
본 포스팅에서는 다음 카카오 에서 제공하는 이미지 검색 API를 입문자 입장에서 쉽게 설명하고 있습니다.
기본 기능을 익히고자 하는 분들에게 좋고 아이디어가 있다면 여기에 살을 붙여 멋진 프로젝트로 연계해 나갈 수 있으리라 생각이듭니다.
천천히 잘 따라오세요~ ^^
1. 카카오 개발자 가입
카카오 이미지검색 API를 사용하려면 먼저 카카오 개발자로 가입해야 합니다. 개발자 계정을 만들고 로그인한 후에 API 사용을 위한 권한을 요청할 수 있습니다.

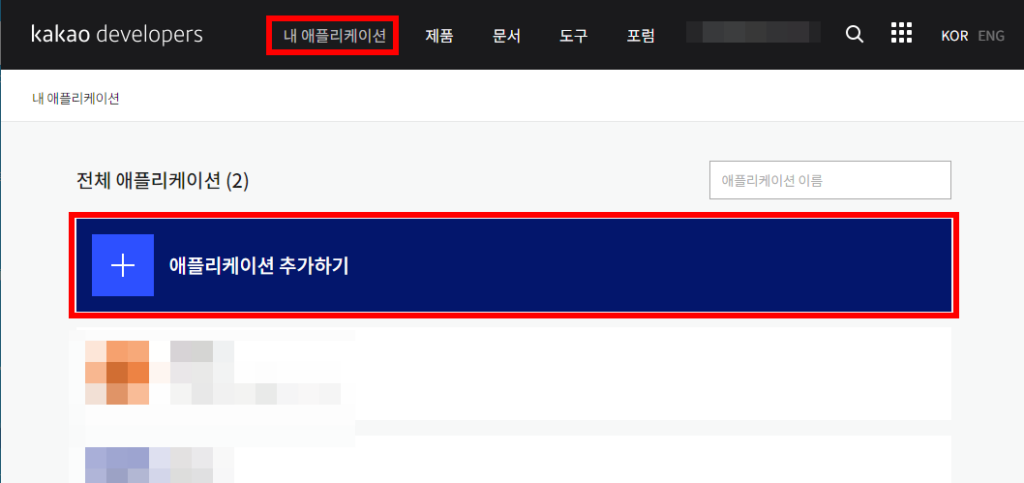
가입/로그인 후 메인메뉴 ‘내 애플리케이션’에 있는 [애플리케이션 추가하기]를 클릭해 줍니다.
2. 애플리케이션 설정 및 API키 발급
이제 애플리케이션을 추가합니다. 다음 스크린 샷을 참고하여 작성합니다. 앱아이콘은 옵션이니 필요 없는 경우 넘어가주세요.

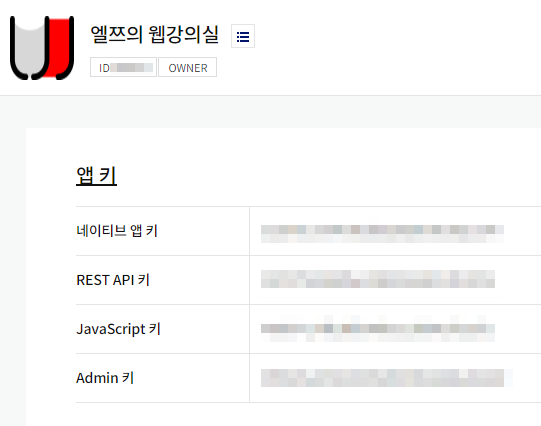
방금 등록한 앱을 선택하여 API키를 확인합니다.

총 4개의 키를 제공해 주는데 여기서 저희가 사용할 것은 웹페이지에 사용할 REST API키 입니다.
이밖에 카카오 개발자 사이트에는 여러설정이 있으니 둘러보는게 좋을것 같습니다.
