JavaScript를 사용하여 퀴즈 로직을 구현하고, HTML에 퀴즈 질문과 선택지를 추가하세요.
Q5. 웹페이지의 레이아웃을 변경하려면 어떻게 해야 하나요?
A5. 웹페이지의 레이아웃을 변경하려면 CSS를 사용하여 요소의 위치와 크기를 조절하면 됩니다. 레이아웃을 변경할 때는 position, display, margin, padding 등의 속성을 활용하세요.