API 종류에 따라 설정요구사항이 더 있지만 저희가 사용하려는 이미지 검색 API는 다른 설정을 요구하지 않아 넘어가겠습니다.
3. 웹페이지 구현
이제 웹페이지에서 이미지 검색 기능을 구현할 페이지를 만들어야 합니다.
대부분의 API 배포 사이트들에서는 예제 샘플을 제공하는데 카카오 개발자가 페이지에는 어떤 예제문도 찾을 수가 없었습니다. ㅠ_ㅠ
다음은 간단히 검색키워드를 통해 Ajax로 검색 내용을 받아오는 예제 페이지입니다.
<!doctype html>
<html>
<head>
<title>Kakao Image API Example</title>
<style>
* {margin:0; padding:0; list-style: none;}
h1, h2 { padding:20px; text-align: center}
img {display: block}
#search-form {display:flex; justify-content: center; gap: 10px;}
#search-form * {padding:5px 10px;}
#content ul {display: flex; flex-wrap: wrap; gap:10px; margin:10px; }
</style>
</head>
<body>
<h1>카카오 이미지 API 예제</h1>
<form id="search-form">
<input type="text" id="search-input" name="q">
<button type="submit">이미지검색</button>
</form>
<div id="content"></div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$("#search-form").submit(function(event) {
event.preventDefault();
var query = $("#search-input").val();
$.ajax({
url: "https://dapi.kakao.com/v2/search/image?query="+query,
dataType: "json",
headers: {'Authorization': "KakaoAK REST API키"},
success: function(data) {
// 검색 결과를 화면에 표시
var items = data.documents;
var content = "<h2>검색 결과</h2><ul>";
console.log(data);
$.each(items, function(index, item) {
console.log(item.thumbnail_url);
content += "<li><img src='"+item.thumbnail_url+"'></li>";
});
content += "</ul>";
$("#content").html(content);
},
error: function(jqXHR, textStatus, errorThrown) {
console.log("에러 발생: " + textStatus, errorThrown);
}
});
});
</script>
</body>
</html>위 소스에서 주목할 부분은 REST API키를 본인이 발급받은 키를 넣는것입니다.
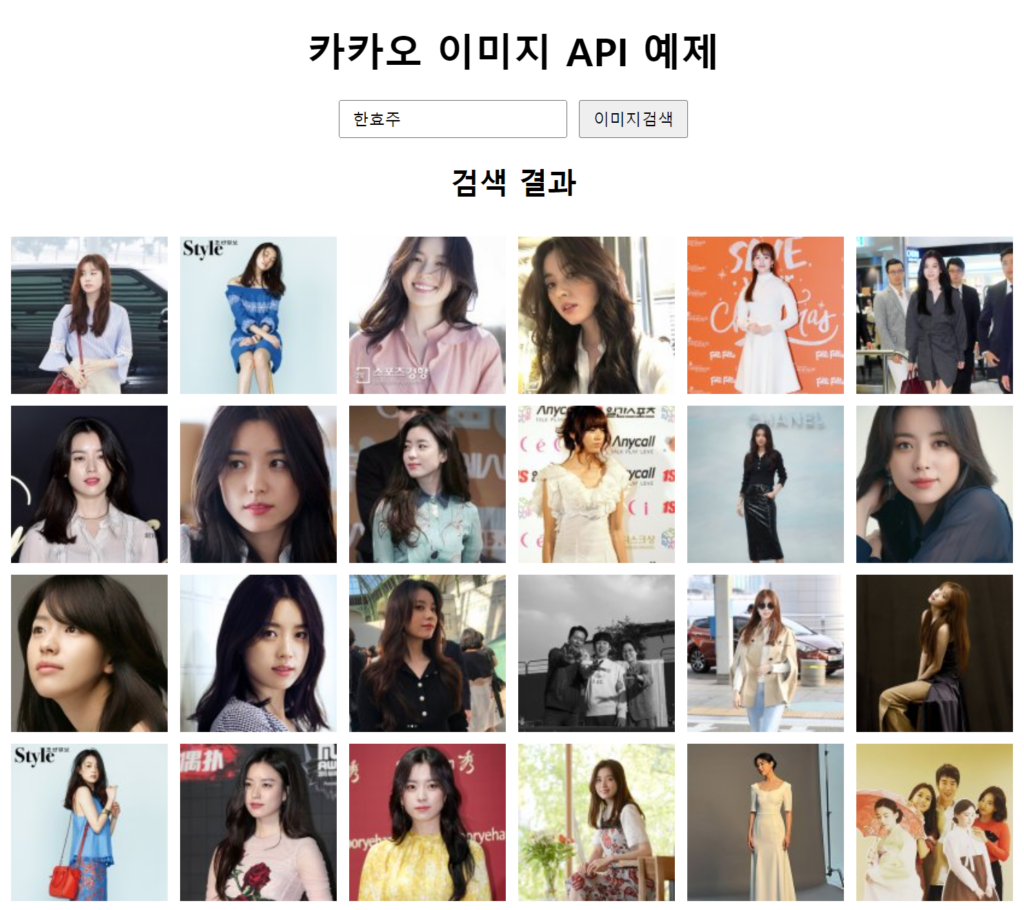
해당 페이지에서 이상이 없으면 다음과 같은 결과값이 나올것입니다. 예제는 여신 갓효주뉨~ (●’◡’●)

4. 요청값 리스트(Query Parameter)
반환된 이미지 URL이나 정보를 사용하여 웹페이지에 이미지를 삽입하거나, 특정 이벤트와 연동하여 동적으로 이미지를 변경하는 등의 방식으로 페이지에 적용할 수 있습니다.
쿼리 파라미터
| 이름 | 타입 | 설명 | 필수 |
|---|---|---|---|
| query | String | 검색을 원하는 질의어 | O |
| sort | String | 결과 문서 정렬 방식, accuracy(정확도순) 또는 recency(최신순), 기본 값 accuracy | X |
| page | Integer | 결과 페이지 번호, 1~50 사이의 값, 기본 값 1 | X |
| size | Integer | 한 페이지에 보여질 문서 수, 1~80 사이의 값, 기본 값 80 | X |
5. 응답값 리스트
응답값은 JSON 객체로 meta와 documents 두 객체 정보를 제공합니다.
meta
| 이름 | 타입 | 설명 |
|---|---|---|
| total_count | Integer | 검색된 문서 수 |
| pageable_count | Integer | total_count 중 노출 가능 문서 수 |
| is_end | Boolean | 현재 페이지가 마지막 페이지인지 여부, 값이 false면 page를 증가시켜 다음 페이지를 요청할 수 있음 |
documents
| 이름 | 타입 | 설명 |
|---|---|---|
| collection | String | 컬렉션 |
| thumbnail_url | String | 미리보기 이미지 URL |
| image_url | String | 이미지 URL |
| width | Integer | 이미지의 가로 길이 |
| height | Integer | 이미지의 세로 길이 |
| display_sitename | String | 출처 |
| doc_url | String | 문서 URL |
| datetime | Datetime | 문서 작성시간, ISO 8601 [YYYY]-[MM]-[DD]T[hh]:[mm]:[ss].000+[tz] |
5. 이미지검색 API 활용 아이디어
검색 API보다 이미지검색 API가 콘텐츠 제작자 입장에서는 좀더 활용도가 있어 보입니다.
그렇다면 이미지 검색 API를 활용하는 것에는 어떤 것들이 있을지 생각해봤습니다.
- 온라인 쇼핑 모바일 앱: 사용자가 원하는 제품을 찾을 때 이미지 검색 기능을 제공하여, 해당 이미지와 유사한 제품을 찾아주는 기능을 구현할 수 있습니다. 예를 들어, 사용자가 원하는 신발이나 의류의 사진을 찍으면, 유사한 스타일이나 색상의 상품을 추천해주는 기능을 제공할 수 있습니다.
- 여행 정보 제공 서비스: 사용자가 특정 장소나 명소의 사진을 찍으면, 그 장소에 대한 정보를 제공해주는 서비스를 구현할 수 있습니다. 이를 통해 사용자는 사진을 통해 어떤 장소인지, 그리고 해당 장소에 대한 관광 정보를 쉽게 얻을 수 있습니다.
- 식단 관리 앱: 사용자가 음식 사진을 찍으면, 그 음식의 칼로리, 영양 성분, 레시피 등을 제공해주는 앱을 만들 수 있습니다. 이를 통해 사용자는 더 건강한 식단을 계획하고 식습관을 관리할 수 있습니다.
- 문화 예술 정보 서비스: 사용자가 예술 작품이나 건축물의 사진을 찍으면, 그 작품이나 건축물에 대한 정보를 제공하는 서비스를 구현할 수 있습니다. 사용자는 예술 작품의 작가나 작품 설명, 건축물의 역사나 설계 정보를 손쉽게 얻을 수 있습니다.
- 환경 보존 앱: 사용자가 자연 환경이나 동물의 사진을 찍으면, 그 지역의 환경 정보, 동물 종류, 보호 상태 등을 제공하여 환경 보존에 대한 인식을 높일 수 있는 서비스를 구현할 수 있습니다.
이러한 아이디어들은 이미지 검색 API를 활용하여 다양한 분야에서 유용한 서비스를 제공할 수 있습니다. 각 아이디어를 발전시켜 나가면 사용자에게 흥미로운 경험을 제공할 수 있을 것입니다.
저도 이미지 검색 API를 활용한 미니툴 프로젝트를 해봐야겠네요. 🙂
6. 결론
지금까지 카카오 이미지검색 API를 활용하는 방법에 대해서 알아봤습니다. 대부분의 API는 다양한 정보와 콘텐츠를 제공해주는 큰 장점이 있는데 특히나 이미지에 대한 제공은 콘텐츠 제작에 있어 매우 큰 편리함을 제공합니다.
이미지 검색 API를 활용하여 보다 진보된 웹애플리케이션을 만들어 보시면 좋을것 같습니다.
다음 카카오 이미지 검색 API를 해보면서 느낀점은 매뉴얼이 해당 API와 직접적인 설명이 연계되야 하는데 매뉴얼은 꽁꽁 숨겨진 지고 환경에 따른 기본 예시가 제공되지 않는점은 많이 아쉬운점으로 보입니다.
자주 묻는 질문 (FAQs)
Q1. 카카오 이미지검색 API는 무료로 사용할 수 있나요?
네, 카카오 이미지검색 API는 무료로 제공됩니다. 하지만 사용량에 제한이 있을 수 있으니 이를 확인하고 적절히 활용하세요.
Q2. 어떤 형식의 이미지를 업로드해야 API가 정확한 결과를 제공할까요?
API는 다양한 이미지 형식을 지원합니다. 주로 사용되는 표준 형식인 JPEG, PNG, GIF 등을 업로드하면 정확한 결과를 얻을 수 있습니다.
Q3. 카카오 이미지검색 API를 통해 어떤 종류의 정보를 얻을 수 있나요?
카카오 이미지검색 API를 통해 상품 정보, 장소 정보, 유명인 정보 등 다양한 종류의 정보를 얻을 수 있습니다.
Q4. 이미지검색과 텍스트 검색의 차이는 무엇인가요?
이미지검색은 텍스트 대신 이미지를 기반으로 검색을 수행하는 것입니다. 이는 시각적인 정보에 더 초점을 맞춘 방식입니다.
Q5. 카카오 이미지검색 API를 비즈니스에서 어떻게 활용할 수 있을까요?
비즈니스에서는 제품 검색, 마케팅 분석, 사용자 경험 향상 등 다양한 목적으로 카카오 이미지검색 API를 활용할 수 있습니다.